type
status
date
slug
summary
tags
category
icon
password
Property
Aug 28, 2024 03:24 AM
Chrome 开发者工具的打开方式
在开始面板分析之前,说下 DevTool 的打开方式。
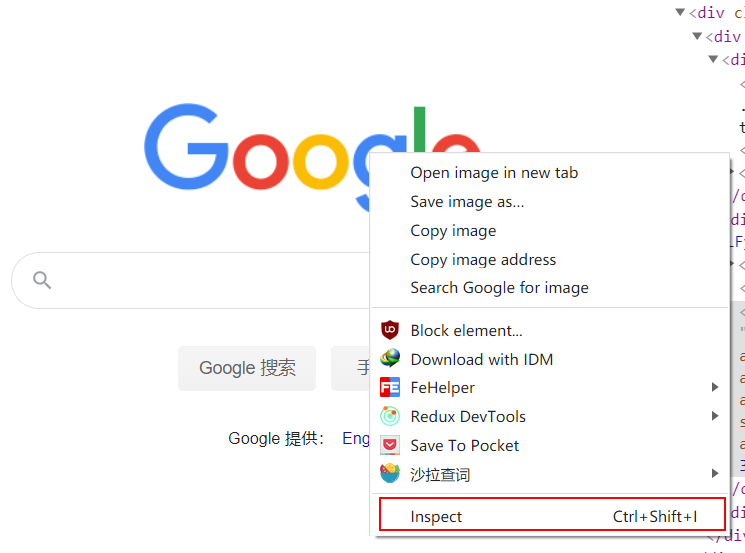
- 右键 Inspect(Ctrl+Shift+I)
- F12 打开(或者光标放在地址栏 F12 打开)
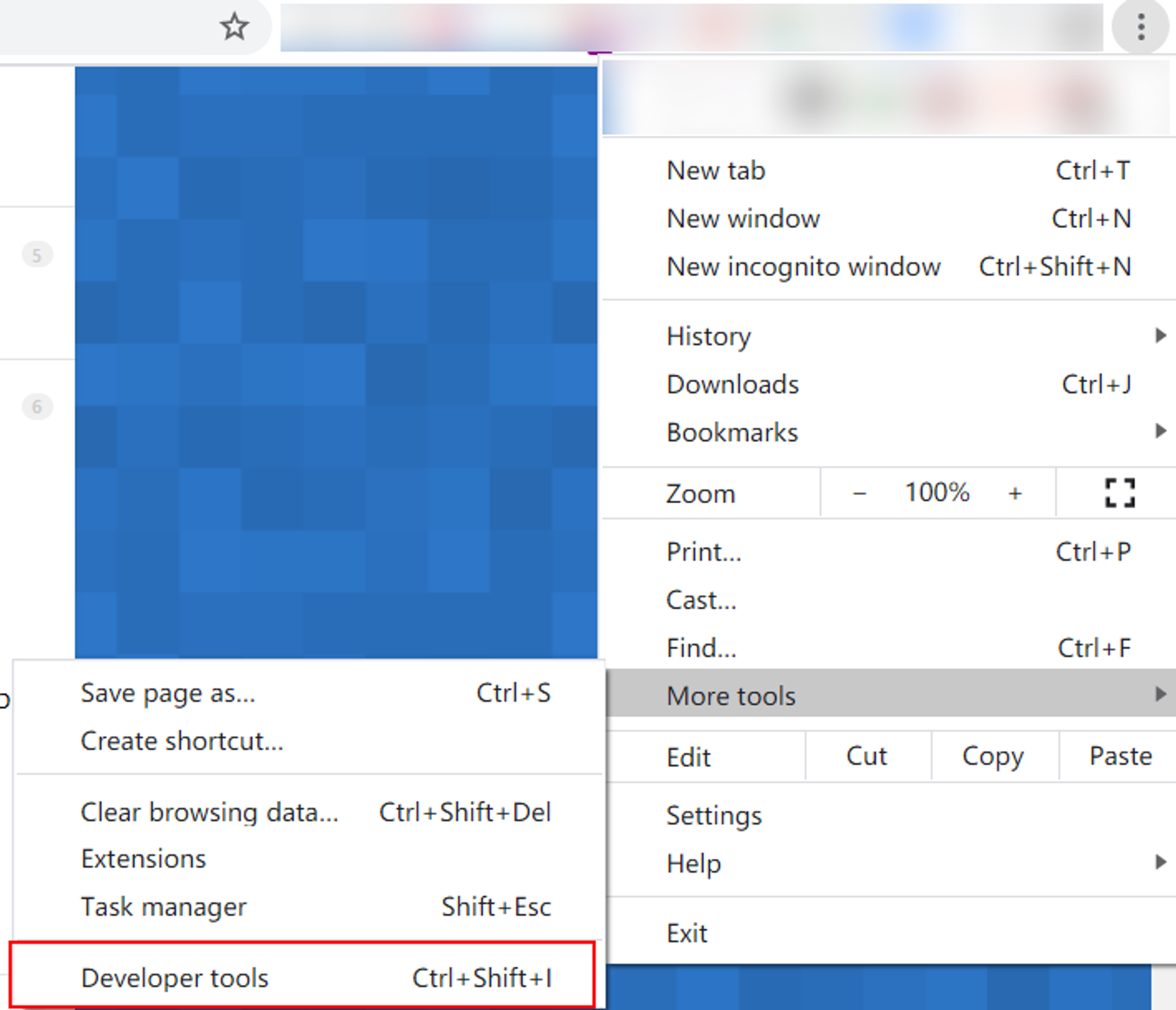
- Menu -> More tools -> Developer Tools

初识面板
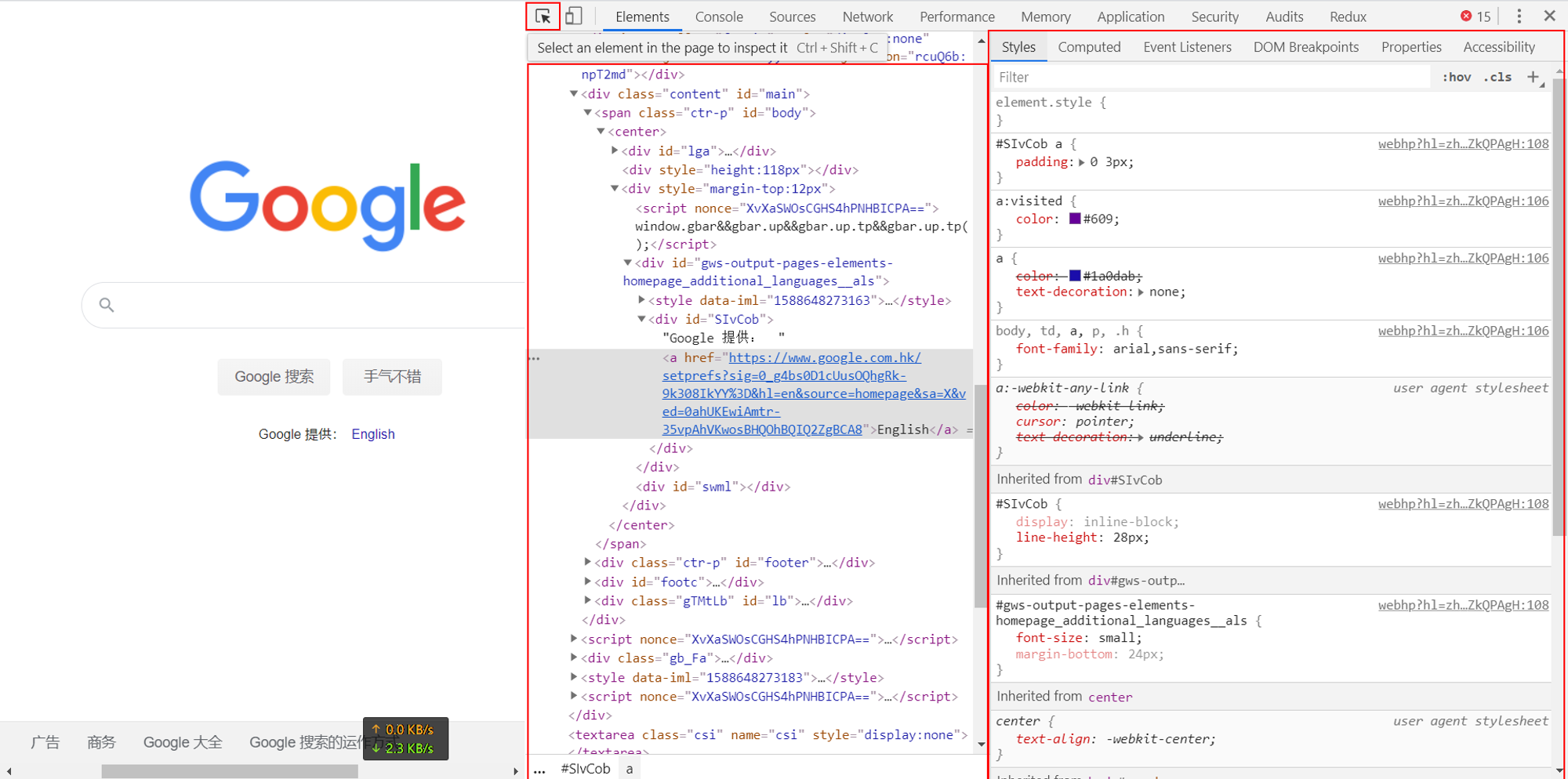
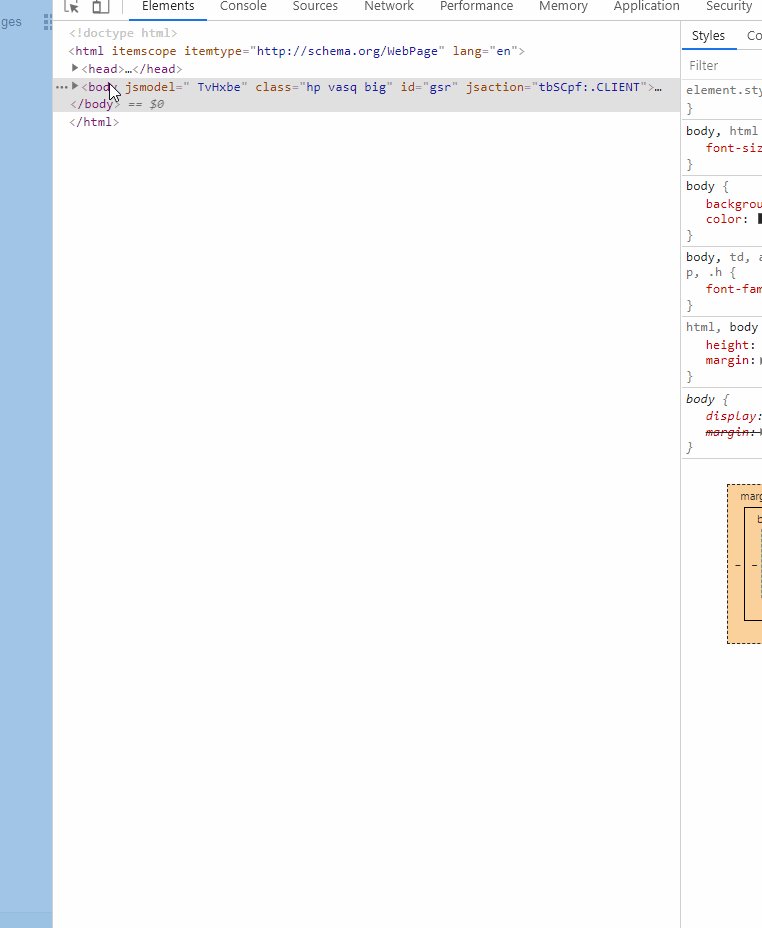
在打 DevTool 之后选择 Elements 就可以打开 Elements 面板

面板分析
最左侧面板为实际网页;在右侧的面板中,主要分为两部分,一部分是左侧的 DOM Tree 结构,右侧则是属性的子面板。
DOM 面板使用方法
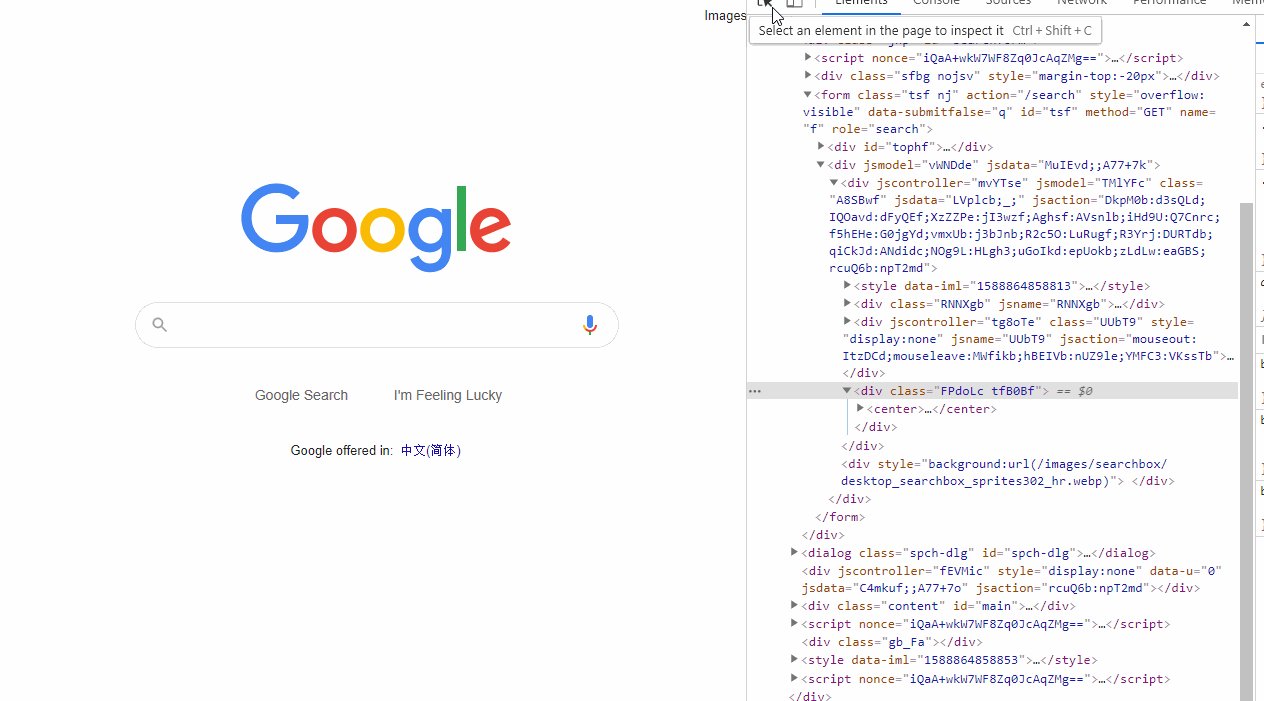
选择元素
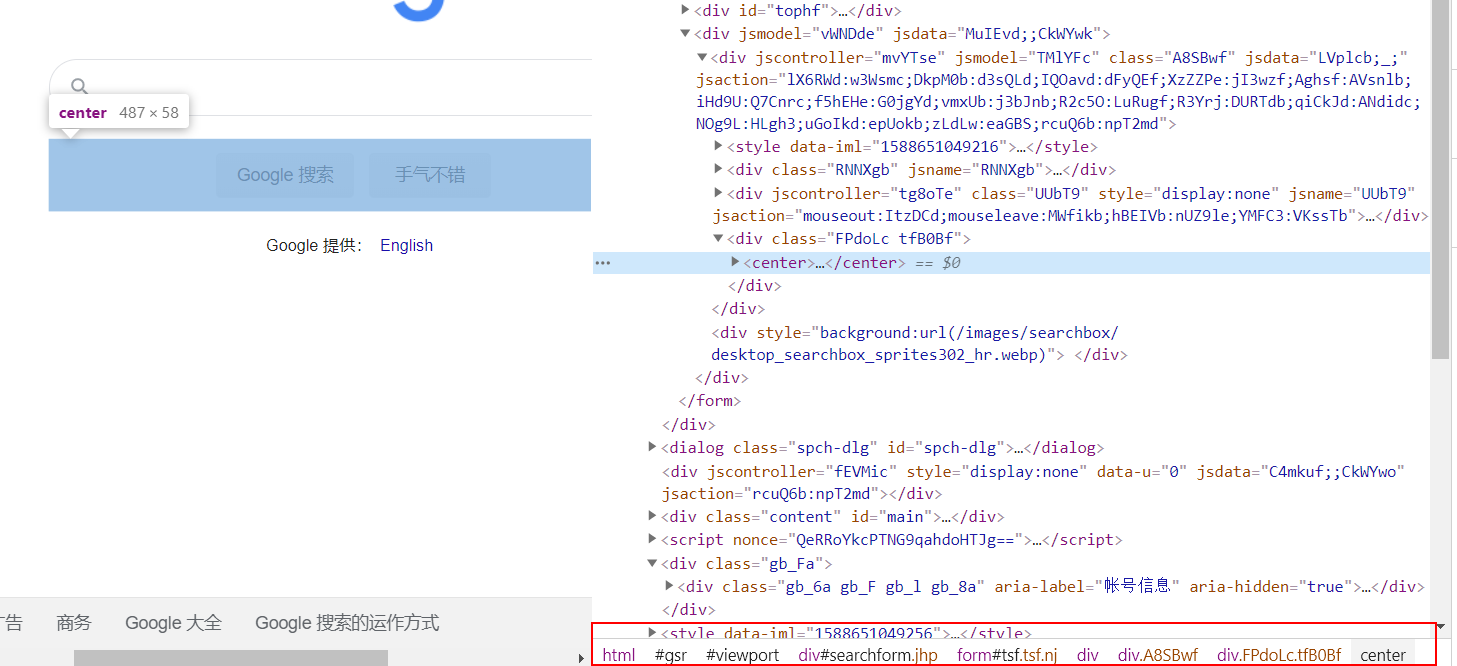
选择元素之后,右侧的 DOM Tree 面板会高亮此元素,底部会显示当前的 DOM 元素的路径,属性子面板也会展示该元素的属性。
选择元素的方式有几种:
- 在元素上右键审查

- 使用选择工具在页面审查

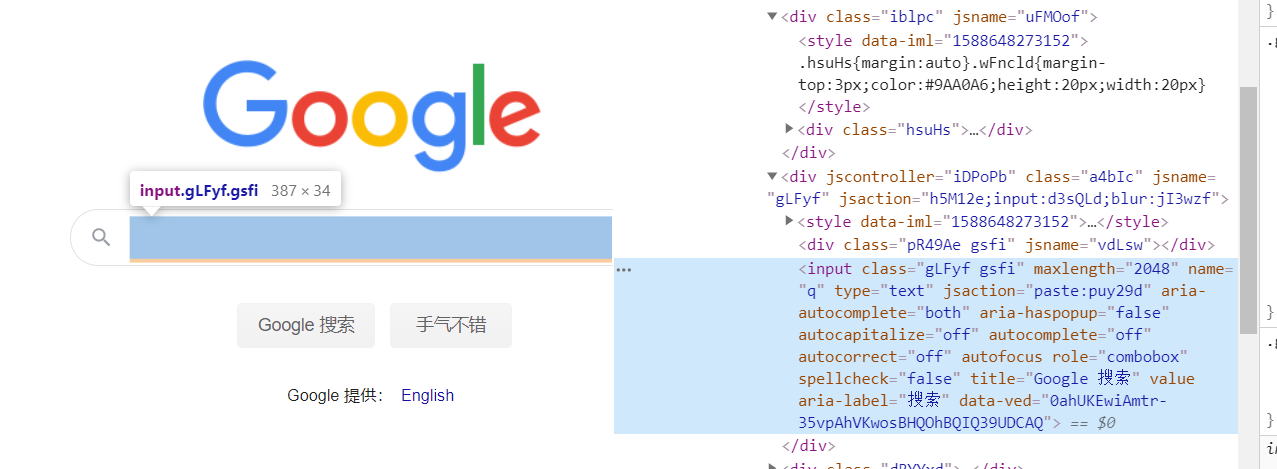
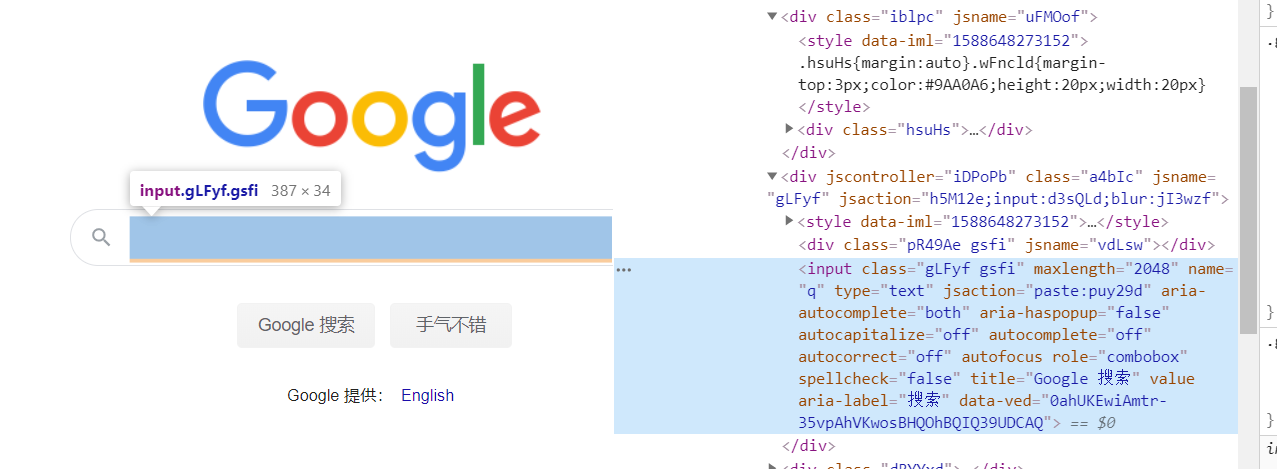
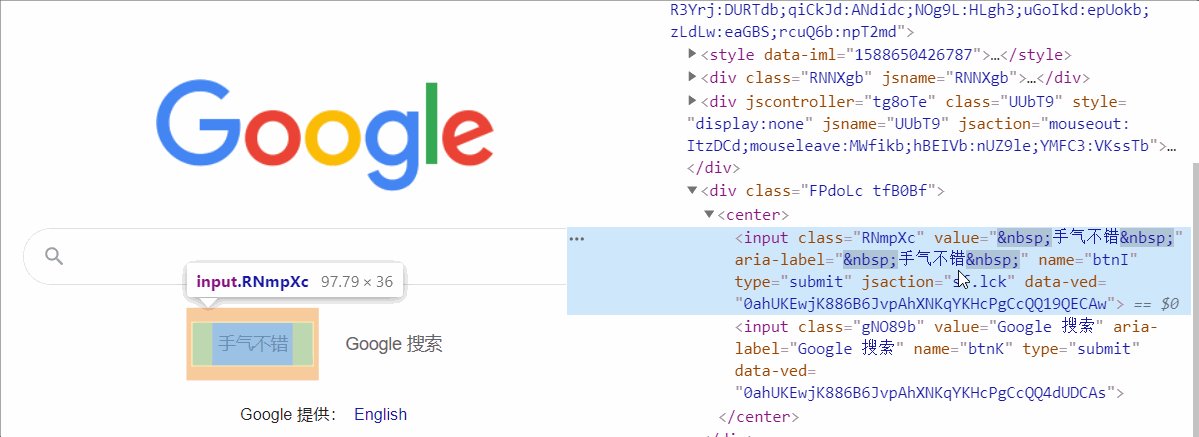
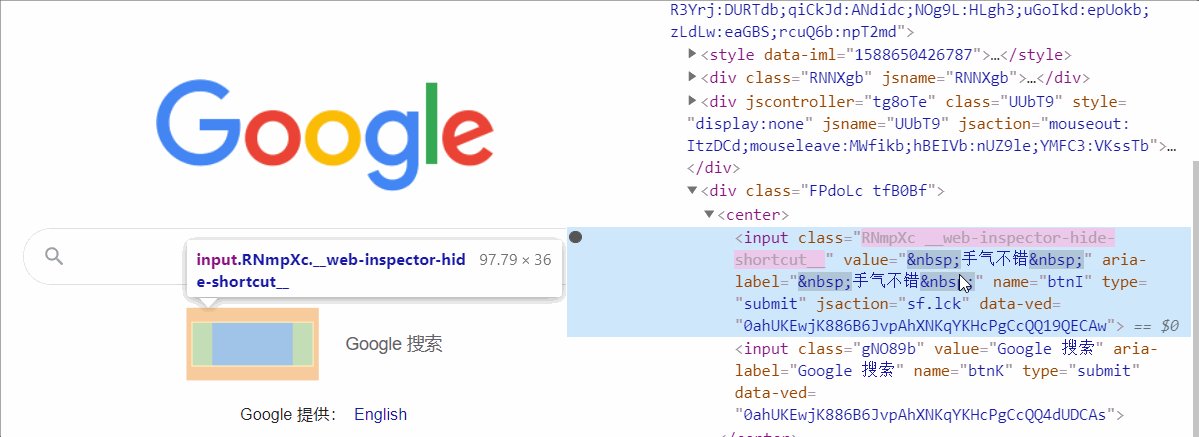
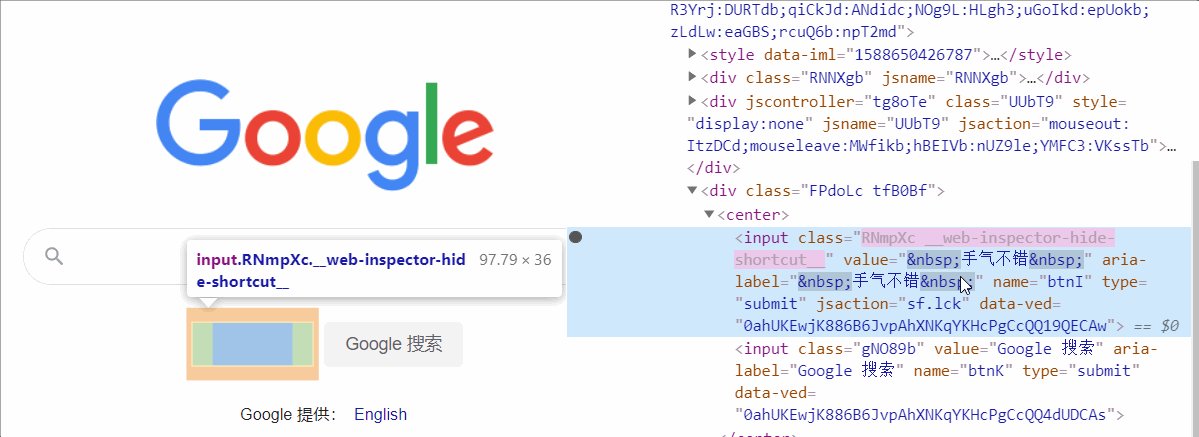
- 在 DOM Tree 面板 hover 选中元素。此时两边的显示是及时联动的,可以及时观察,底部显示了 DOM 元素路径。

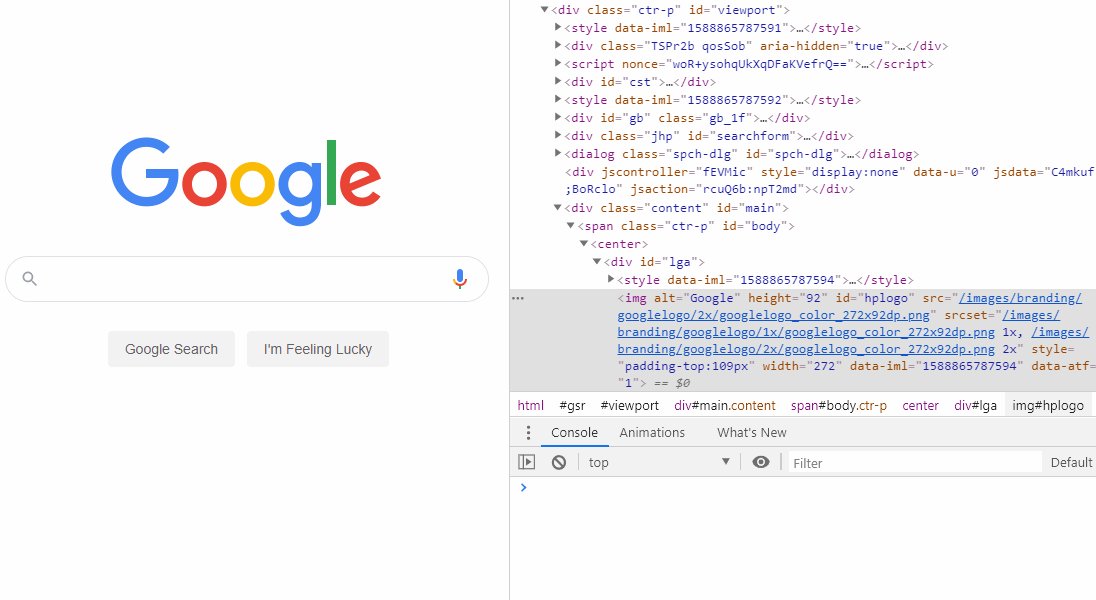
在元素选中之后,DOM Tree 会呈现高亮状态,hover 的时候在网页的实际视图也会呈现高亮。

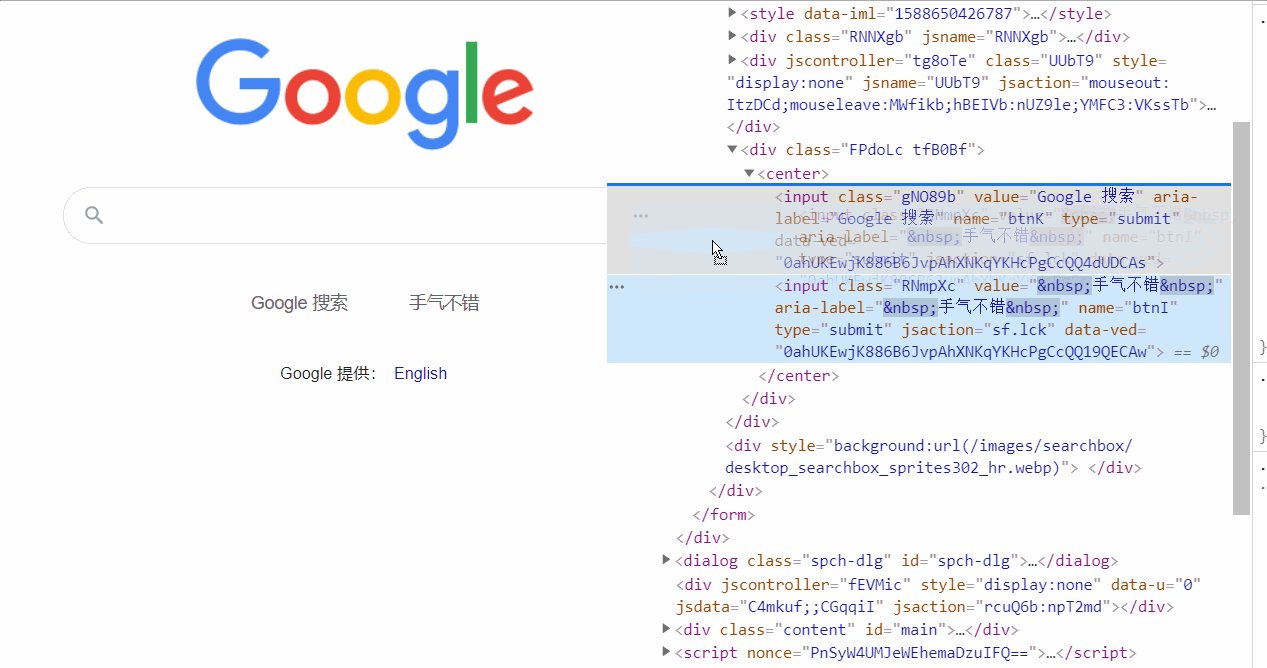
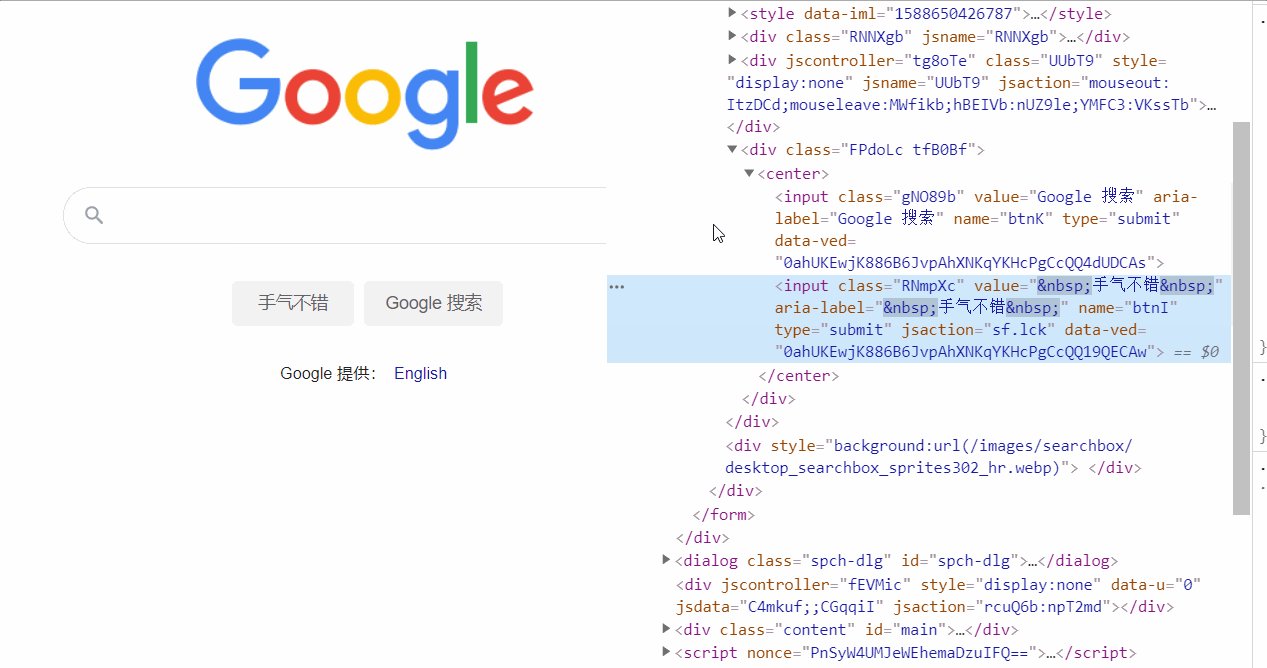
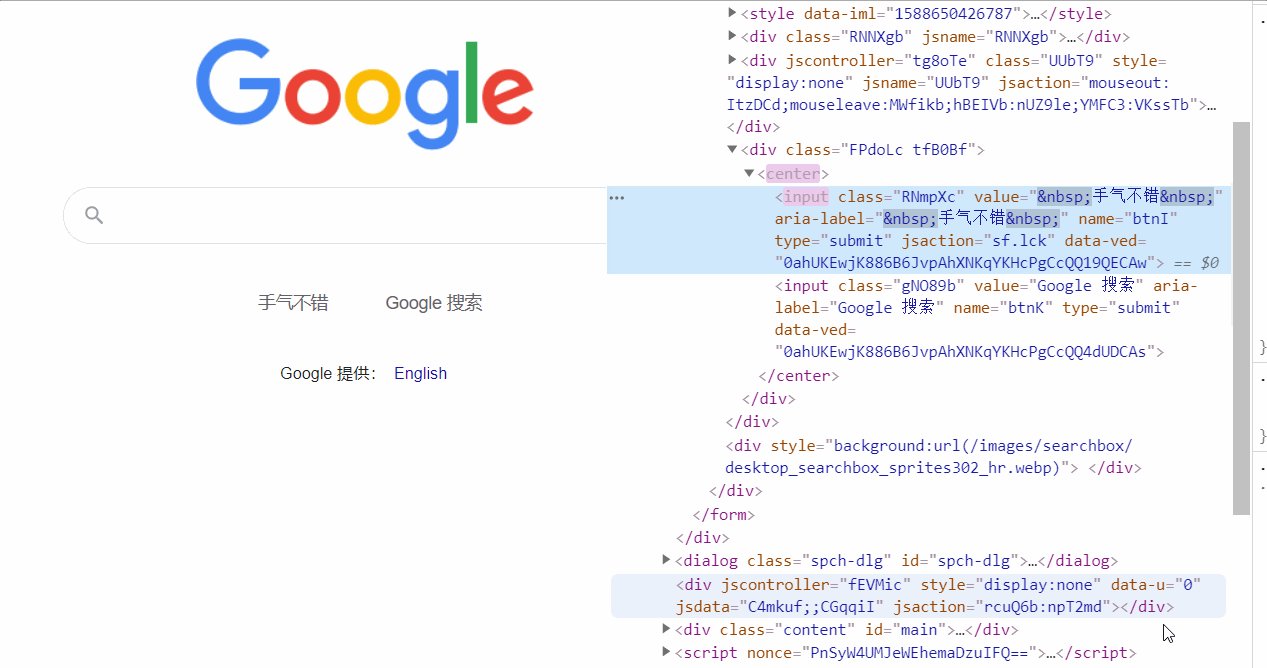
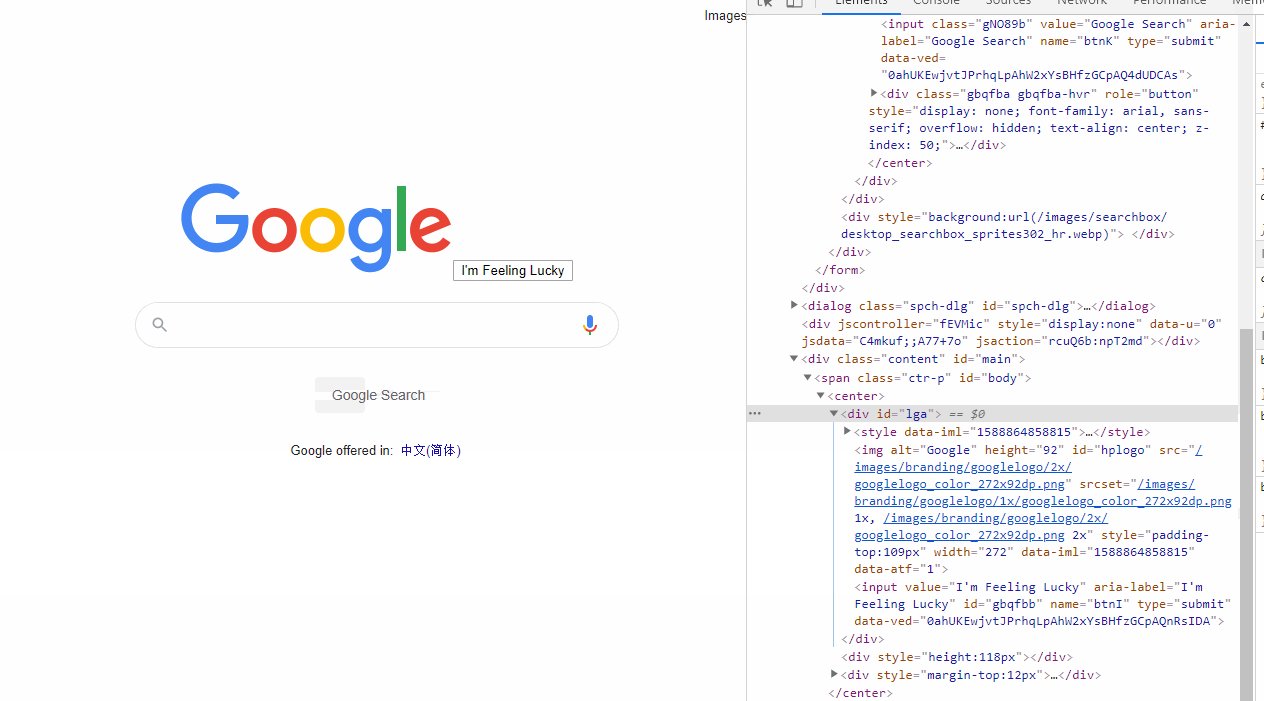
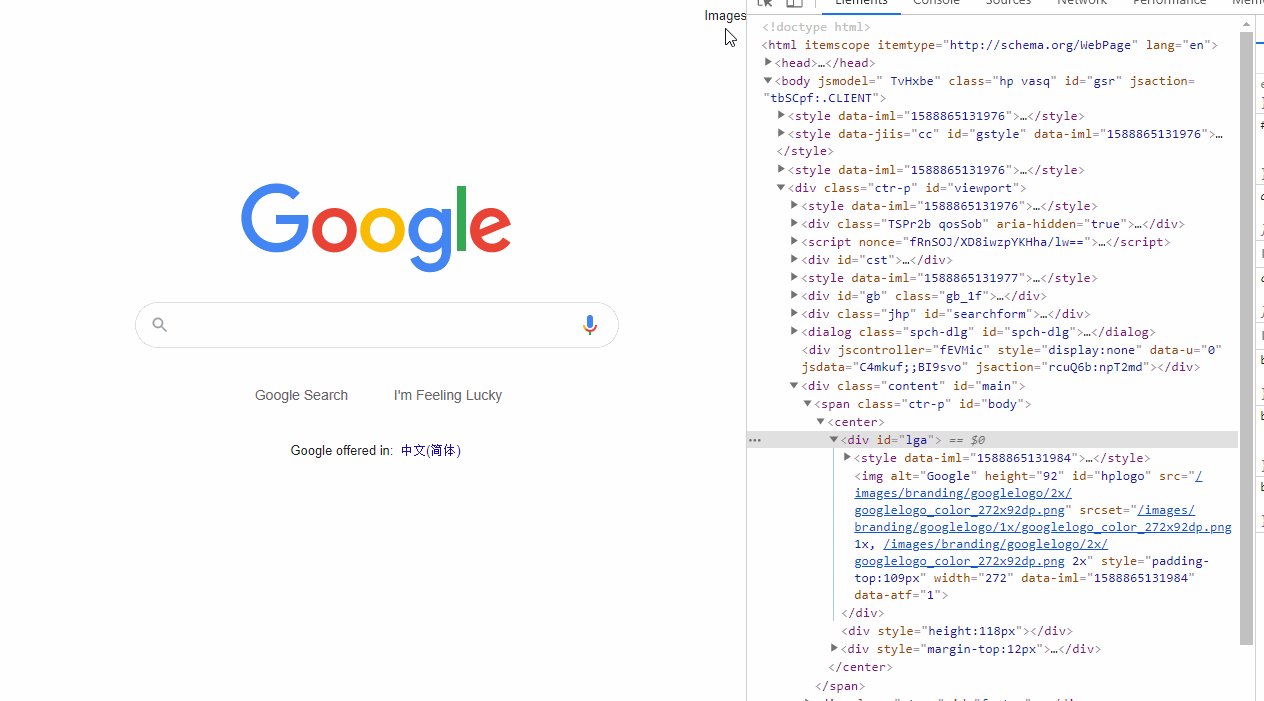
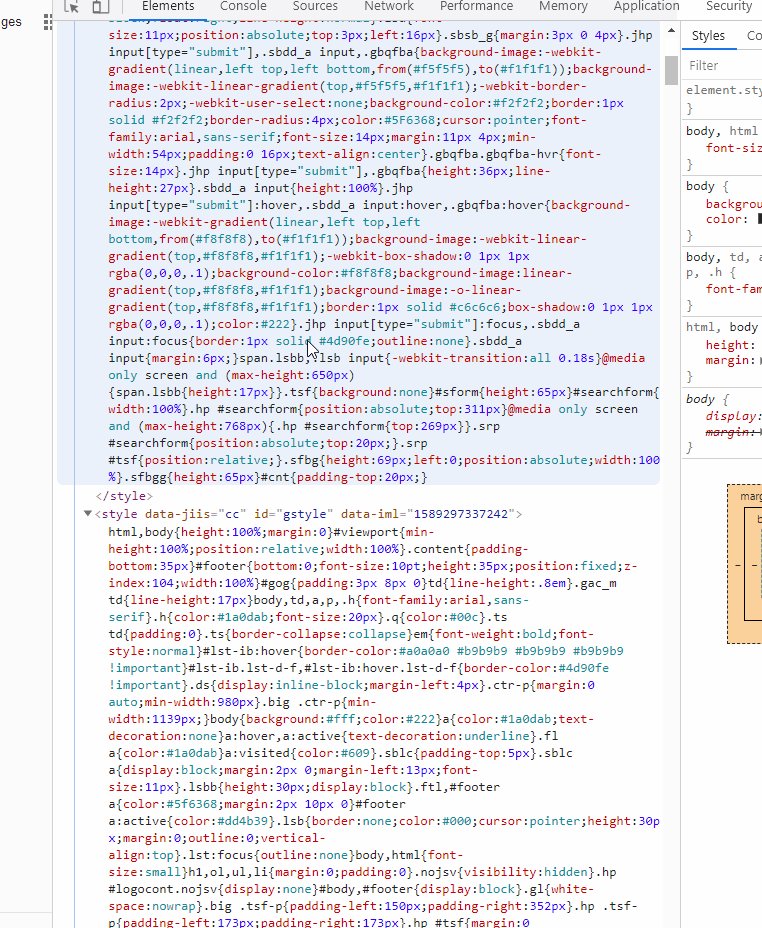
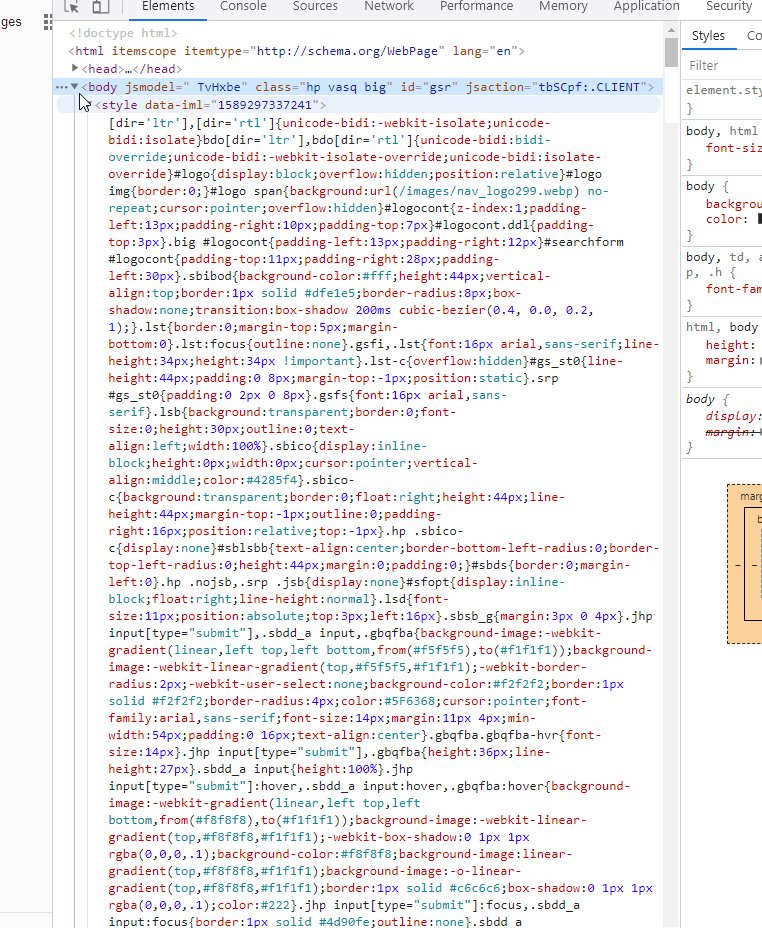
切换元素
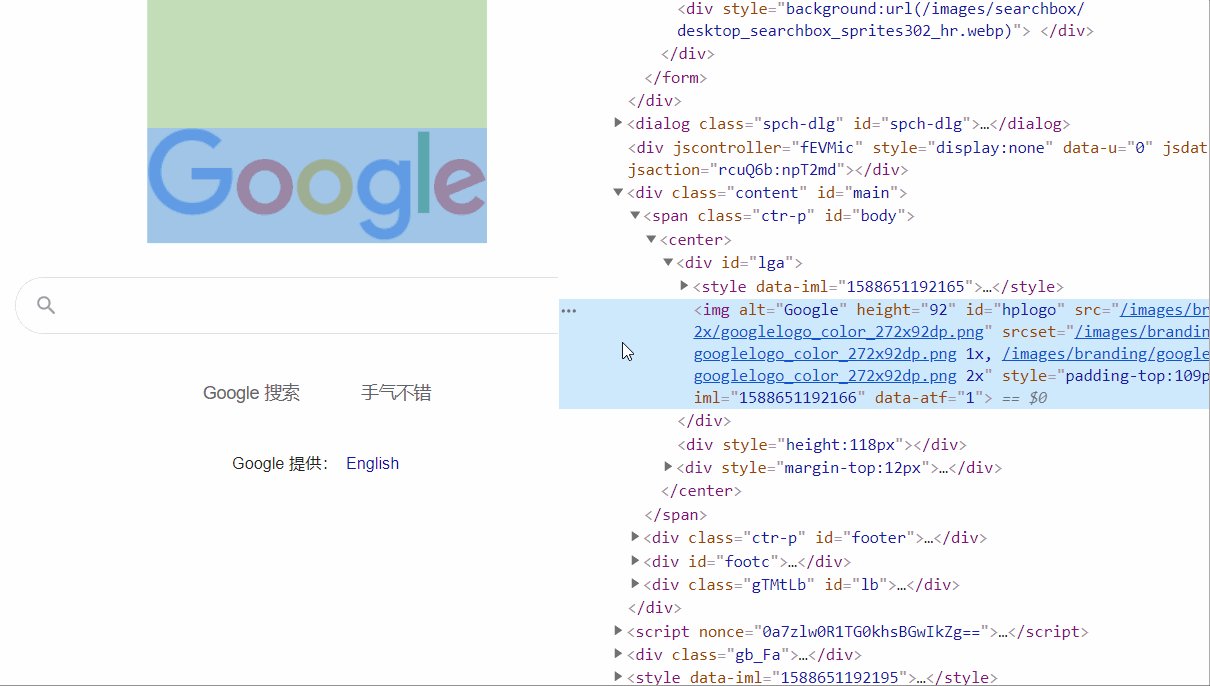
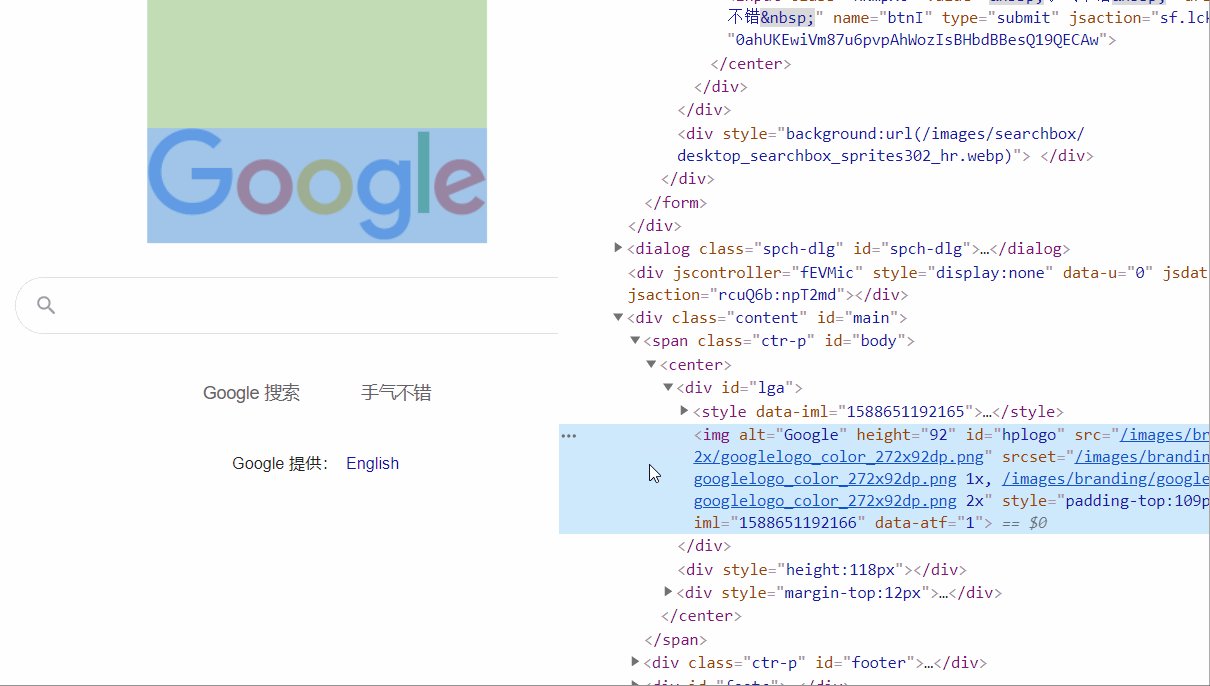
在选择元素之后,可以通过键盘的
上下键
来进行上一级和下一级的选择,
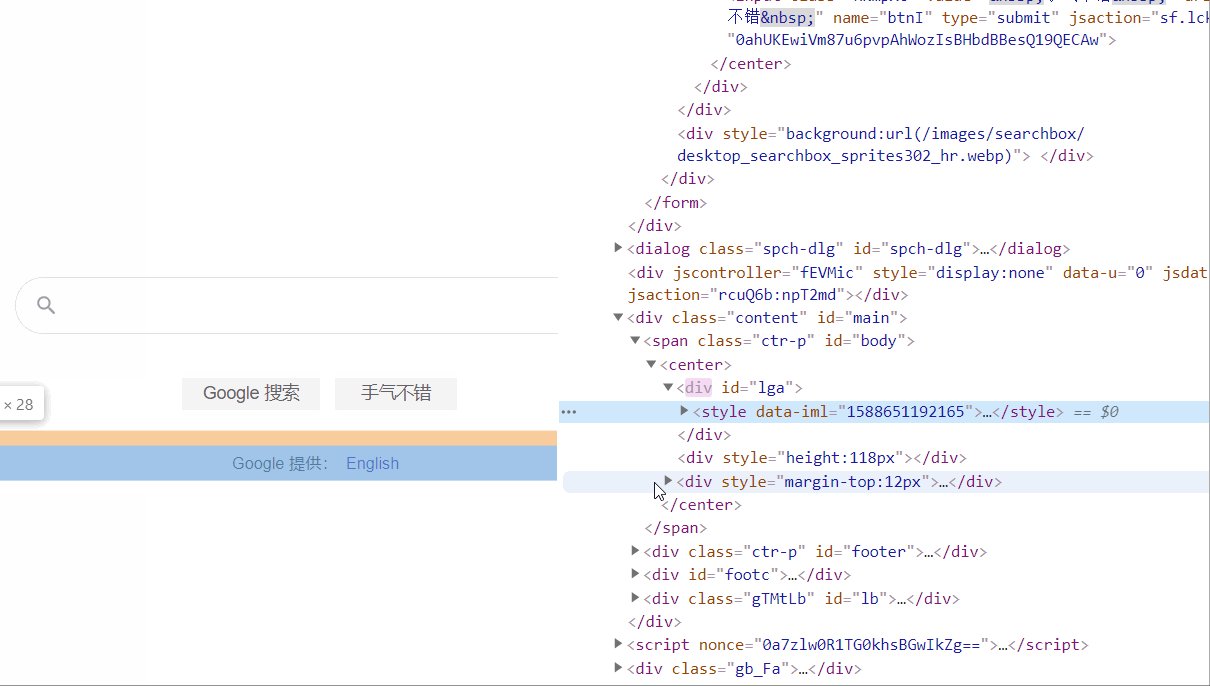
左右键
可以对这个 DOM 节点进行展开和闭合。
.gif?table=block&id=87b19b6b-428d-4ec9-a72f-def87088e01d&t=87b19b6b-428d-4ec9-a72f-def87088e01d&width=1871&cache=v2)
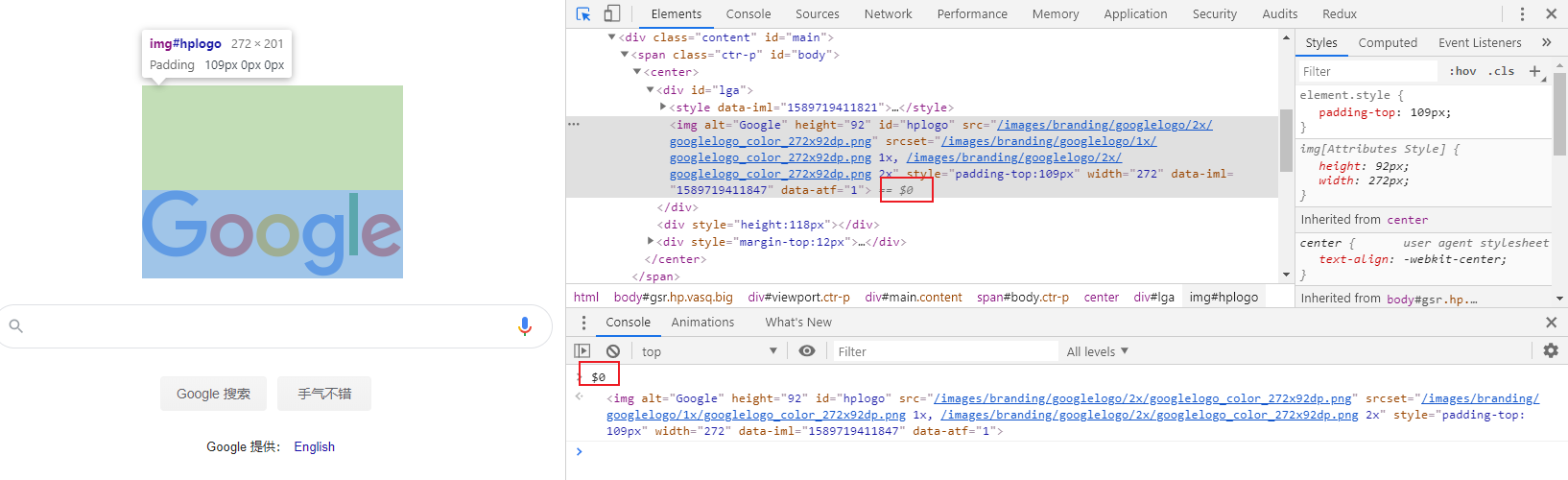
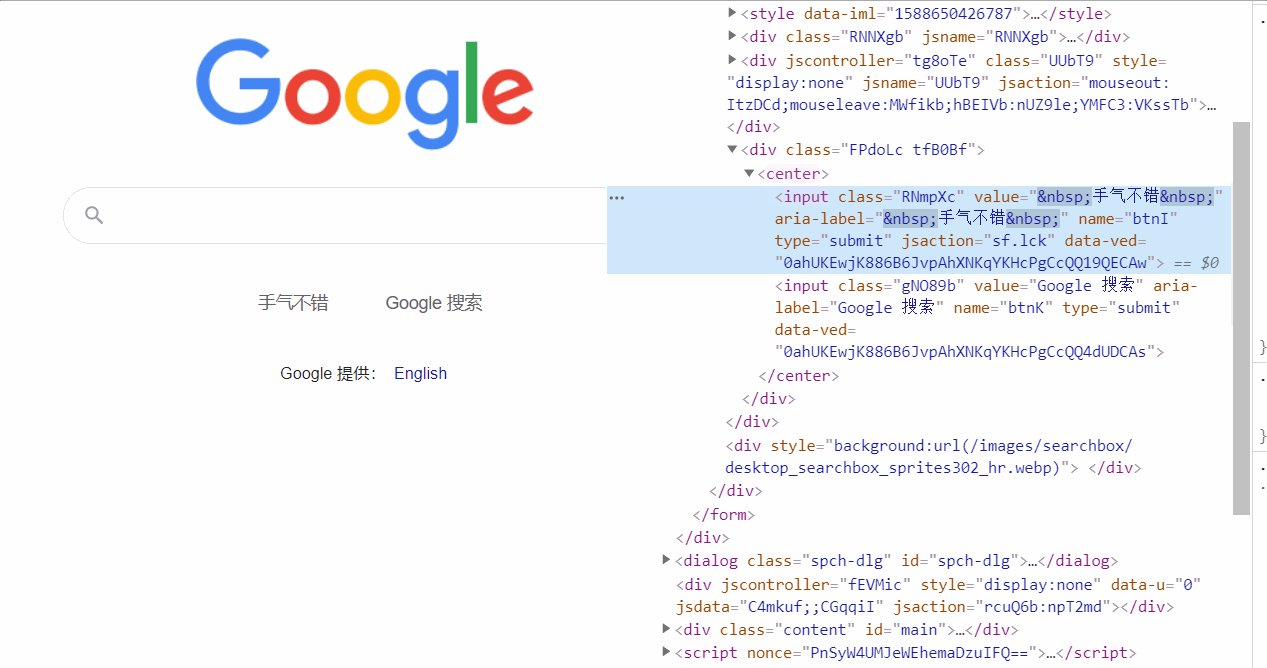
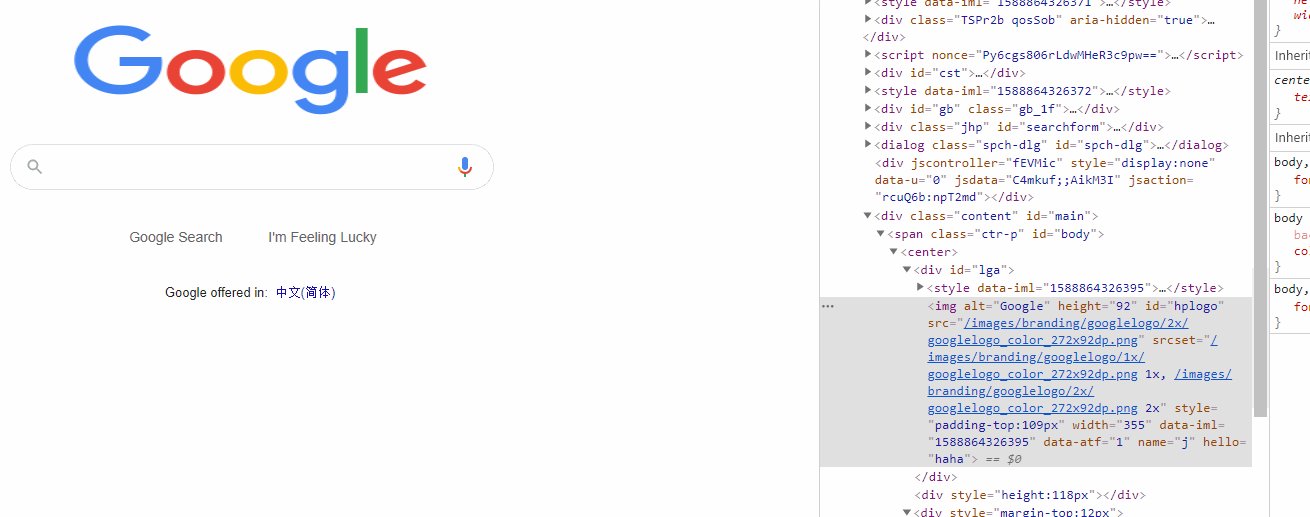
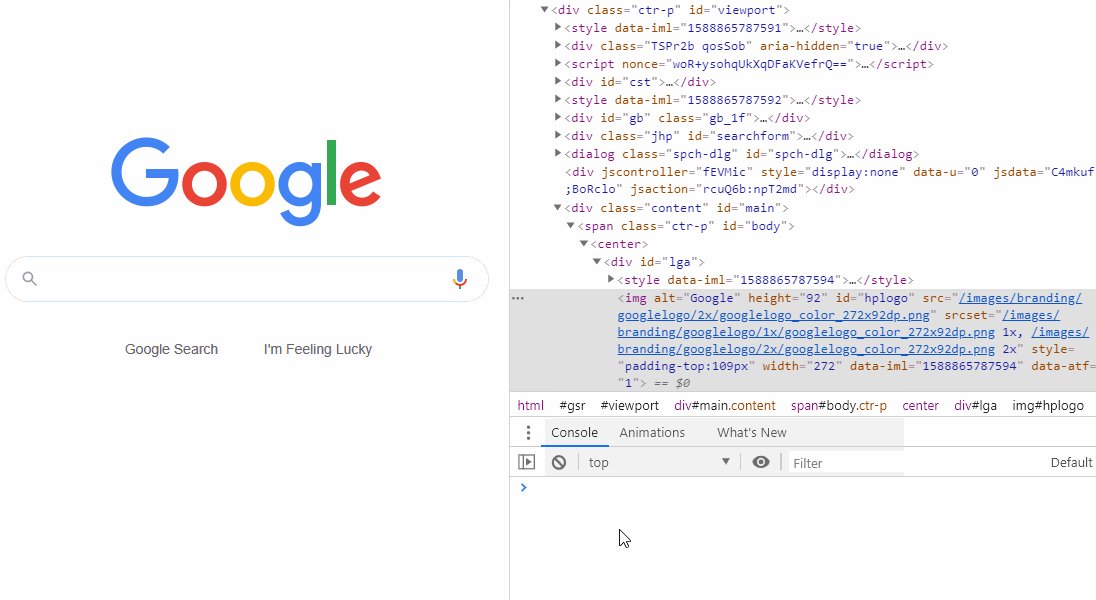
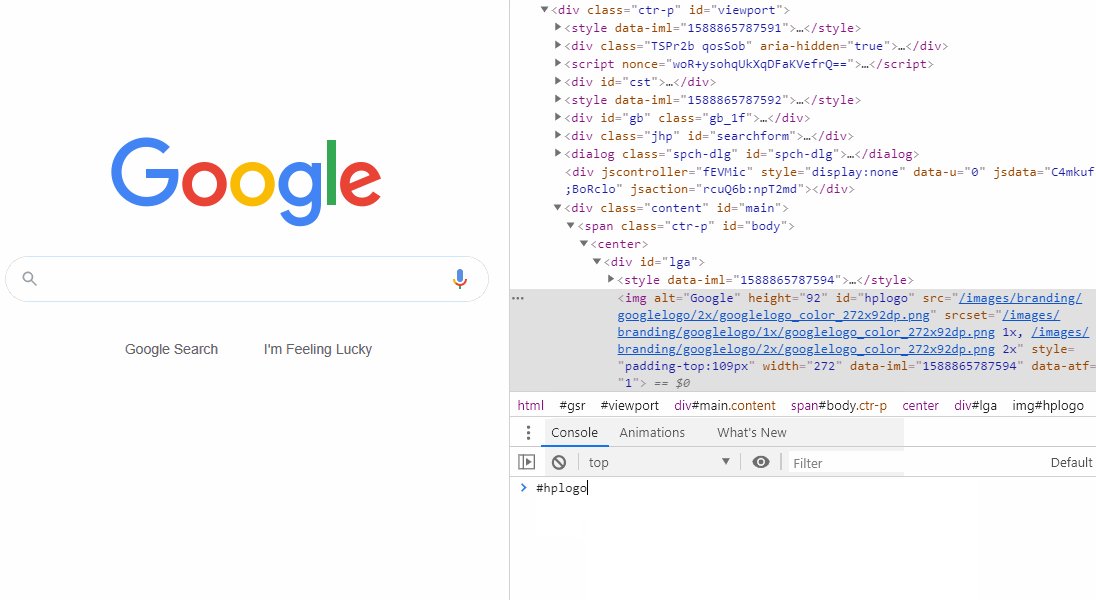
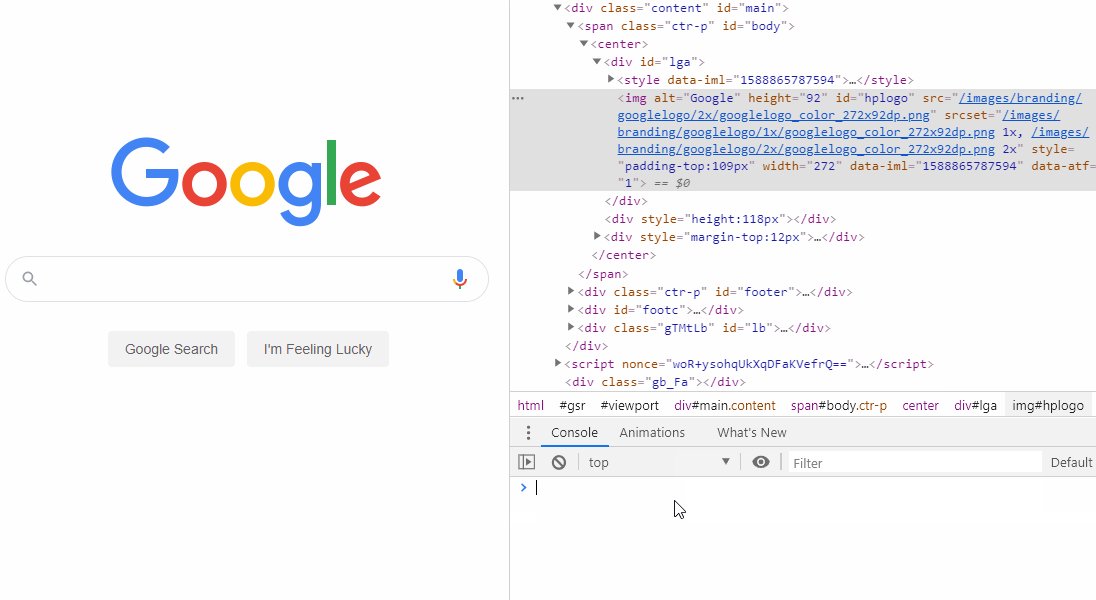
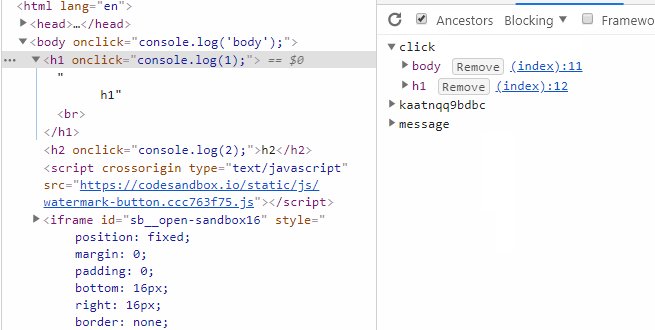
同时,在选择了元素之后,可以直接输入$0,打印当前的元素。

基本编辑操作
所有的属性编辑之后再网页都可以及时看到效果。
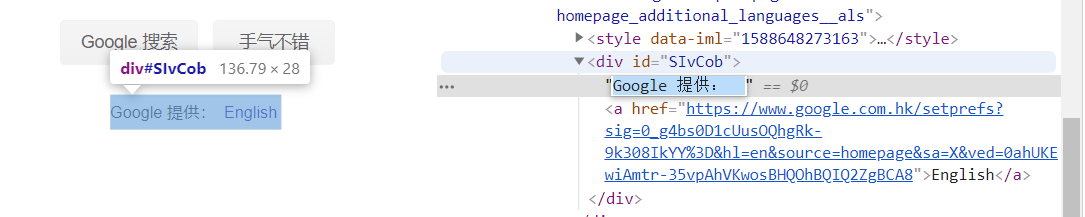
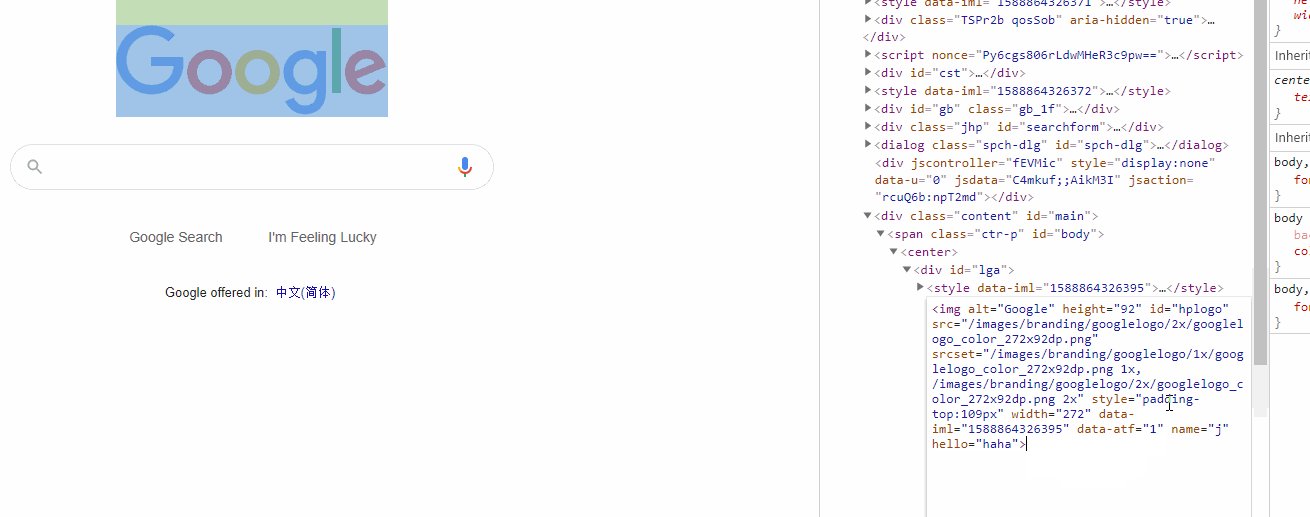
文本编辑
在对应的文本上面双击可以快速选择属性,进行修改。

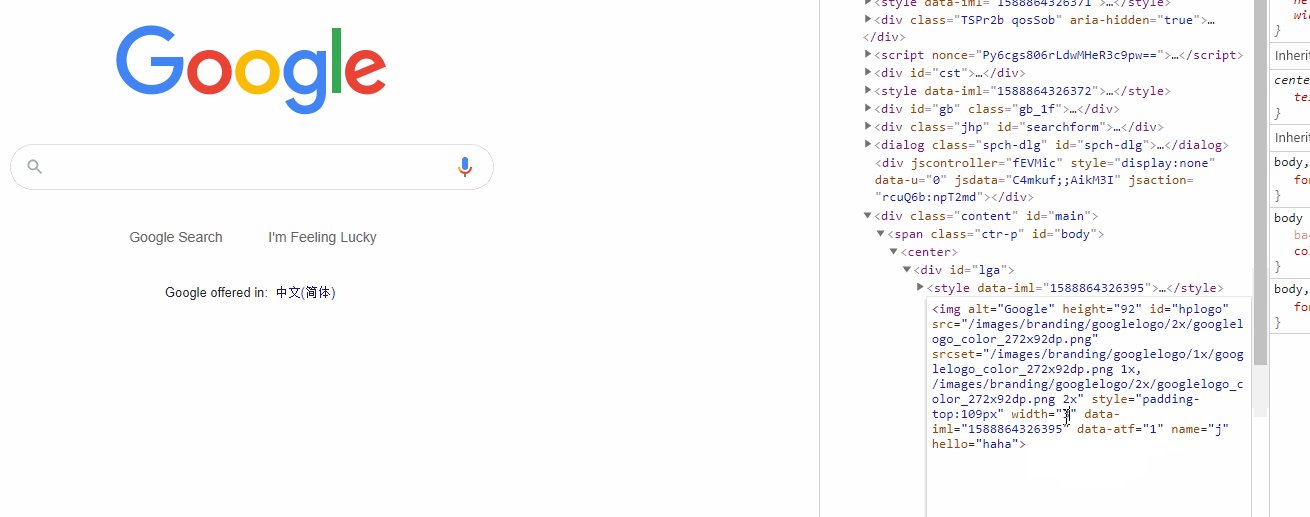
属性编辑
在对应的属性上面双击可以快速选择属性,进行修改。

元素拖拽
选中的元素右键单击按住不放可以拖拽,DOM Tree 的结构顺序被改变。

元素隐藏、删除,恢复
选中元素,按H键(英文输入模式下)可以切换元素的显隐,delete键可以直接删除 DOM 节点,Ctrl+Z可以恢复上一步的操作。
- 显隐切换

- 删除和恢复

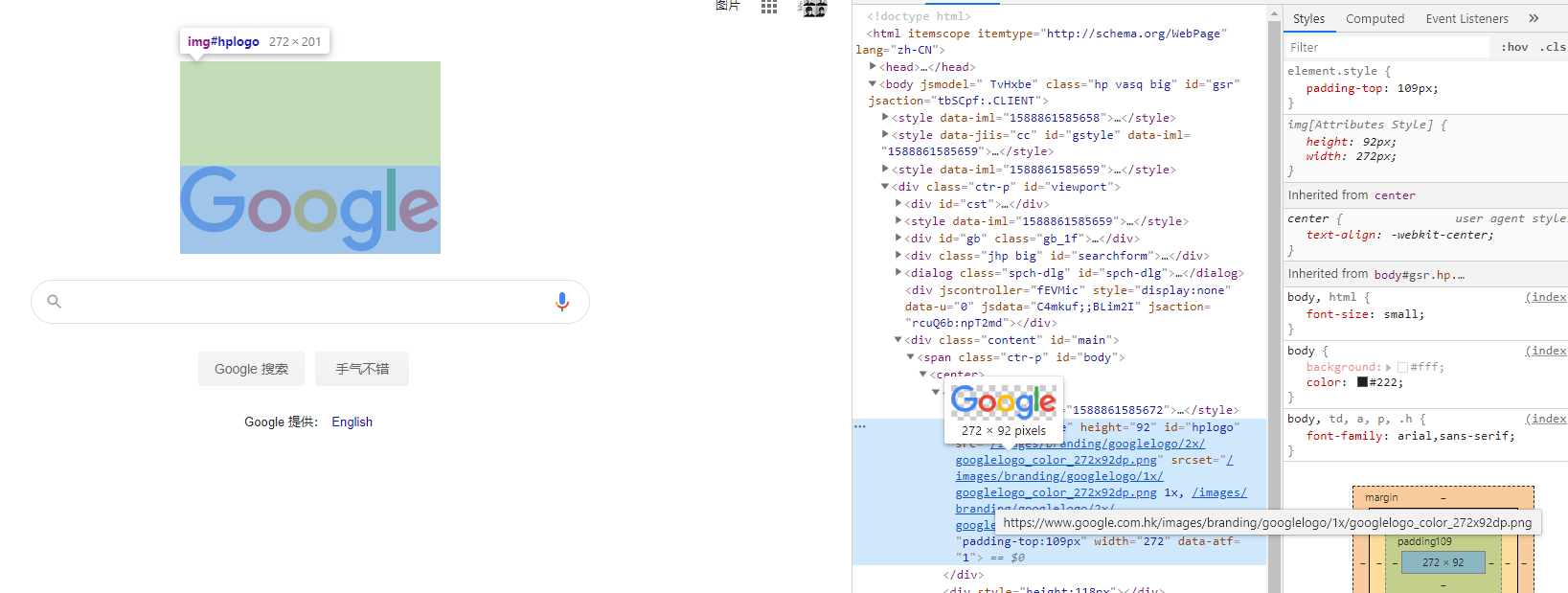
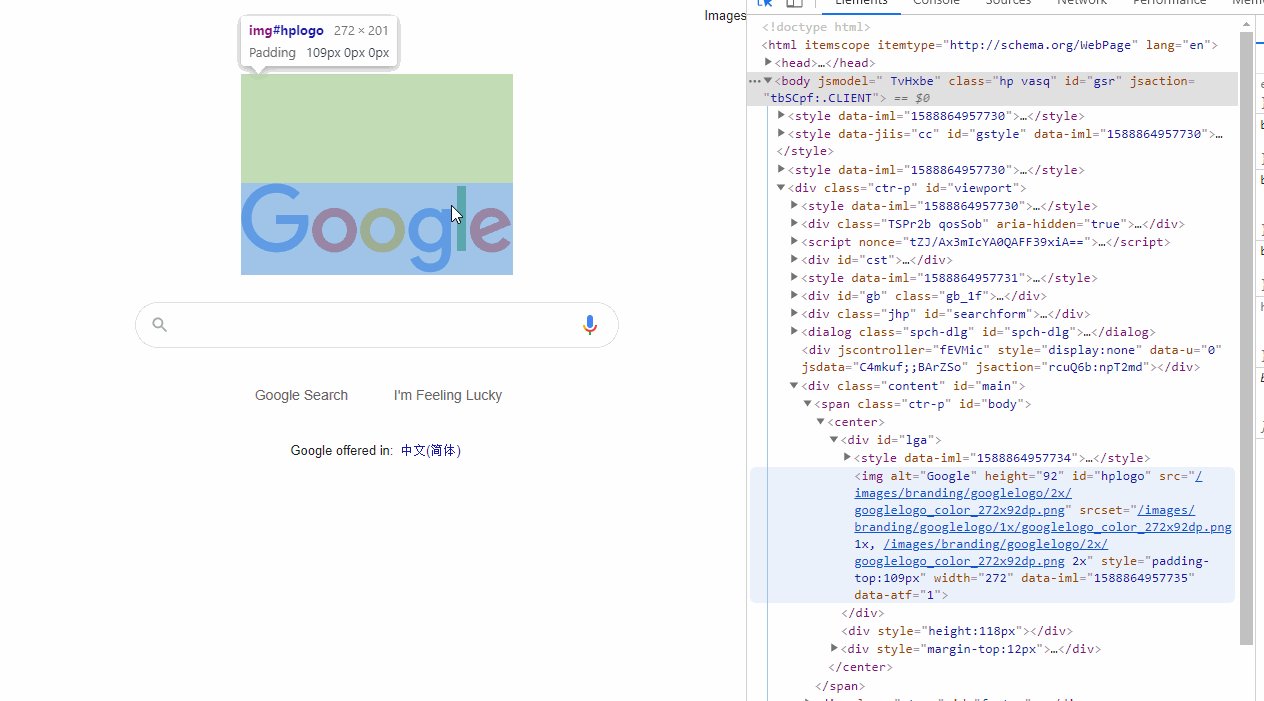
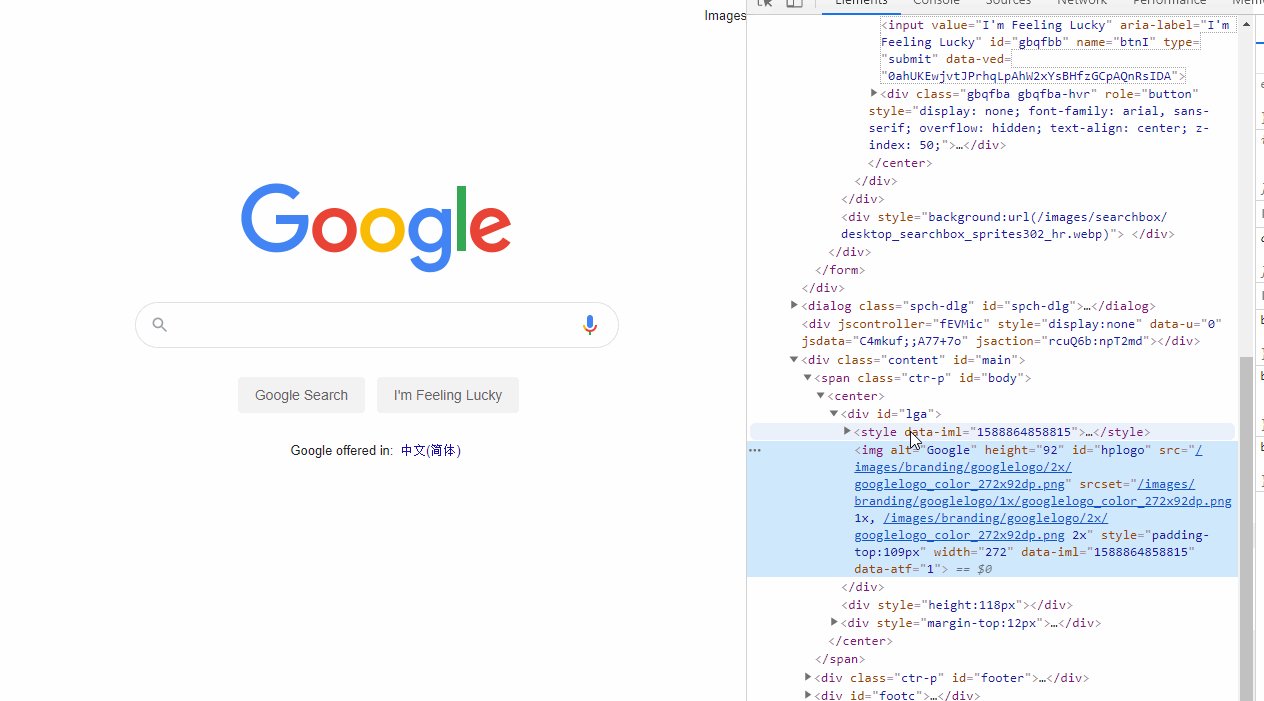
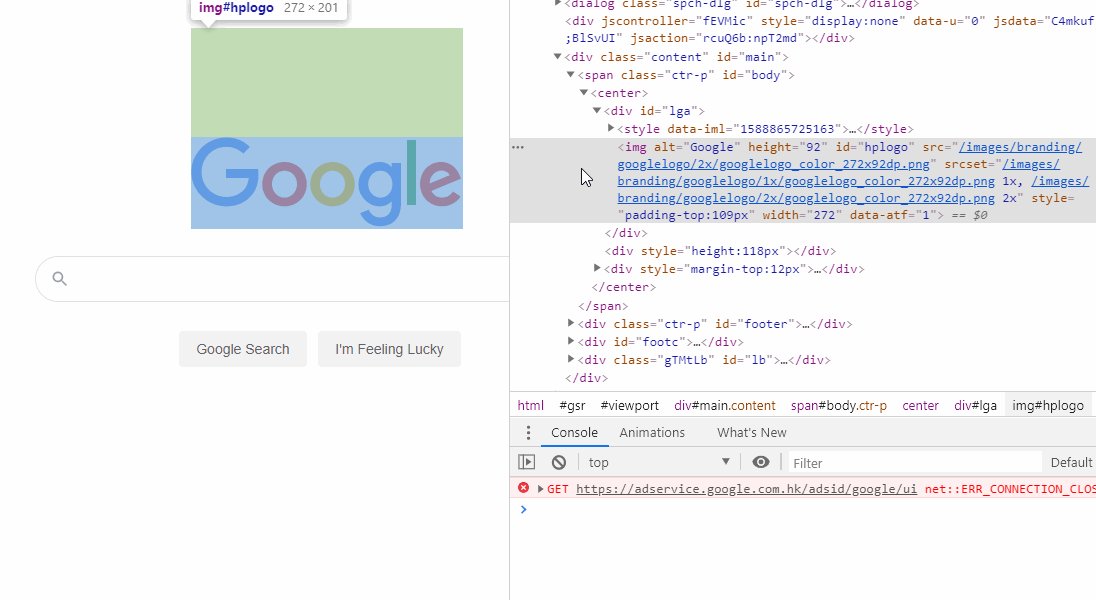
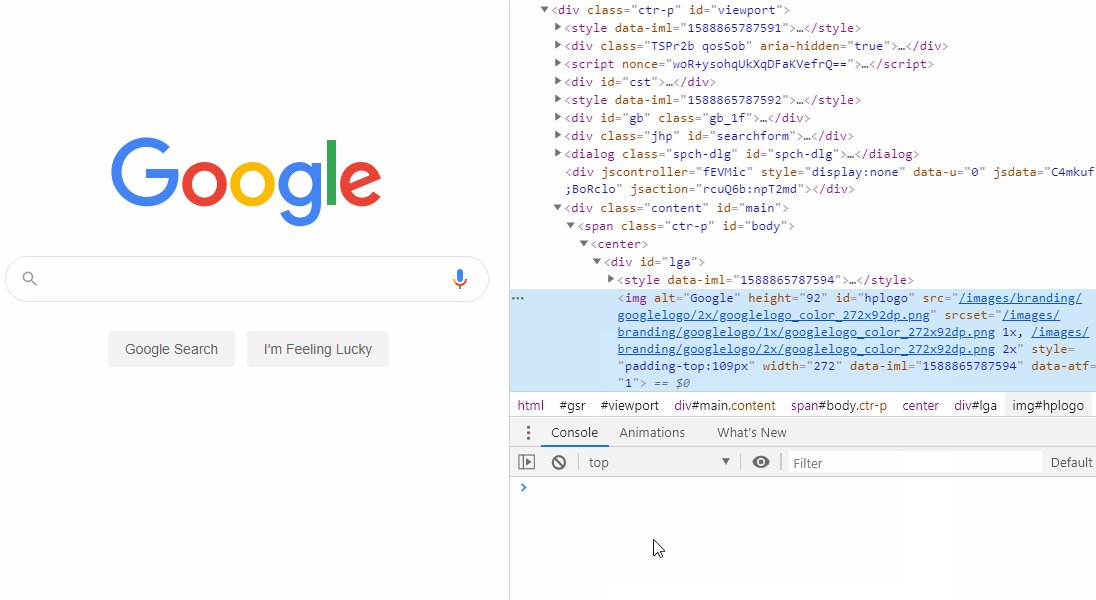
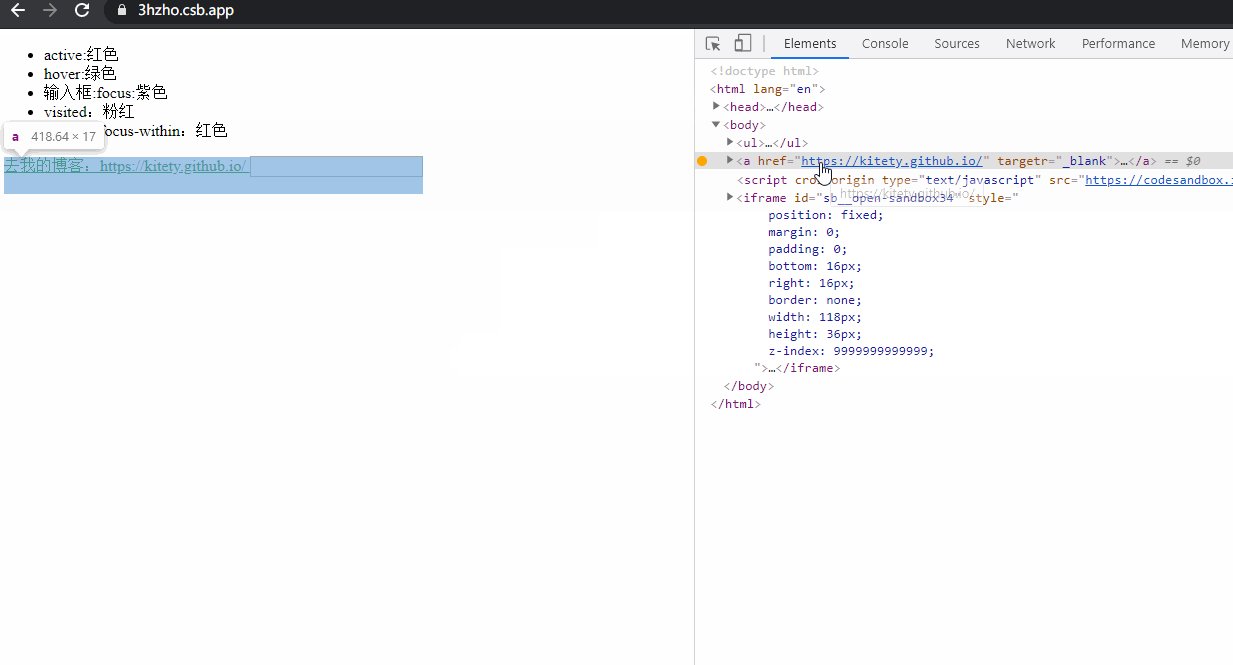
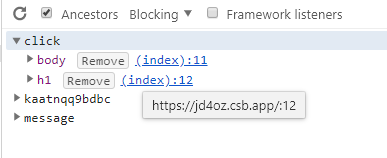
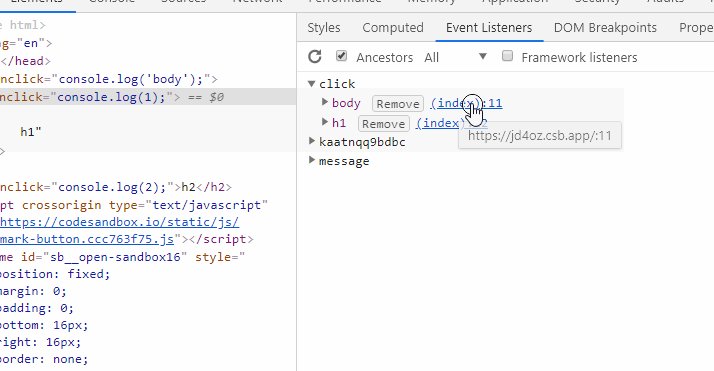
hover 效果
hover
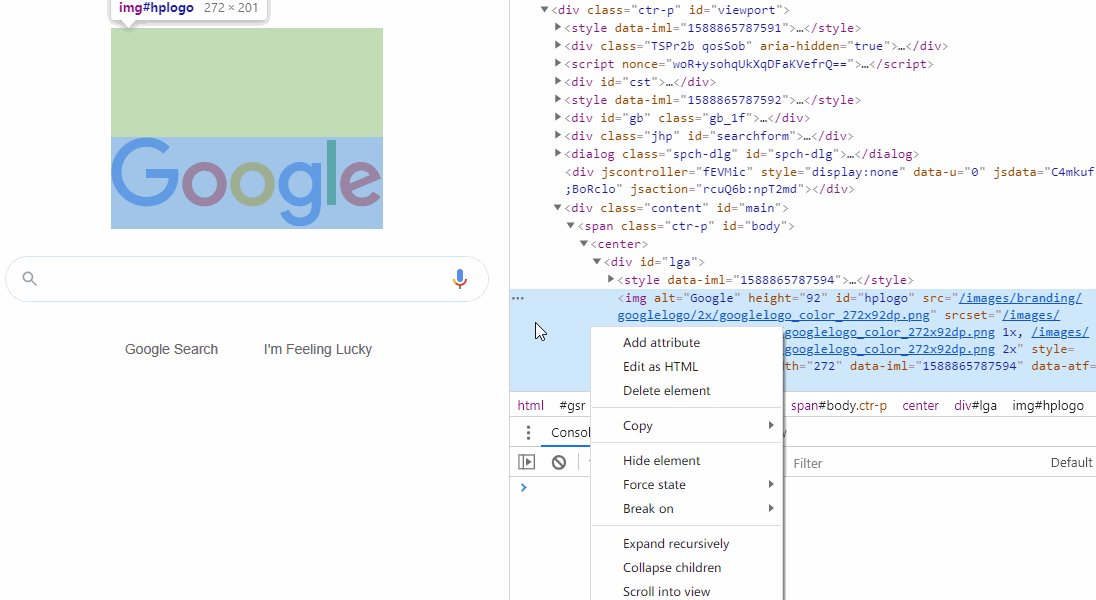
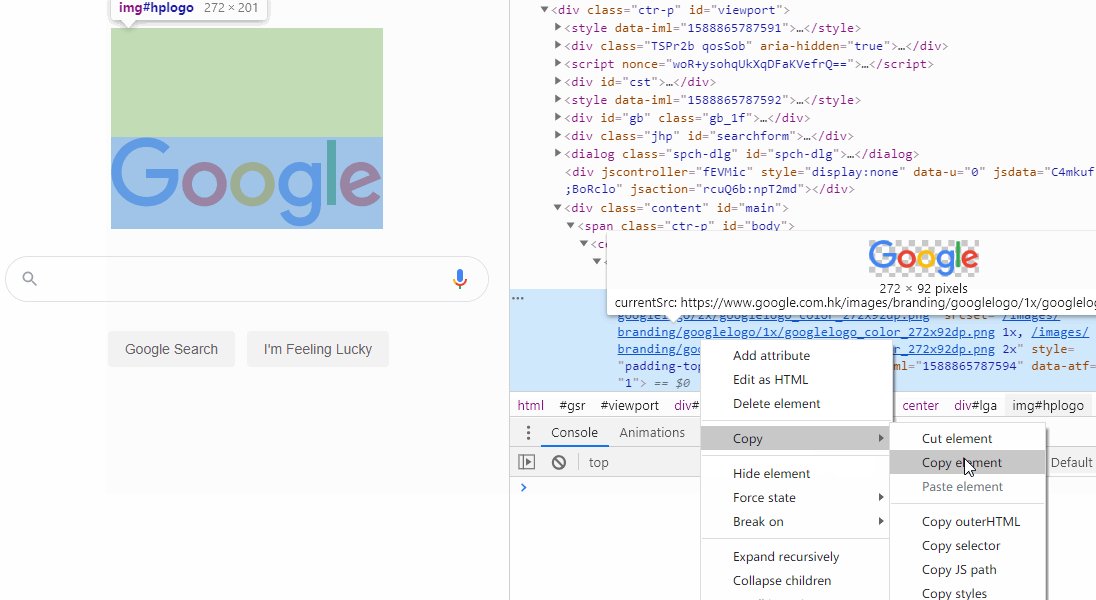
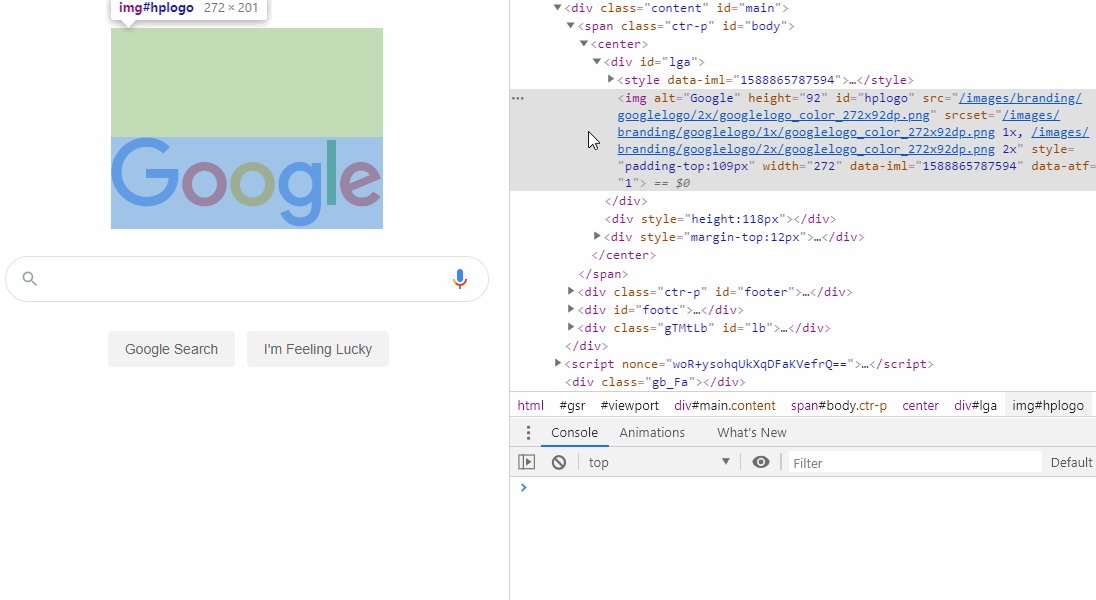
hover 的时候,网页内容会随鼠标位置联动,同时如果是图片元素会显示图片的缩略图和图片地址。

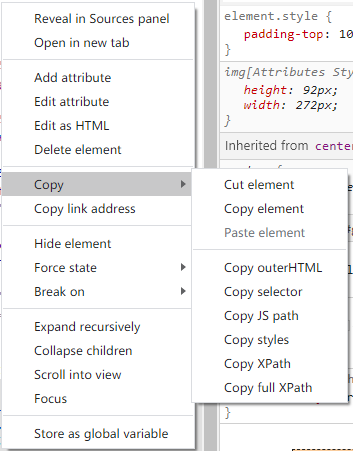
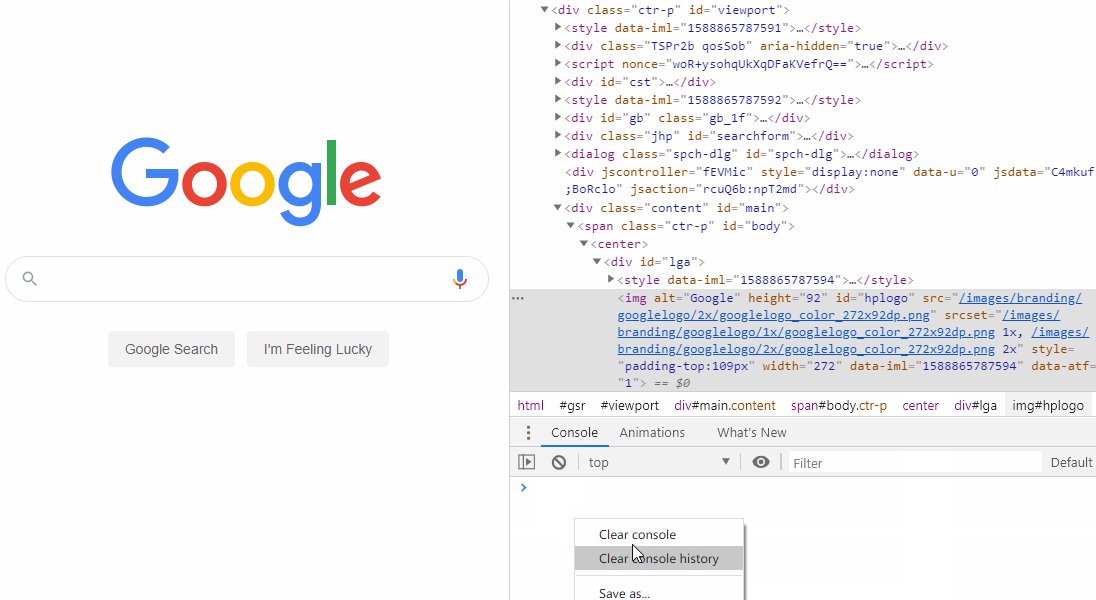
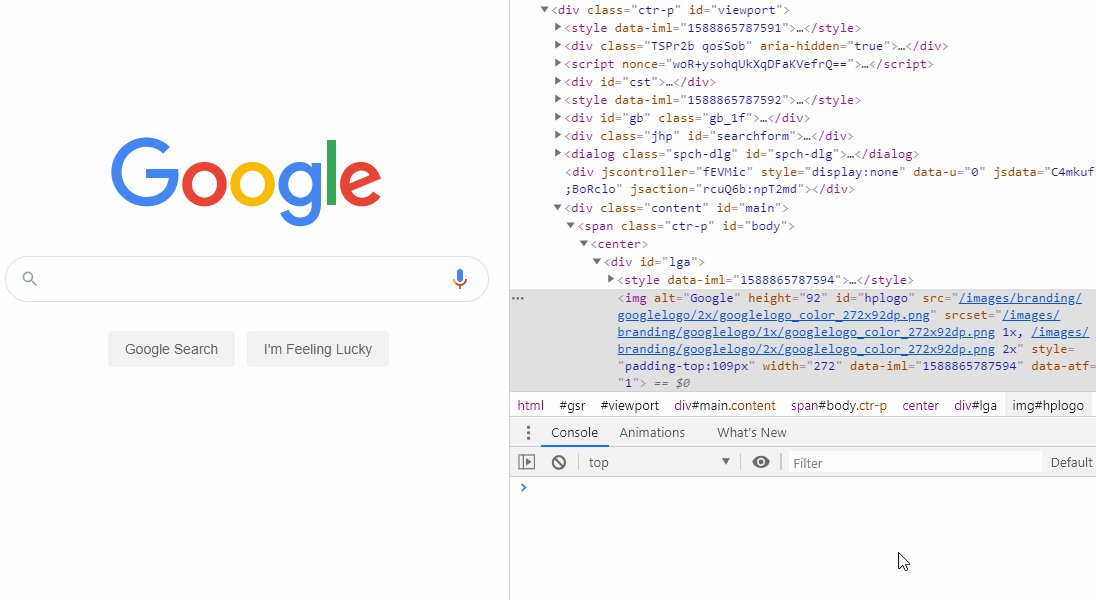
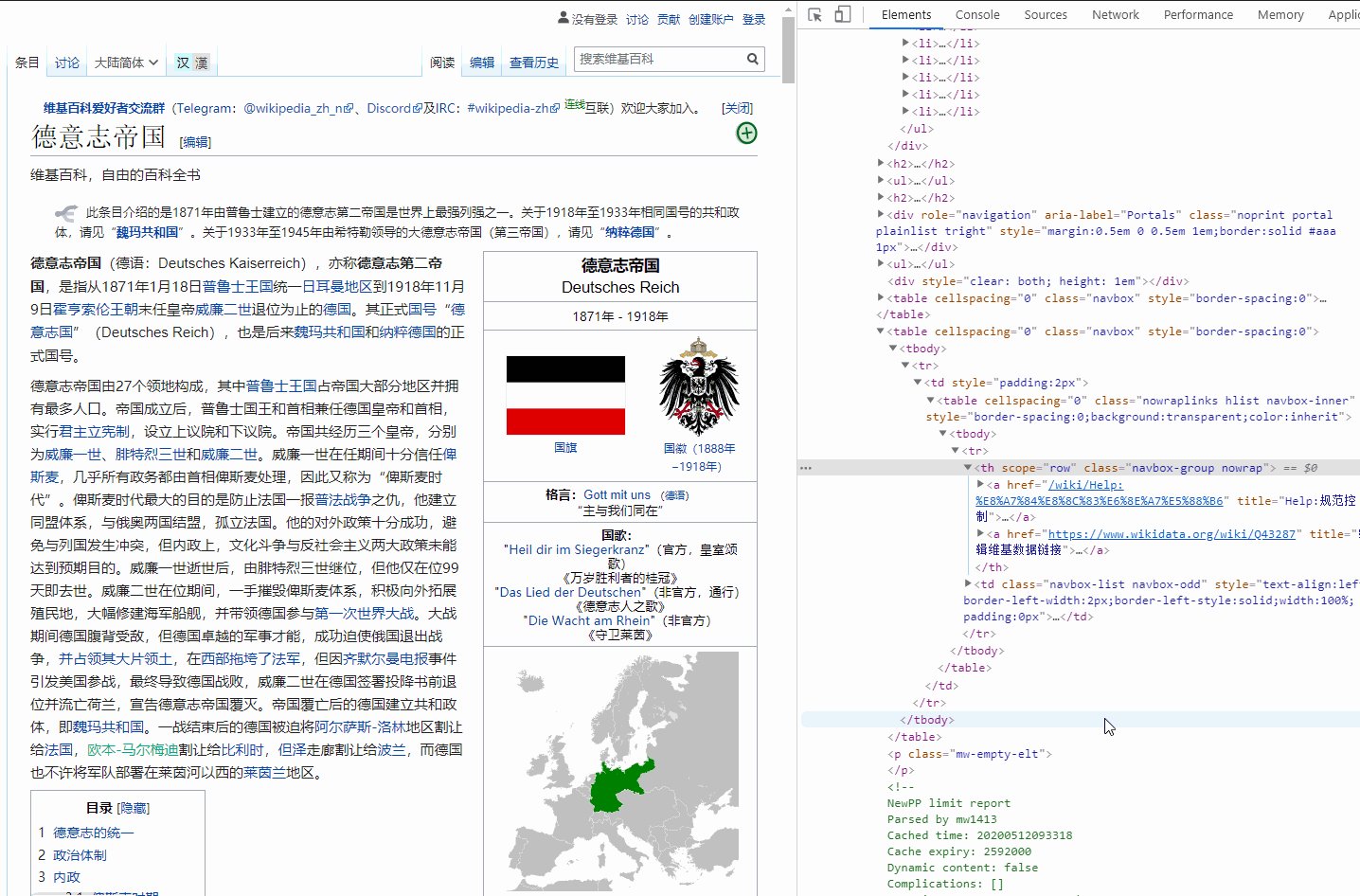
右键菜单
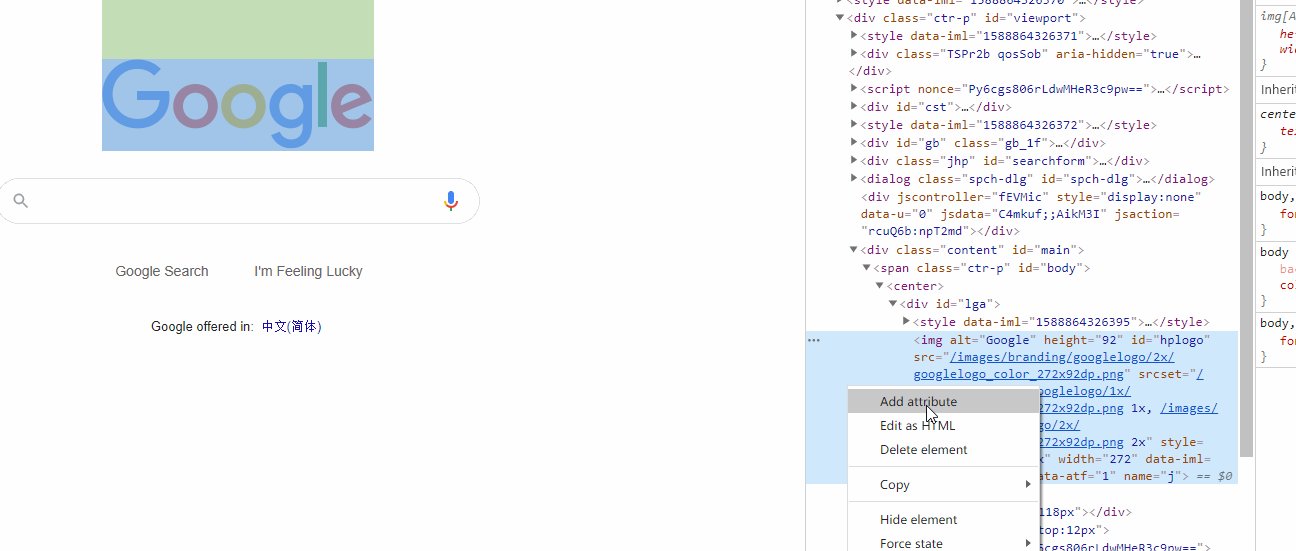
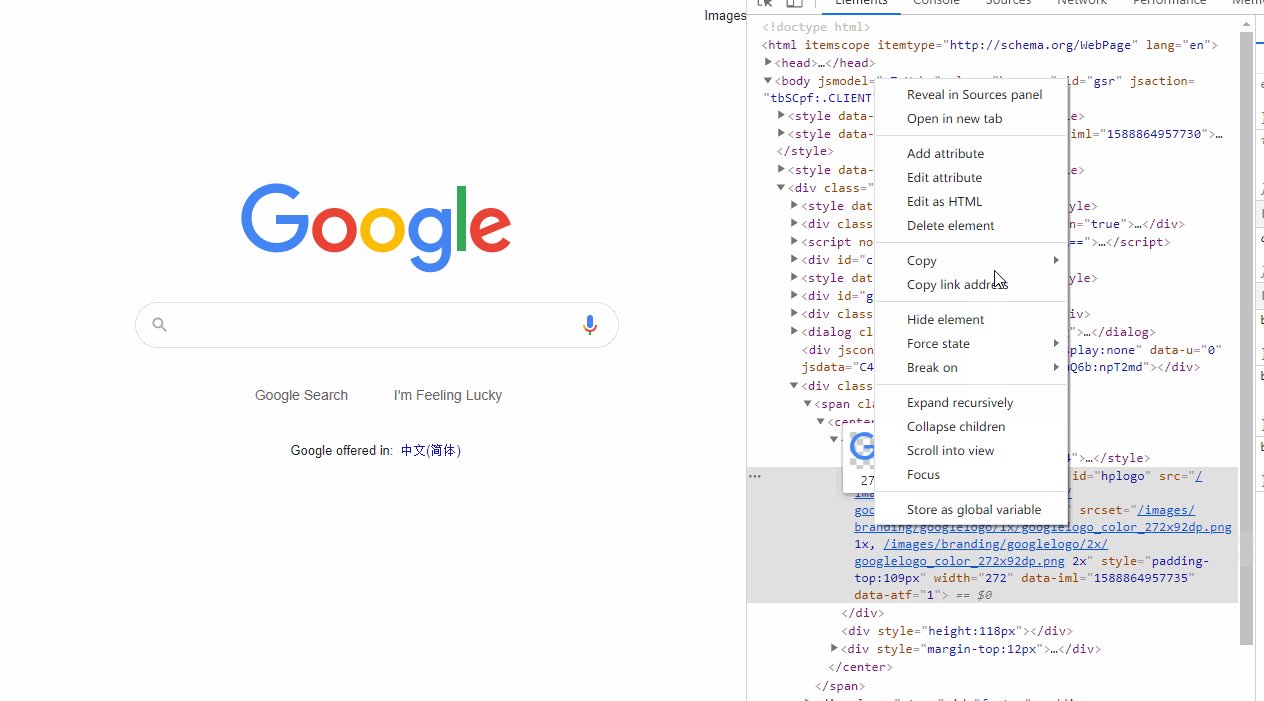
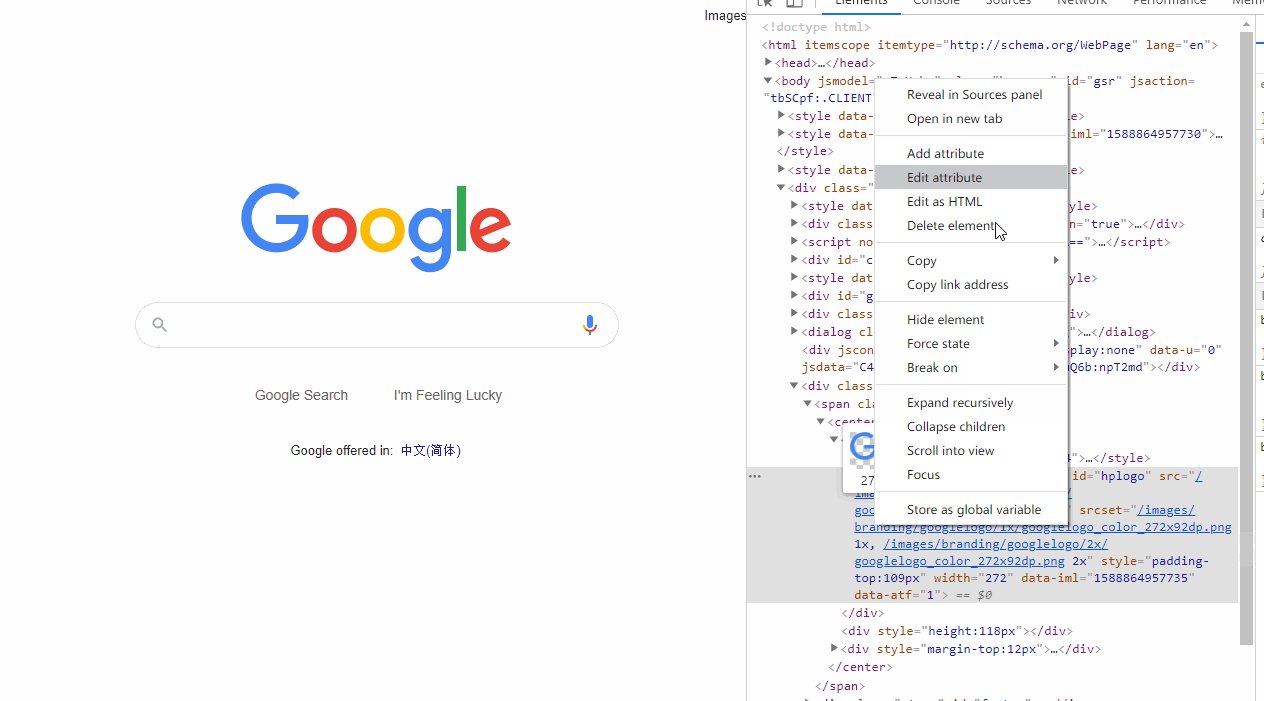
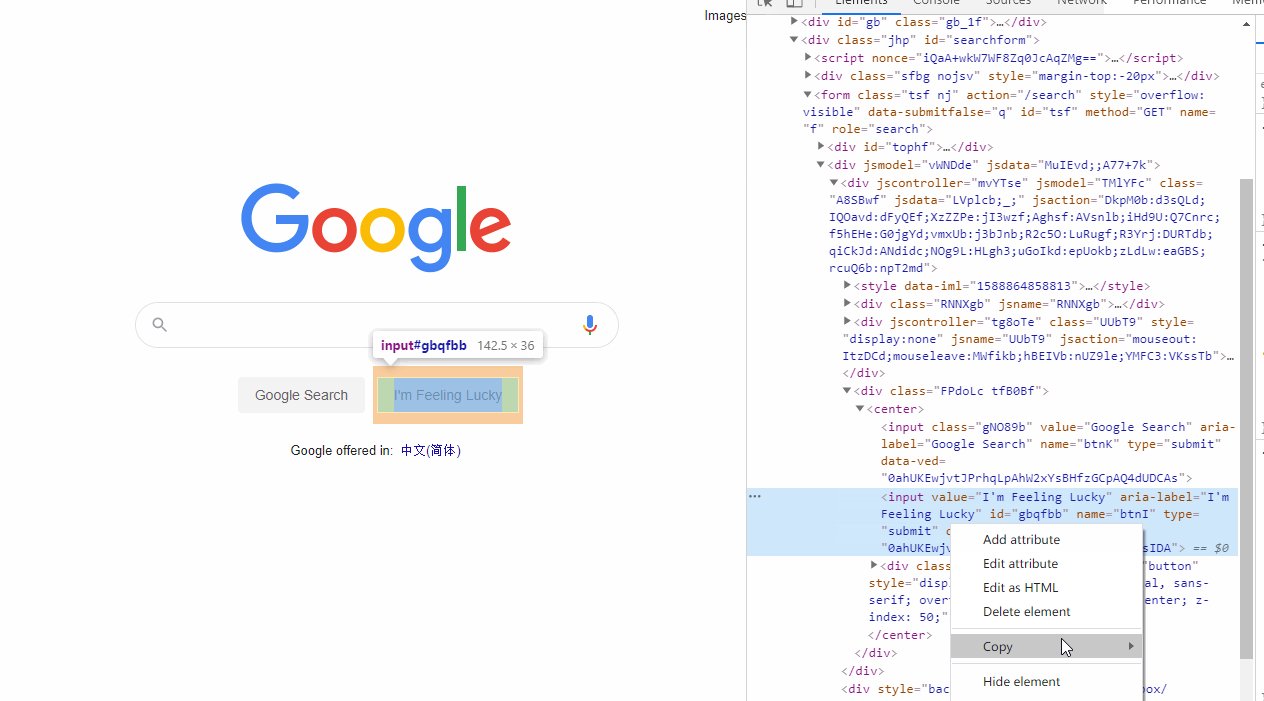
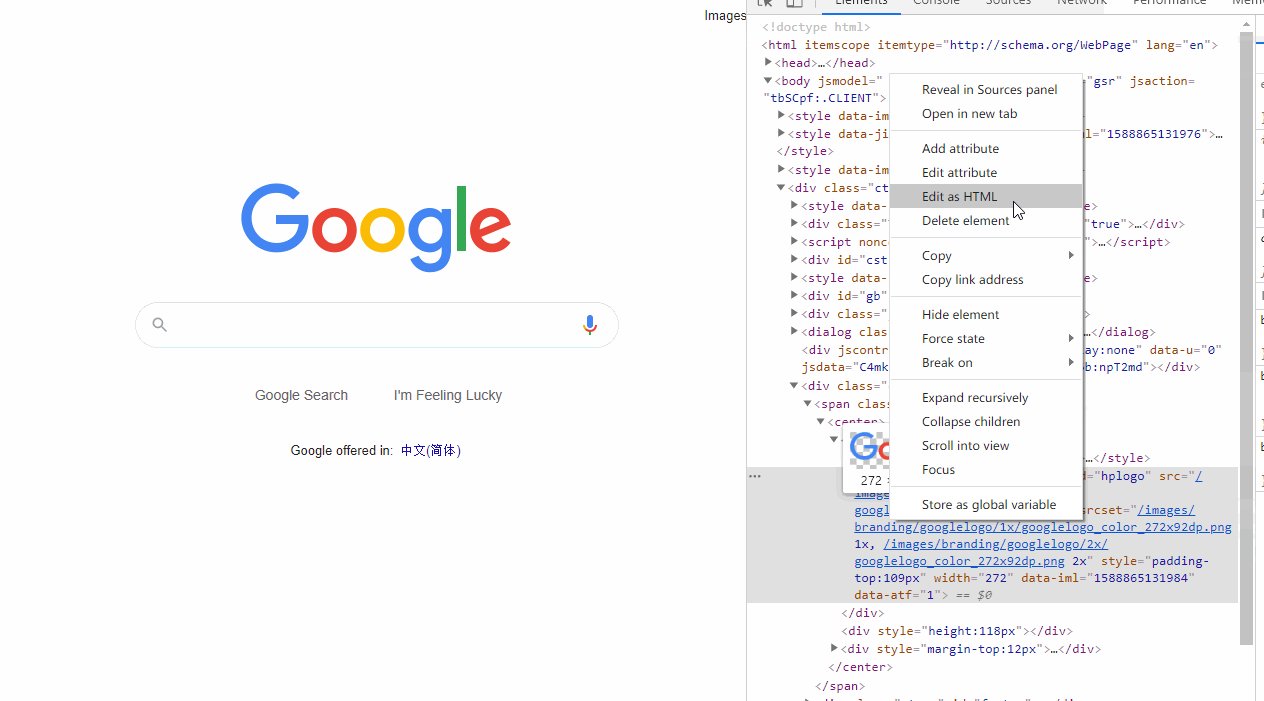
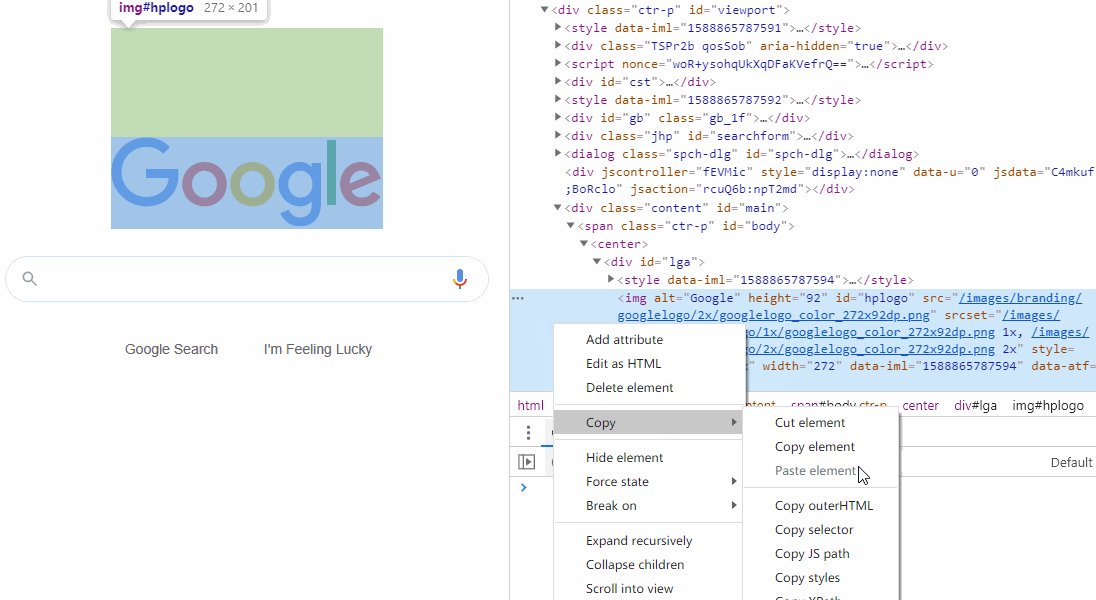
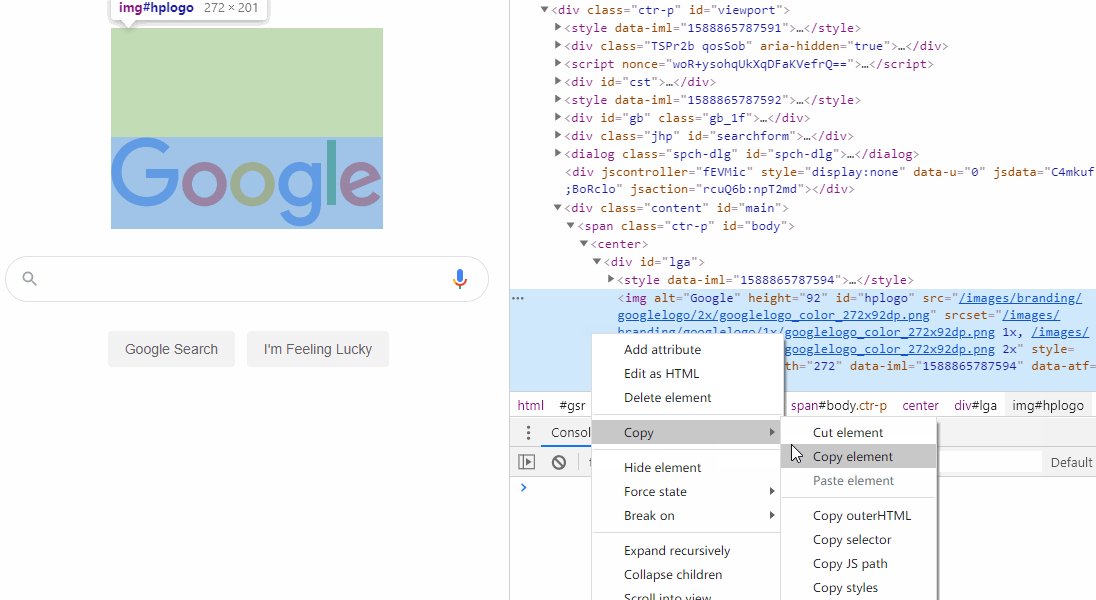
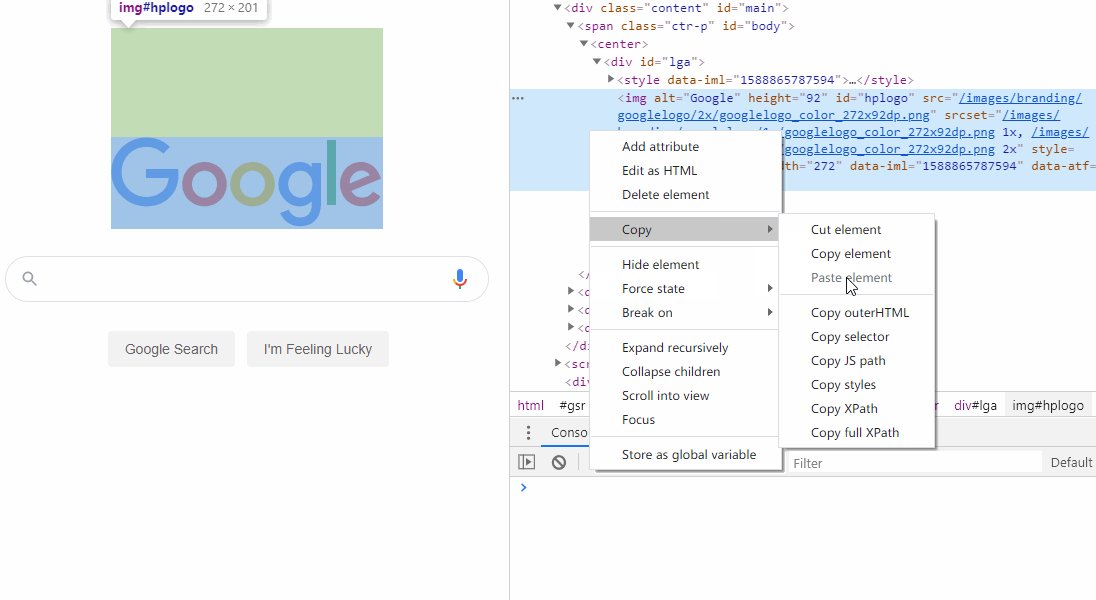
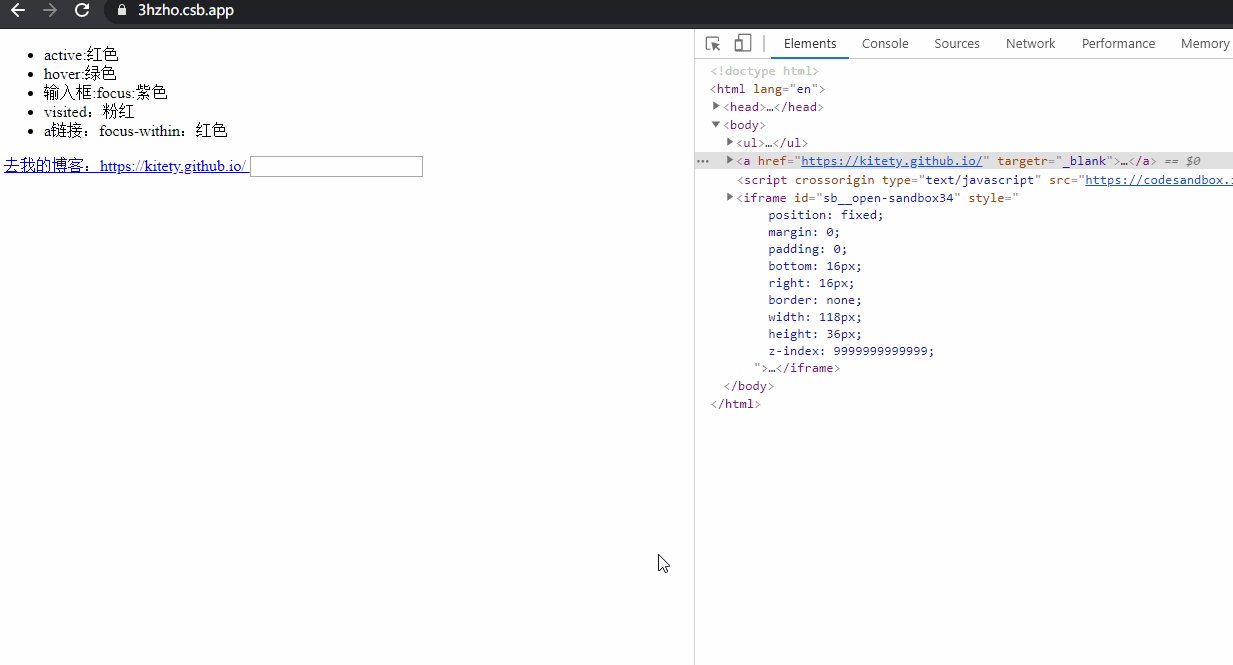
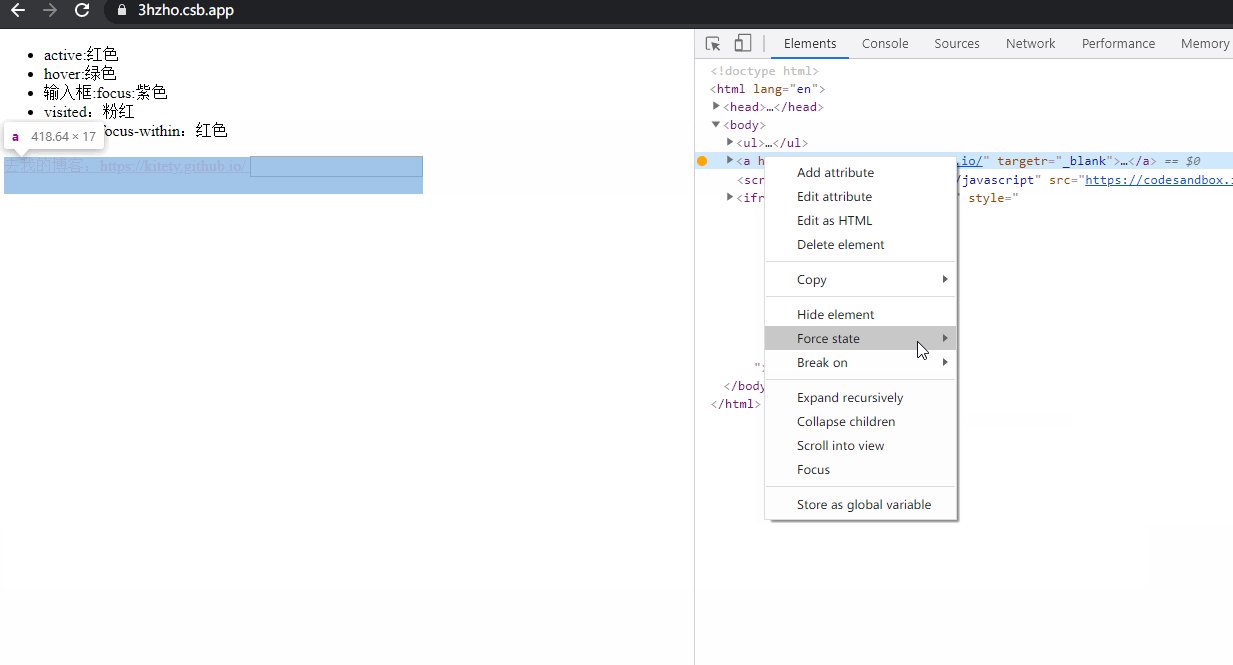
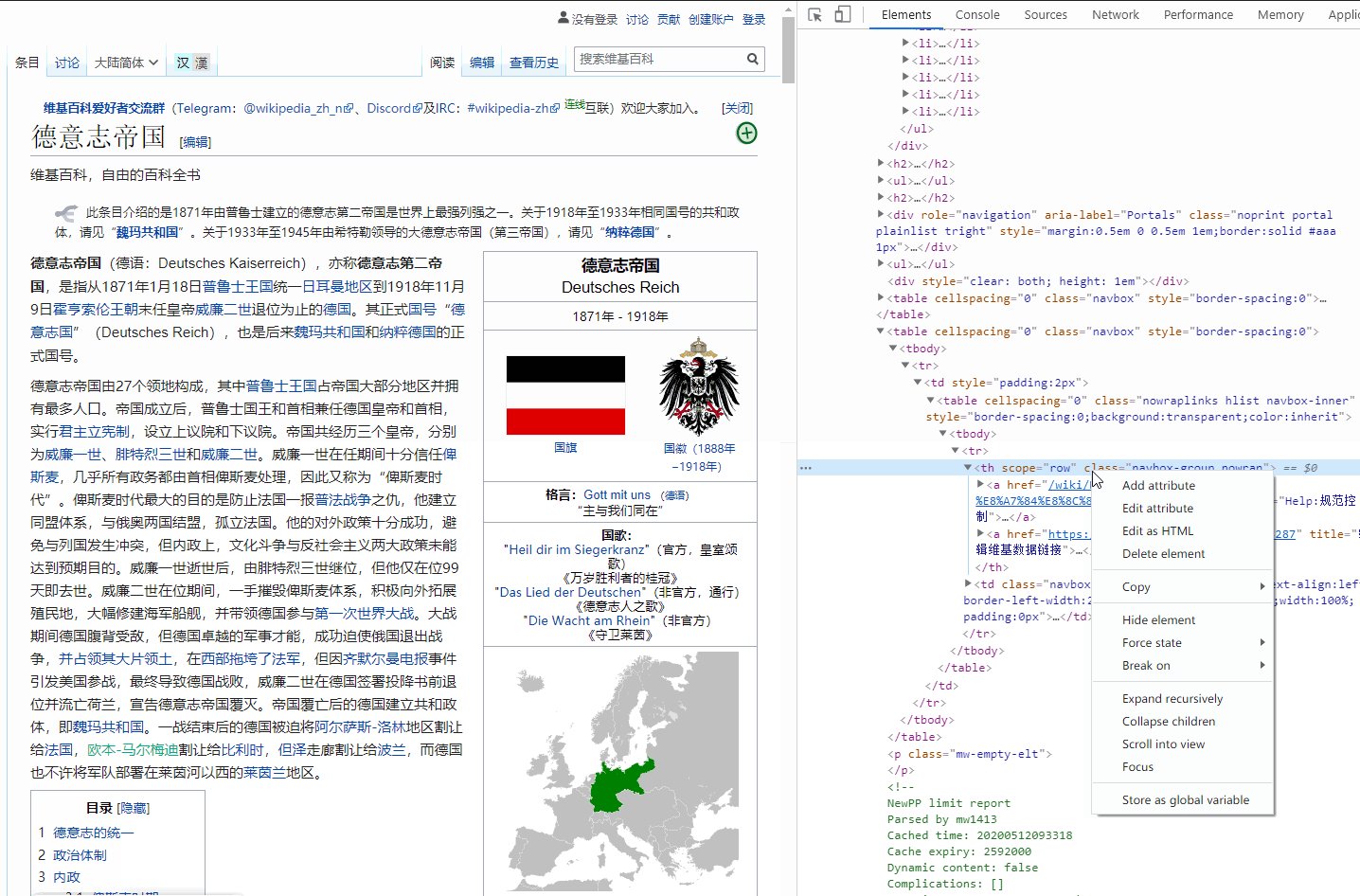
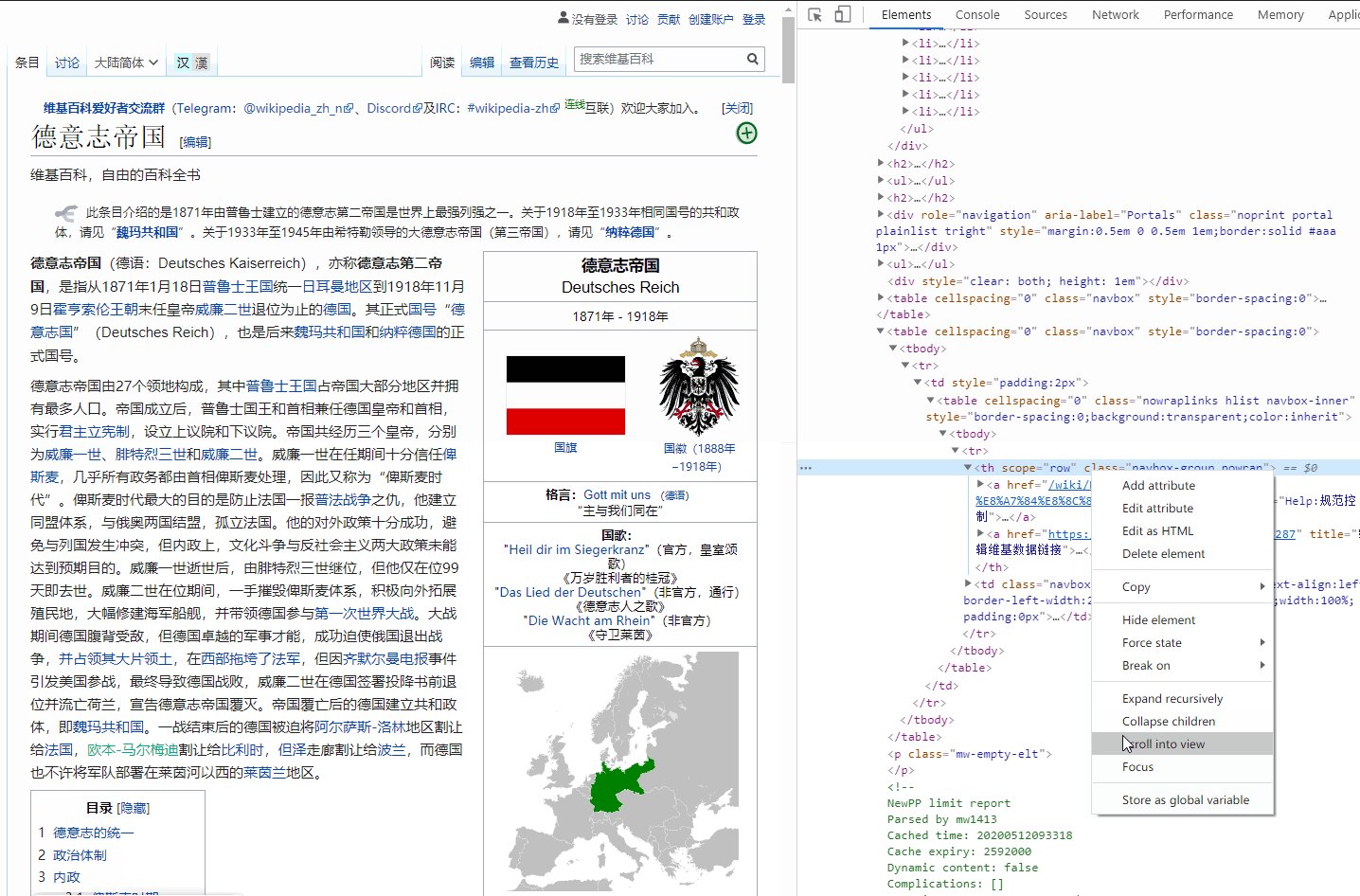
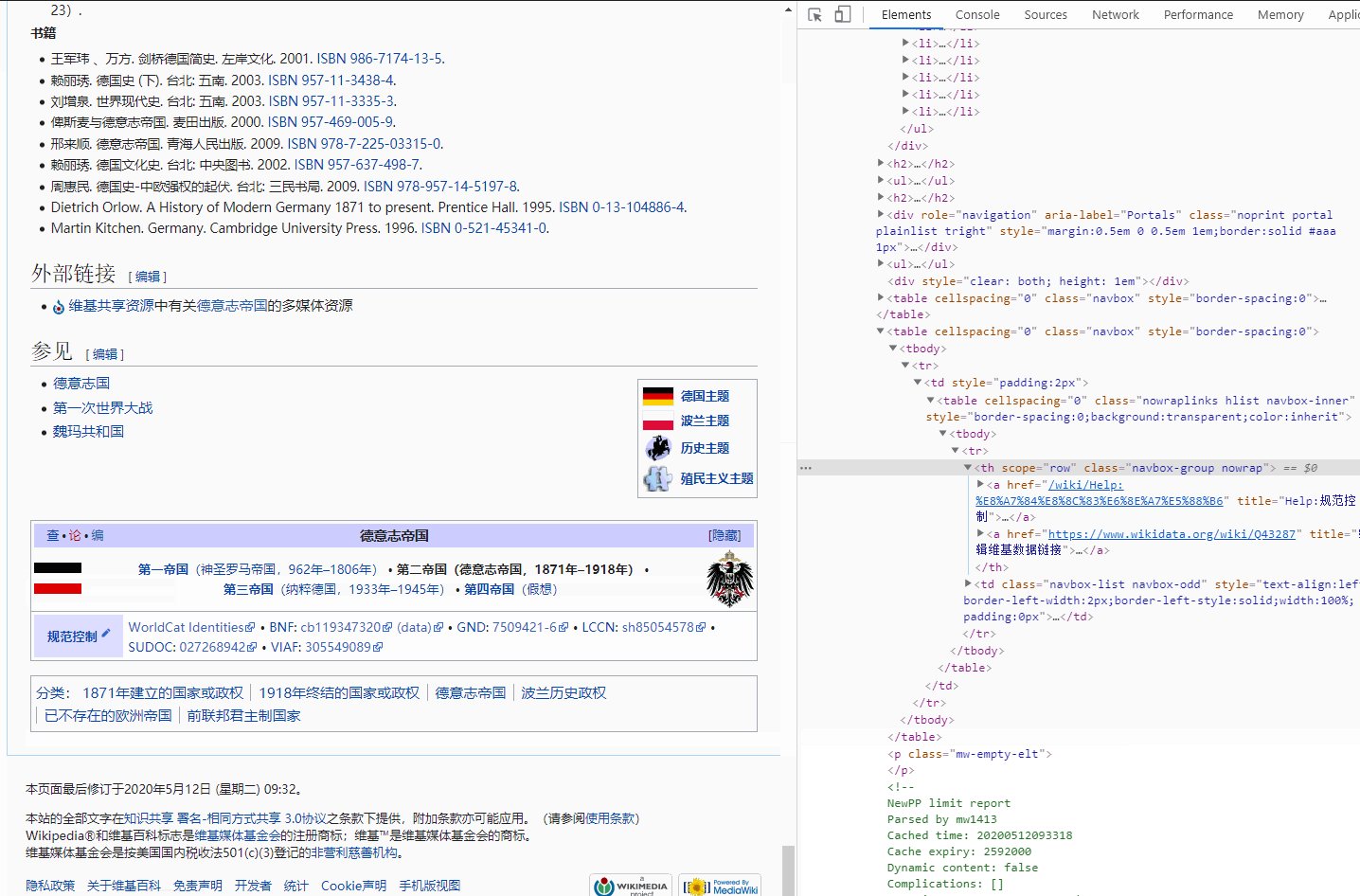
当我们在 DOM tree 面板对元素右键的的时候会显示右键菜单。

接下来我们将对右键菜单一一解析。
Reveal in Source panel 在资源面板显示(图片、音视频等资源会显示)
Open in new tab 在新窗口打开资源(图片、音视频等资源会显示)
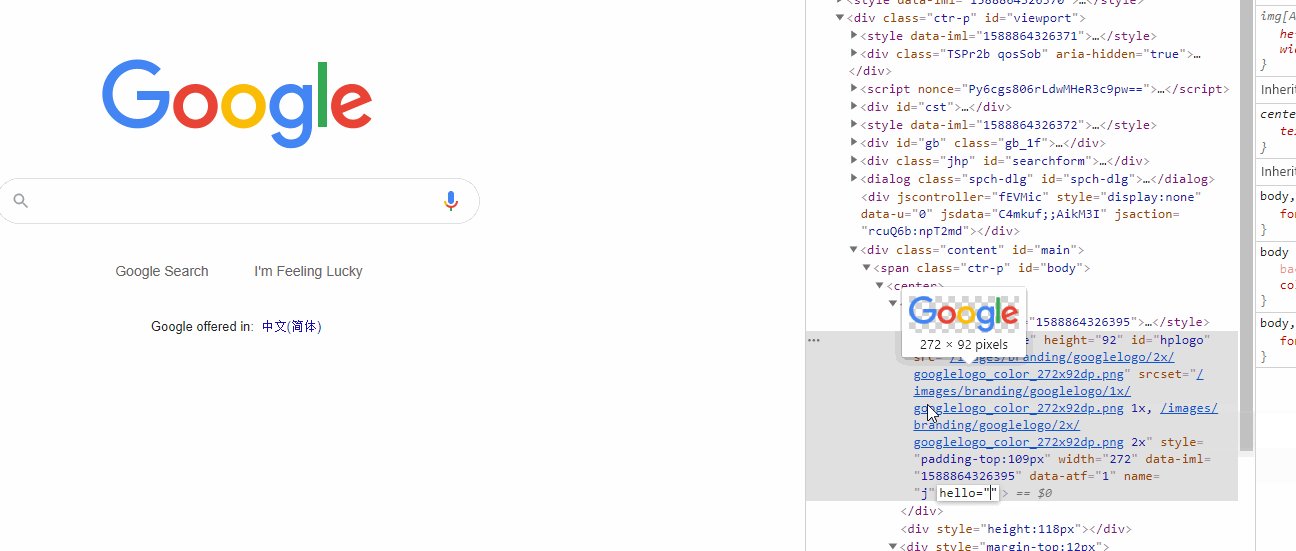
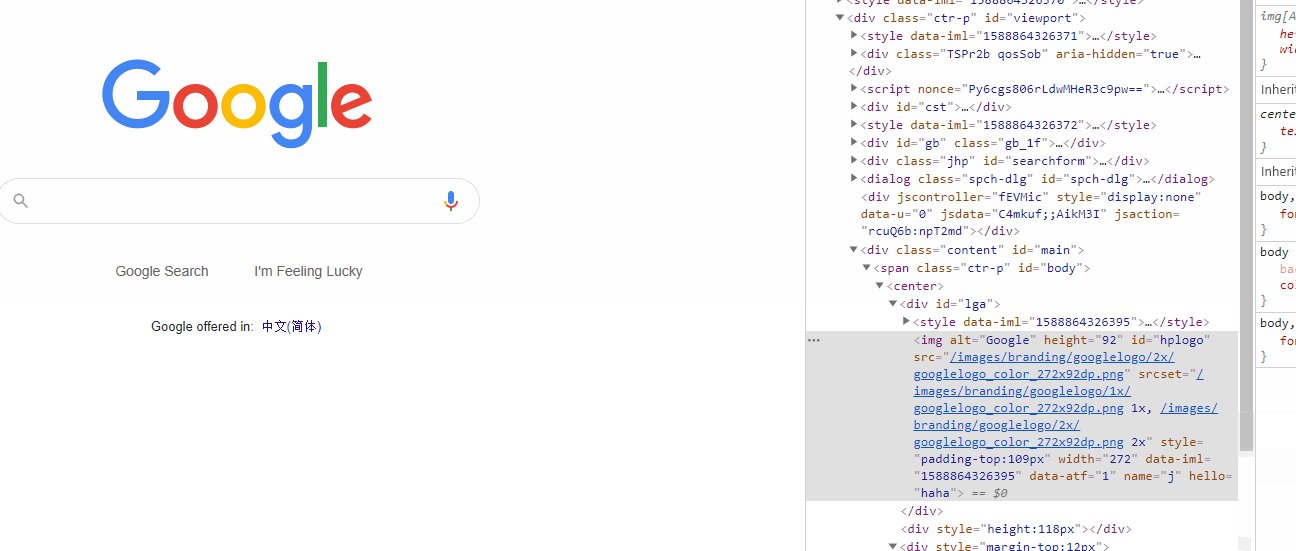
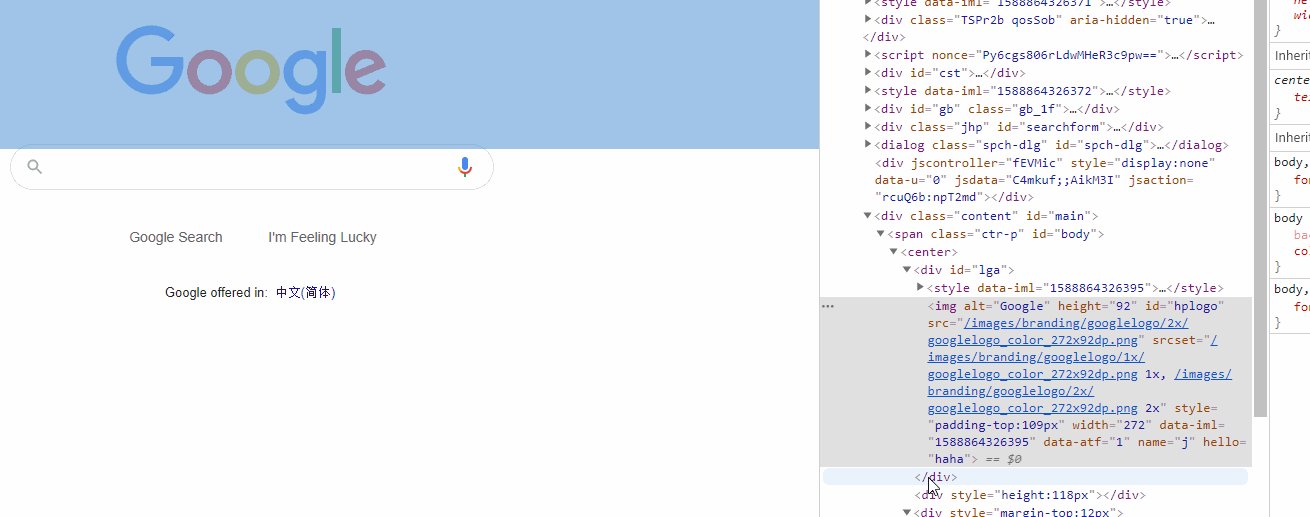
Add attribute 为当前元素添加属性

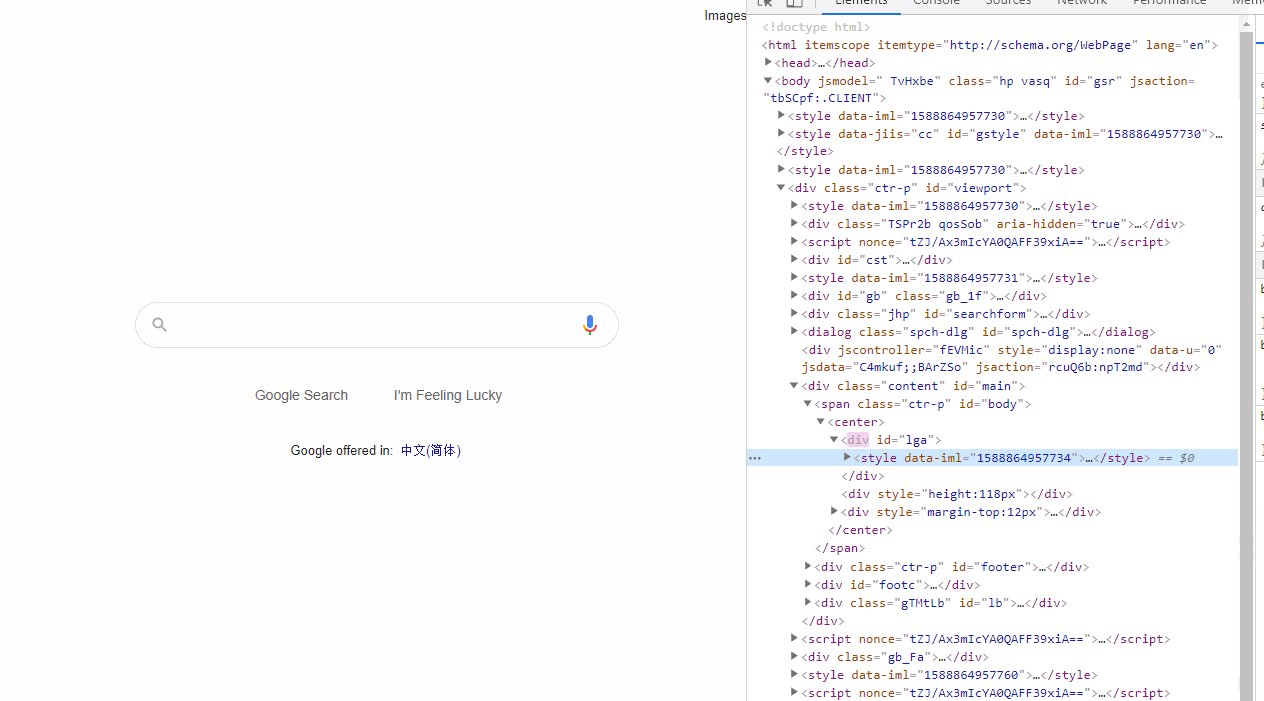
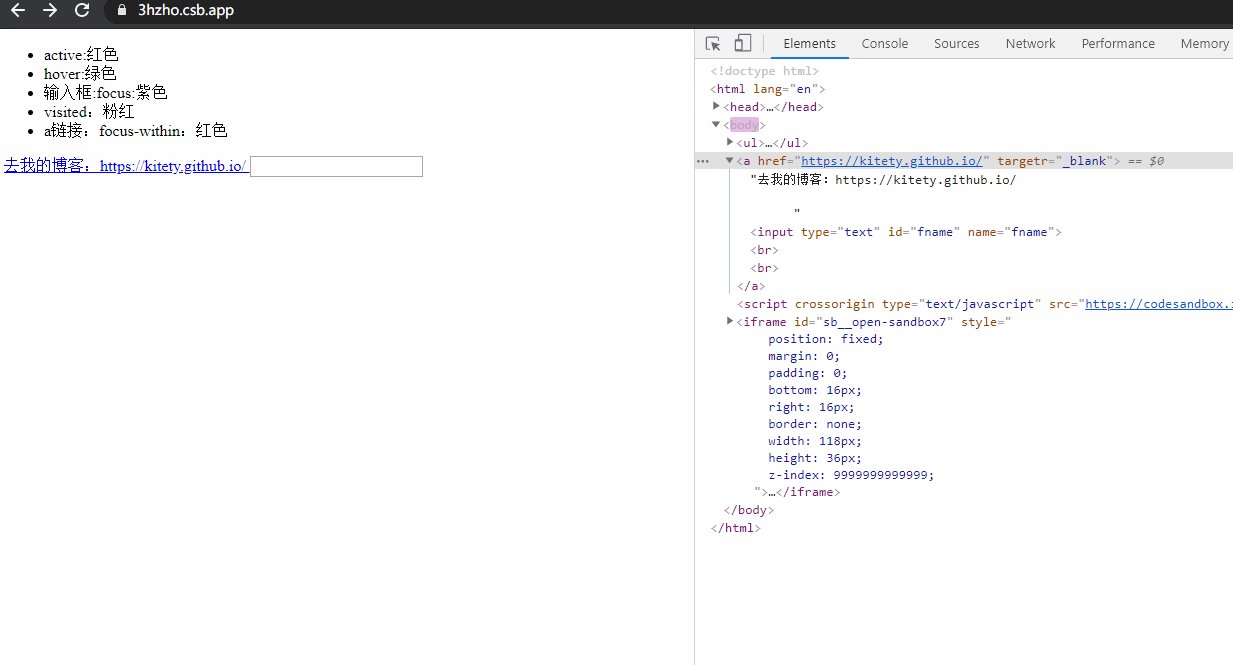
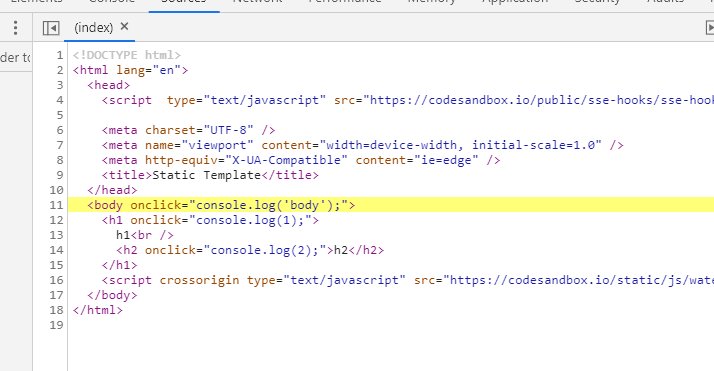
Edit as HTML 以 HTML 方式编辑当前元素
点击其他地方,编辑区域失去焦点就会保存

Delete Element 删除当前的元素,和键盘的 Delete 一样

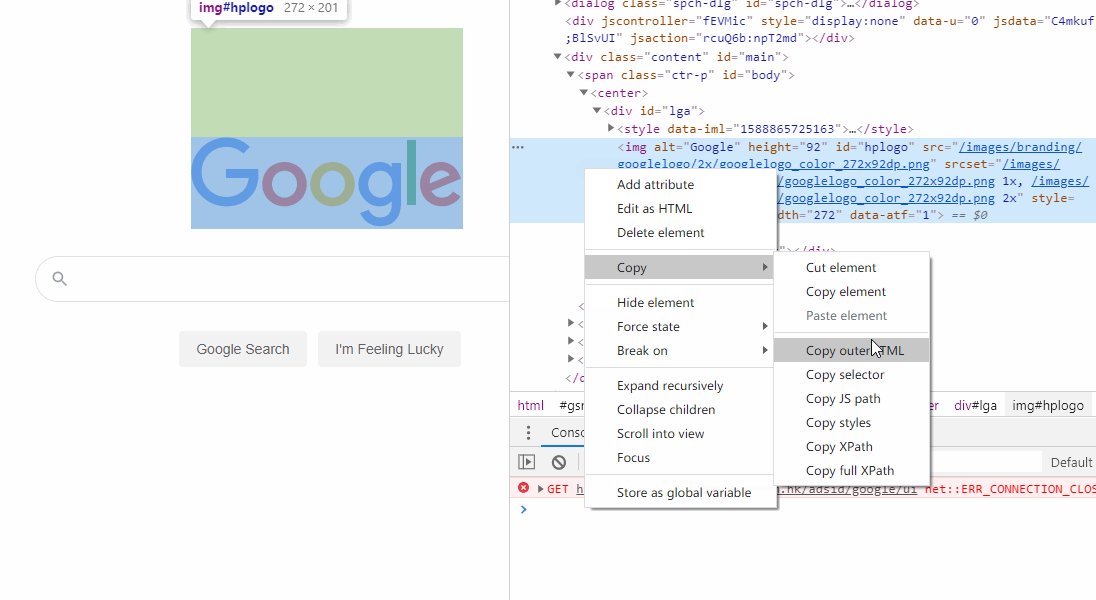
Copy 复制
Cut element 剪切元素
粘贴的时候原来元素会消失

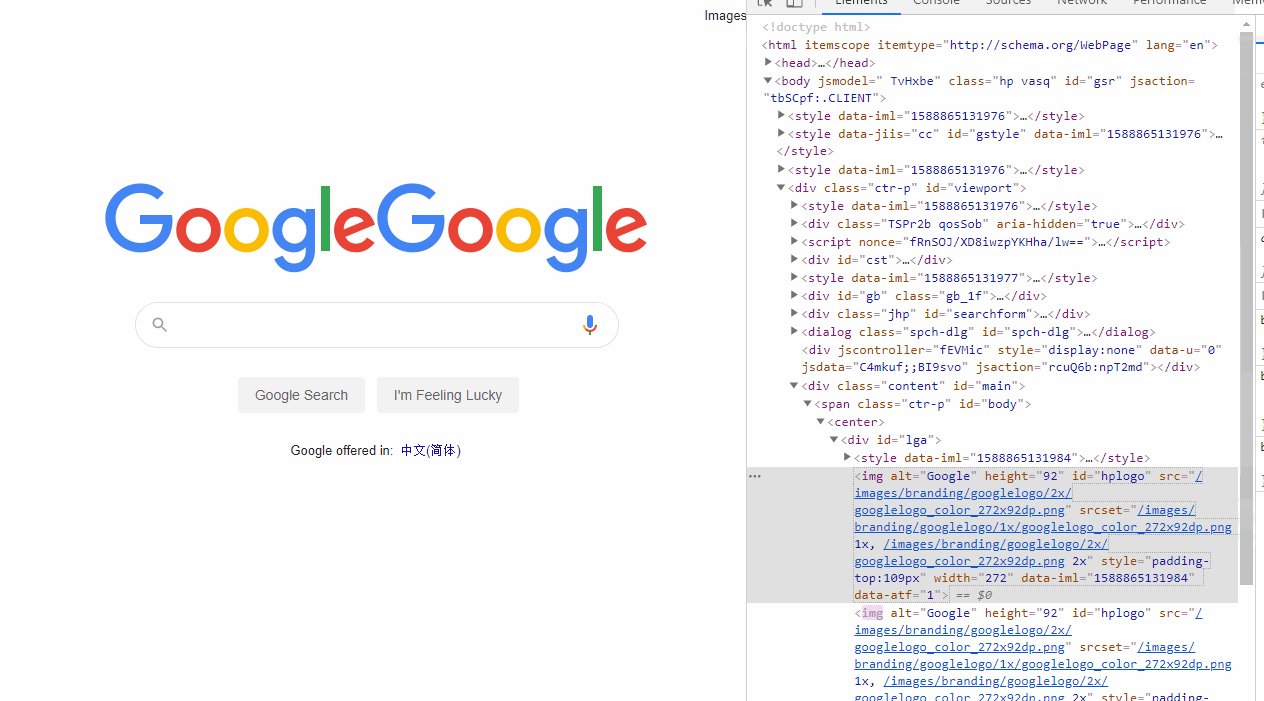
Copy element 复制元素
粘贴的时候原来元素不会消失

Paste element 粘贴元素(在已复制的情况)
粘贴操作
Copy outerHTML 复制序列化的 HTML 片段(outerHTML)

Copy selector 复制选择器(可以直接放到选择语句中使用)

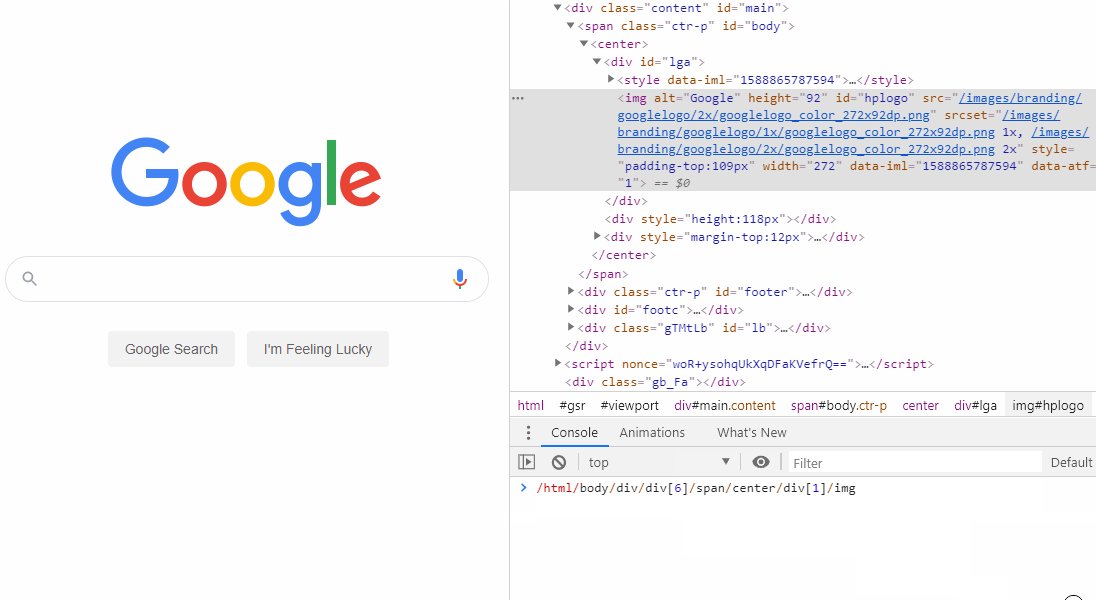
Copy JS path 复制 JS 路径,可以直接使用

Copy styles 复制作用在此元素的样式

Copy XPath 复制元素的 XPath

Copy full XPath 复制元素的完整 XPath

Copy link address 复制当前的连接地址(在图片等媒体元素上会显示)
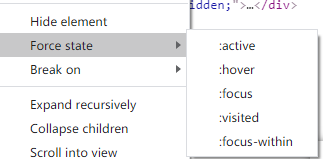
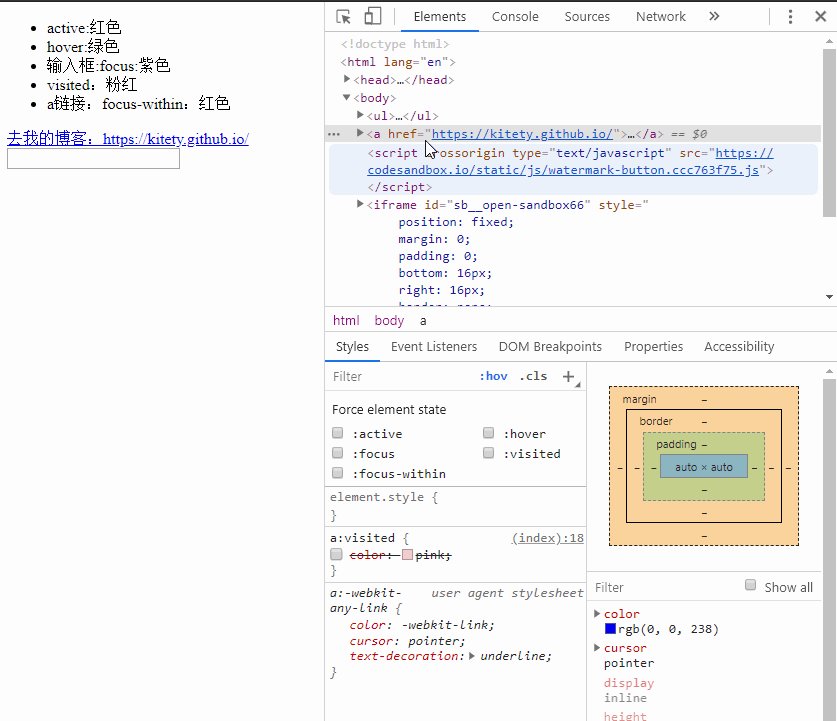
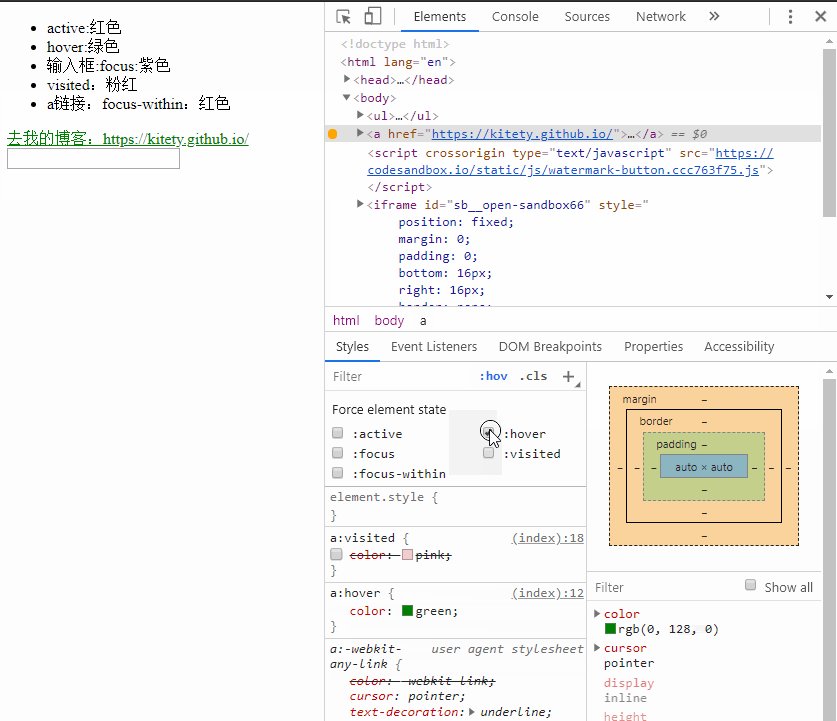
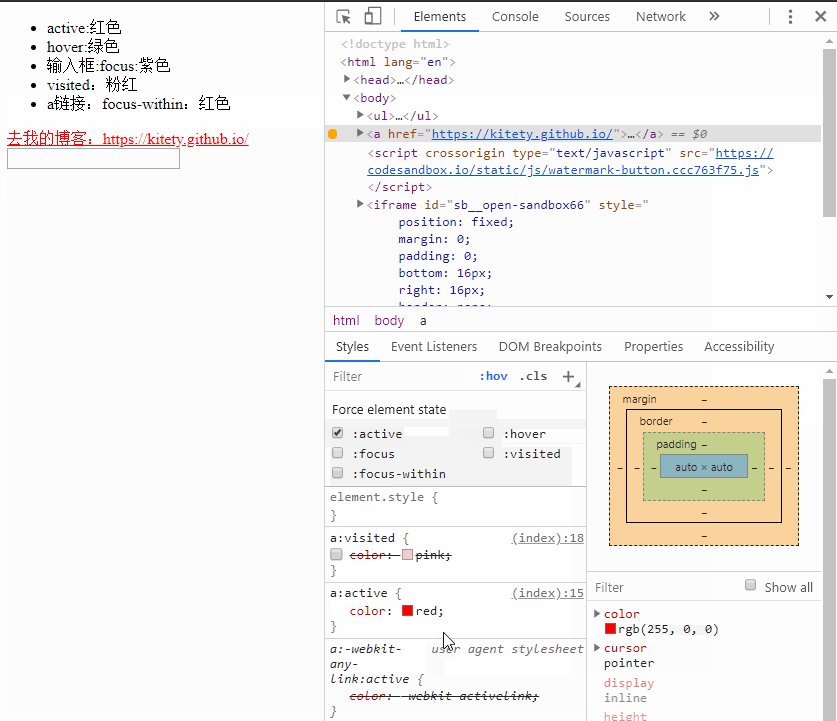
Force state 强制当前元素的状态
一共有五种

1.:active 激活状态
2.:hover 虚指状态
3.:focus 获得焦点状态
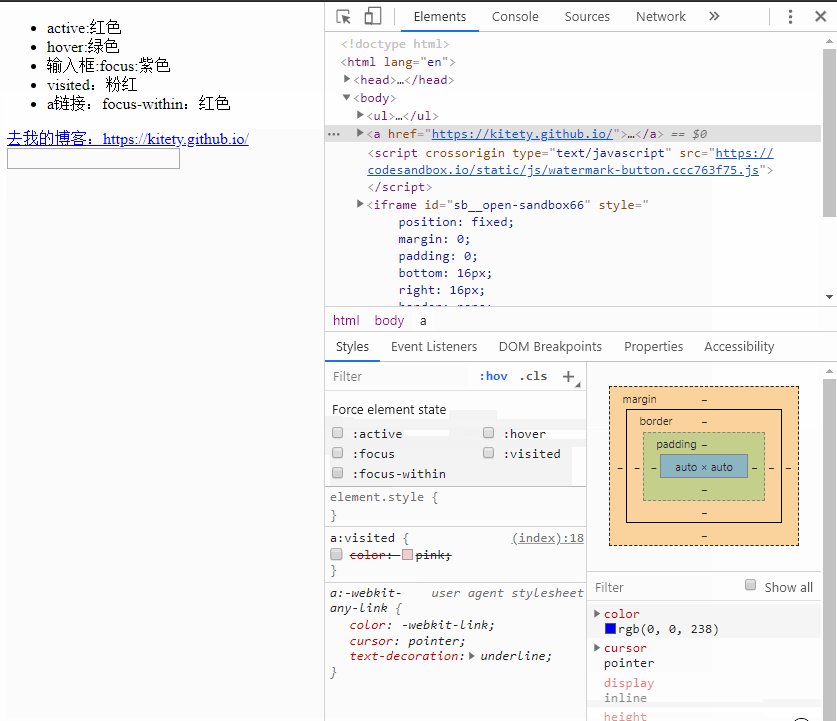
4.:visited 已访问过的链接状态
5.:focus-within 元素获得焦点或该元素的后代元素获得焦点的状态

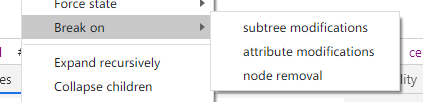
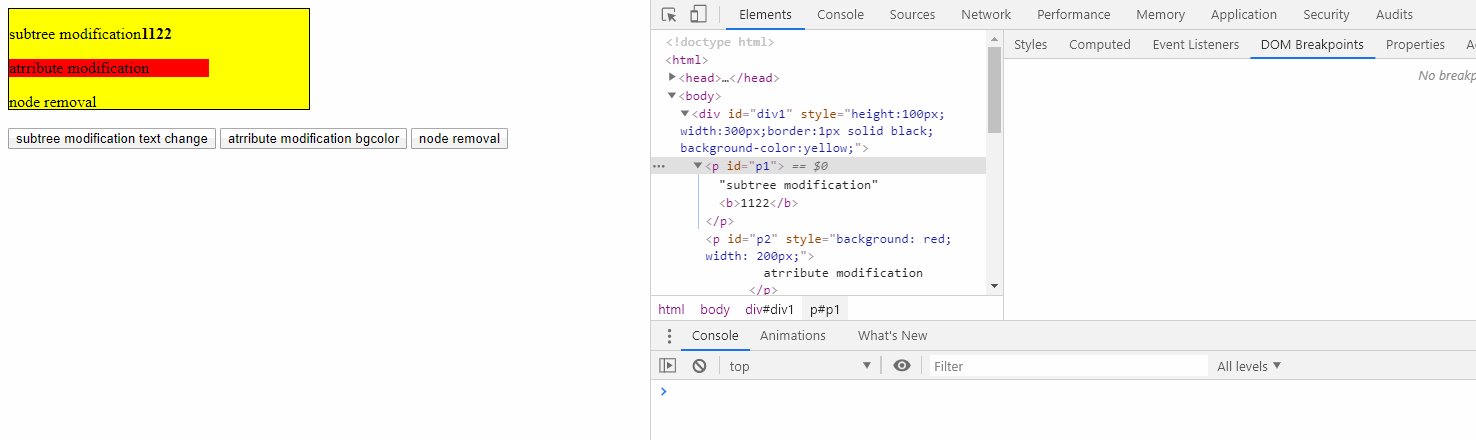
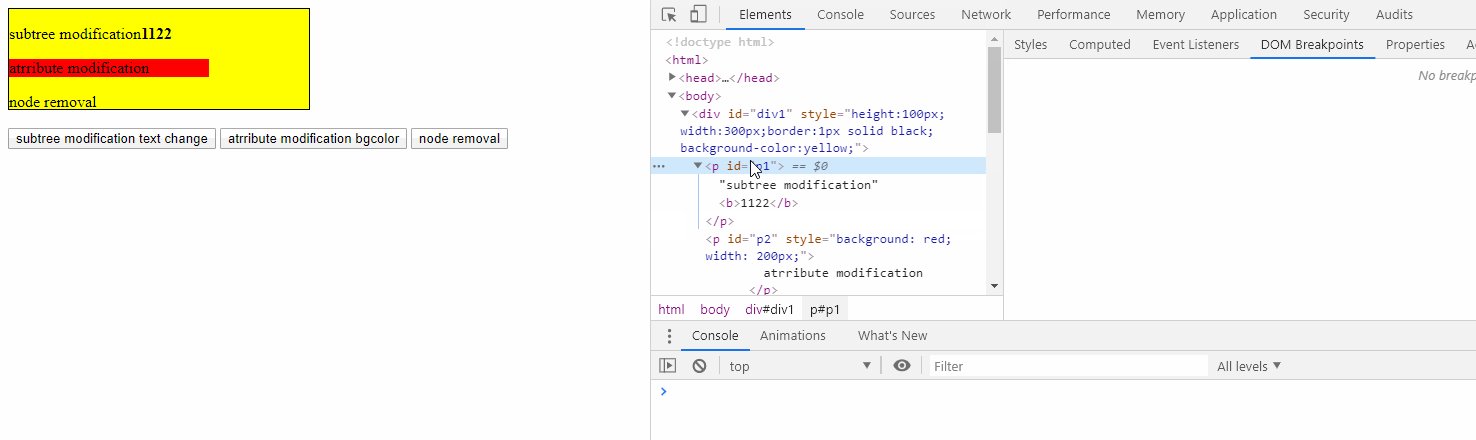
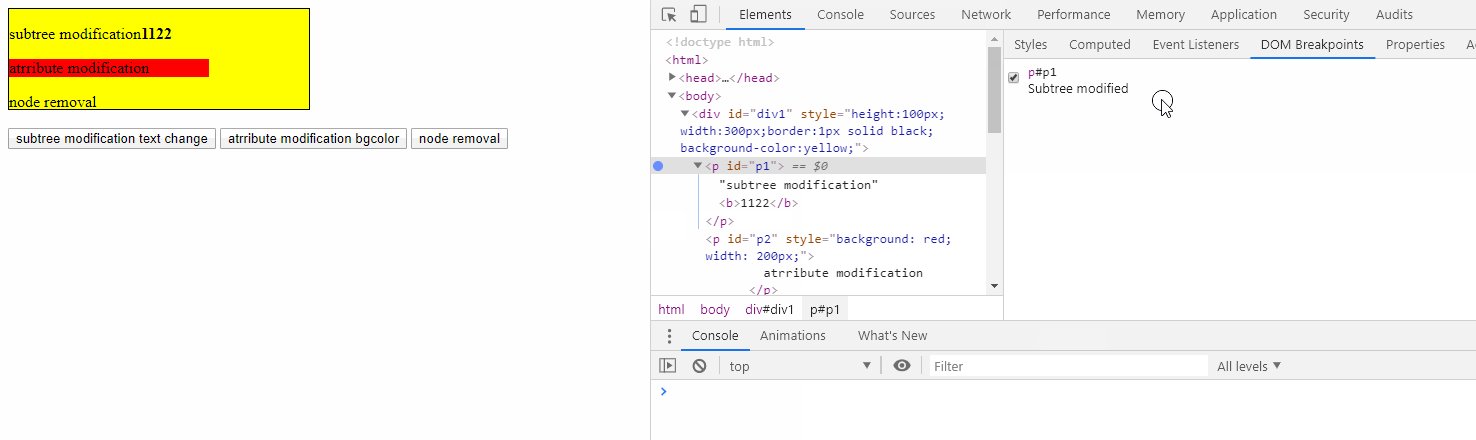
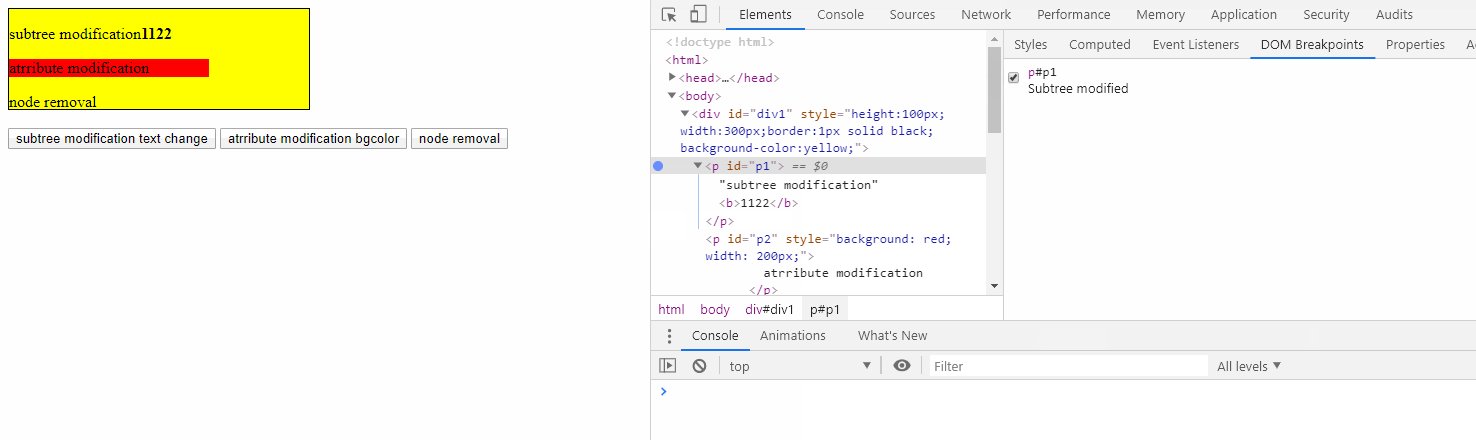
Brake on 断点
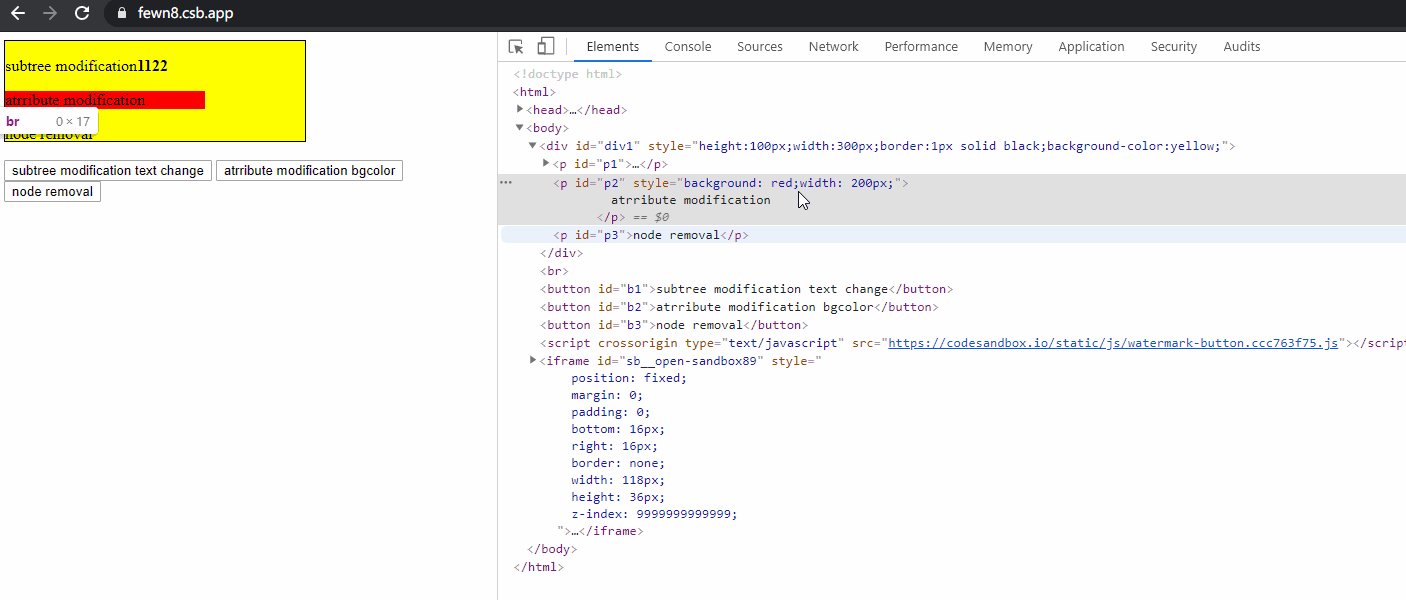
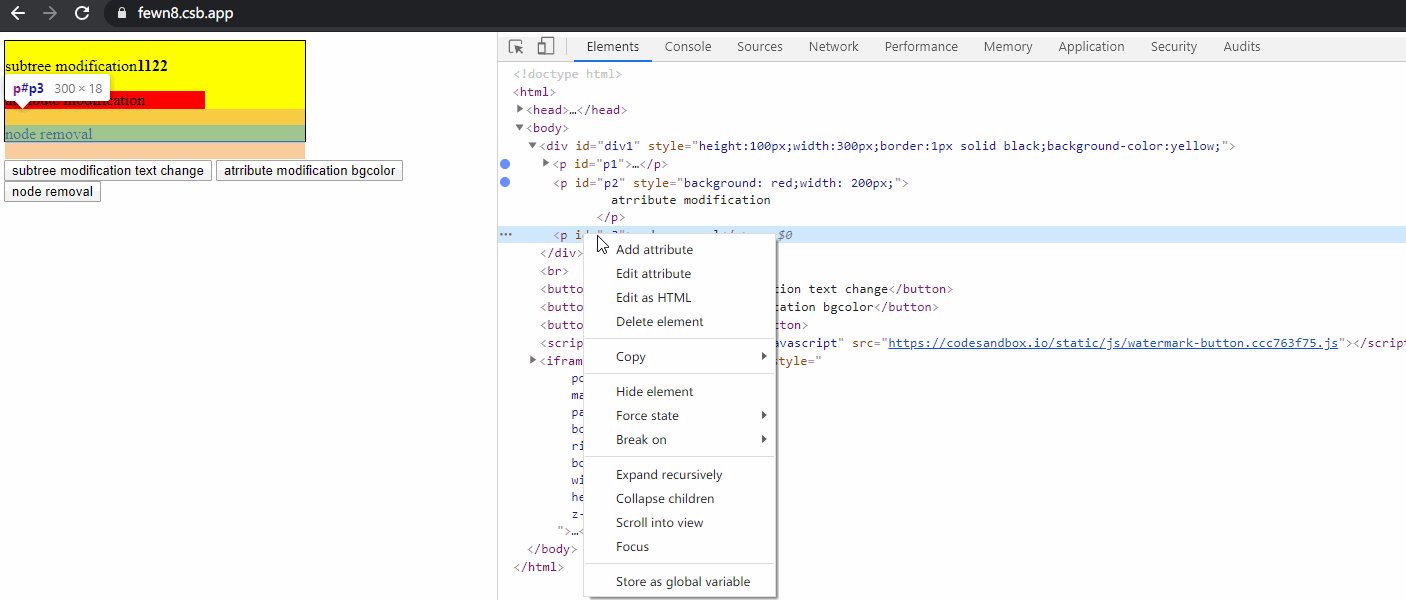
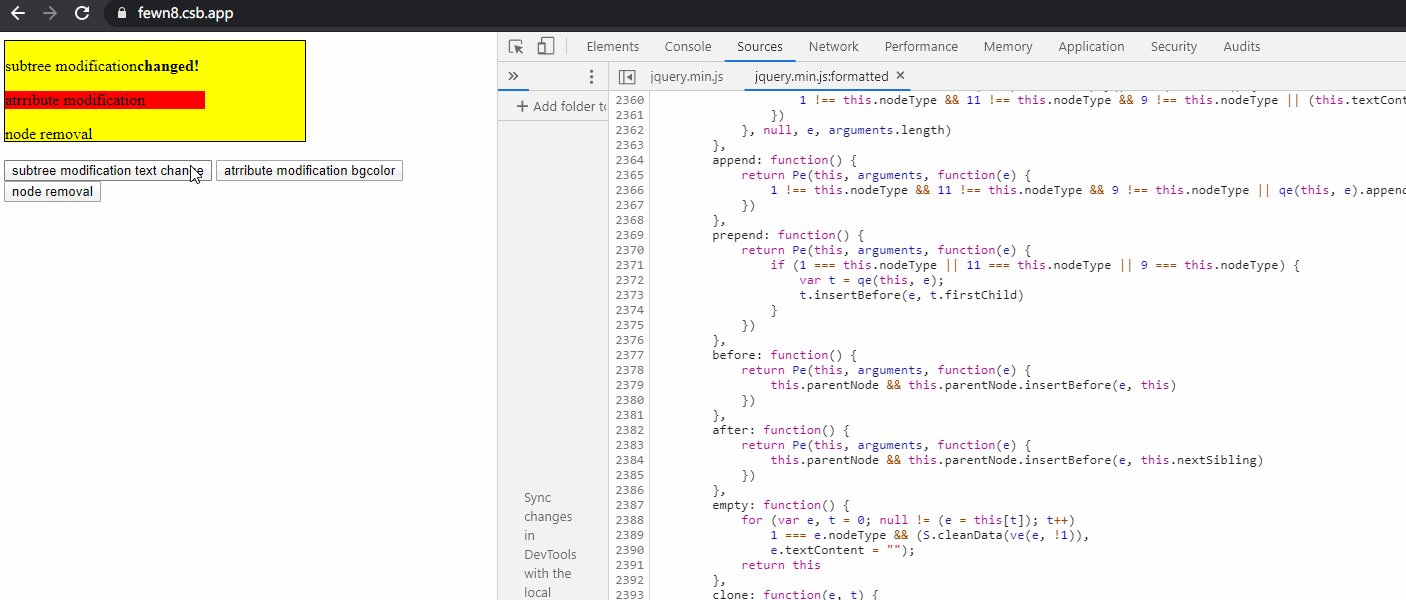
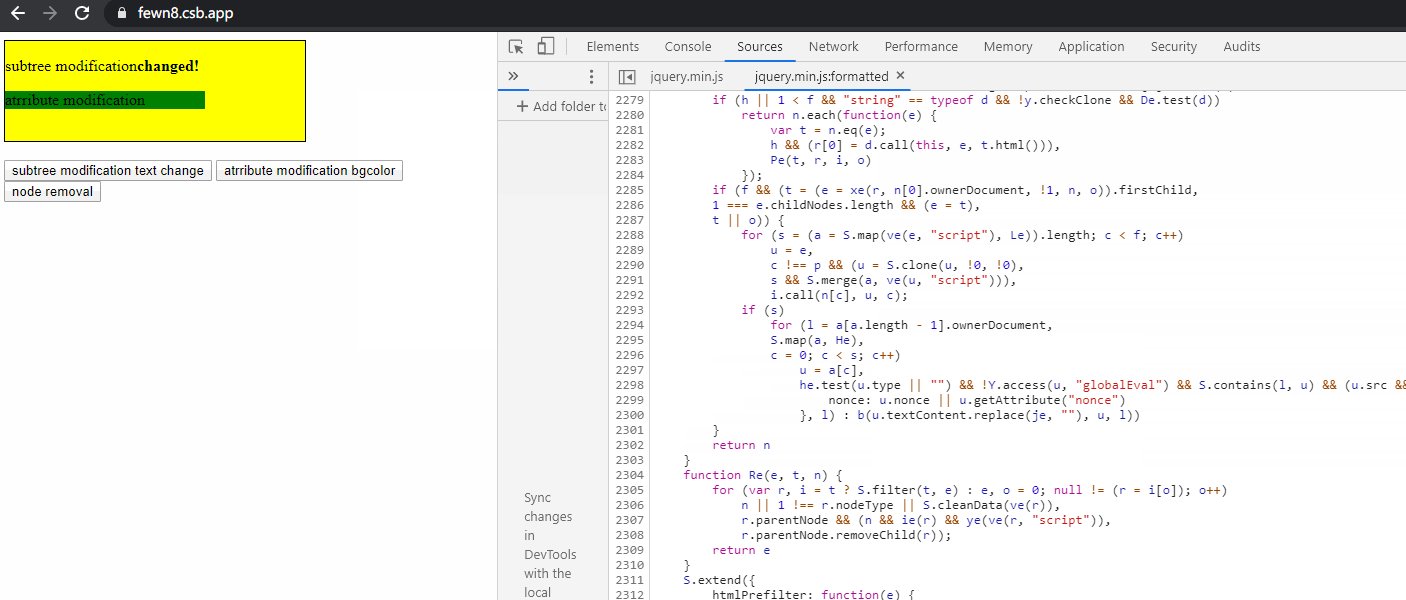
(附: 简单的 demo)

一共有三种可以为JS修改 DOM 的情况打断点:
1.subtree modification 子节点修改
2.attribute modification 属性修改
3.node removal 节点移除

expand recursively 将此节点的每个子节点展开
collapse children 将子节点全部折叠
一起演示:

Scroll into view 将元素滚动到视图中

Focus 将在视图中高亮选择的元素,但是不一定在视图显示
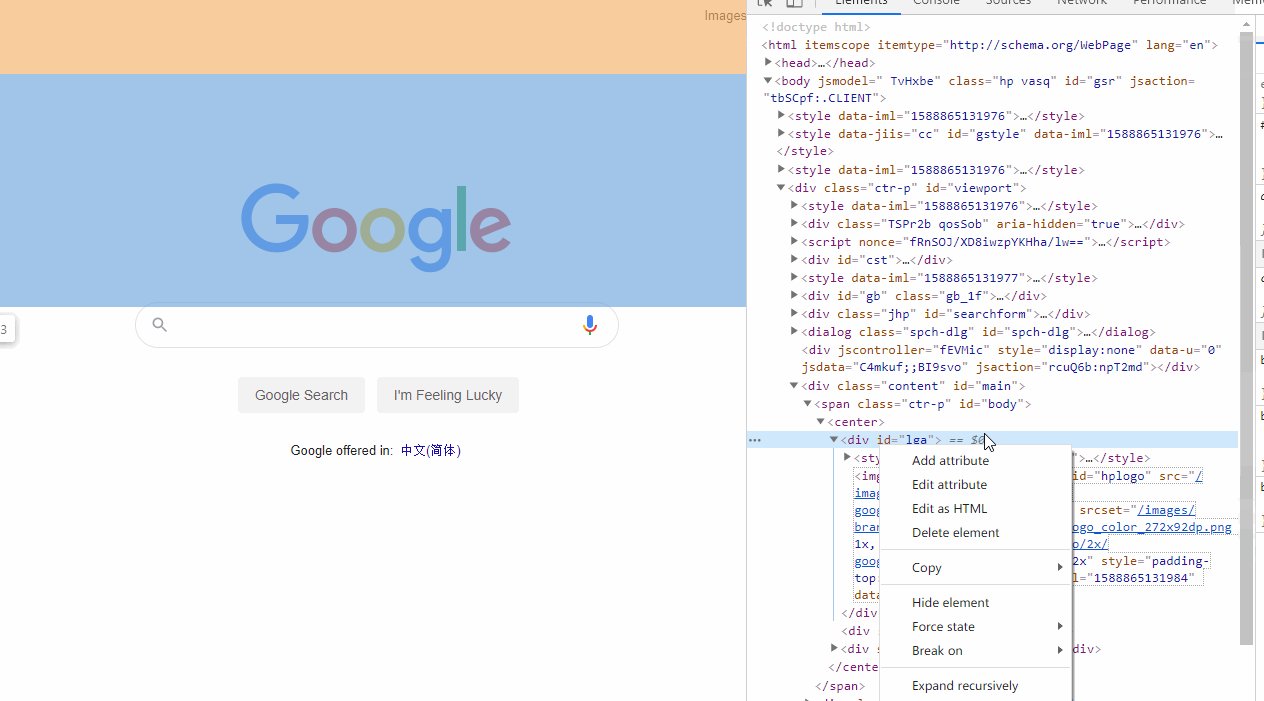
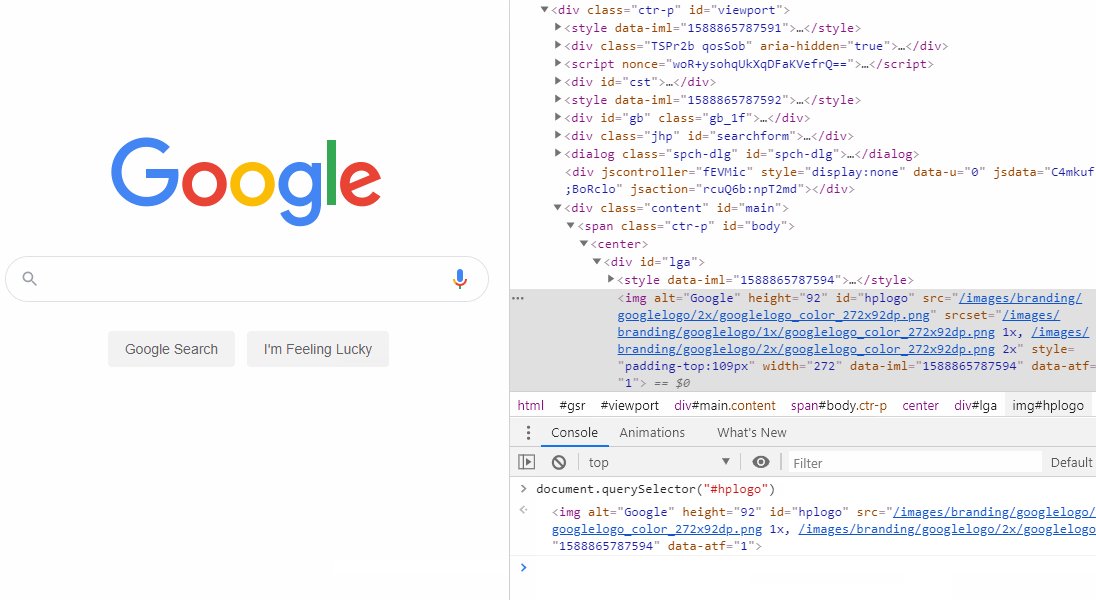
Store as global variable 将此元素存储为全局变量
接下来就可以像操作 JS 一样直接操作元素。

属性子面板使用方法

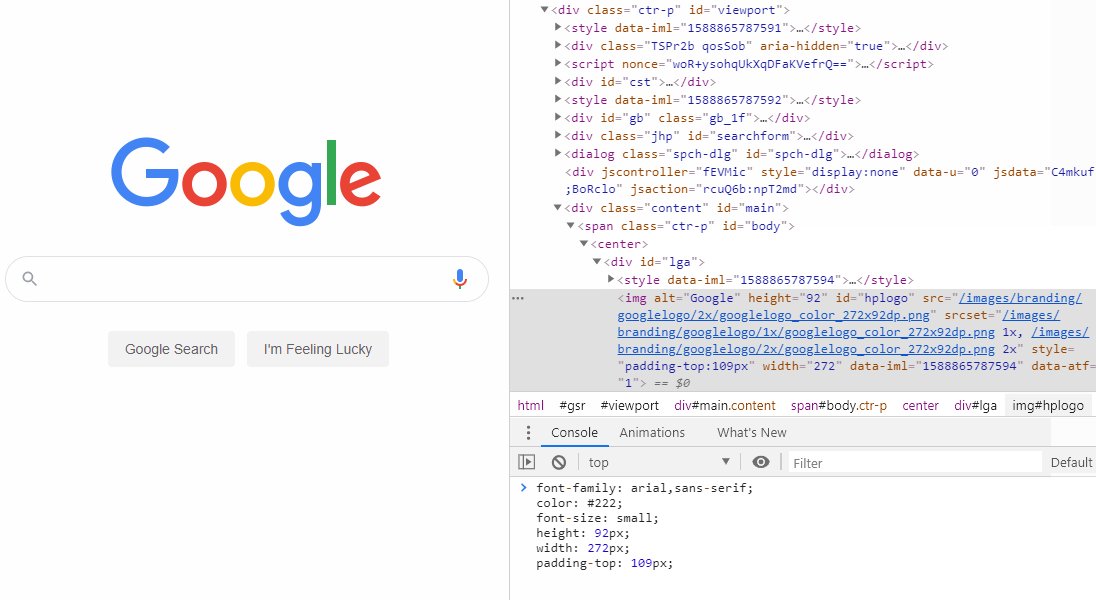
Styles
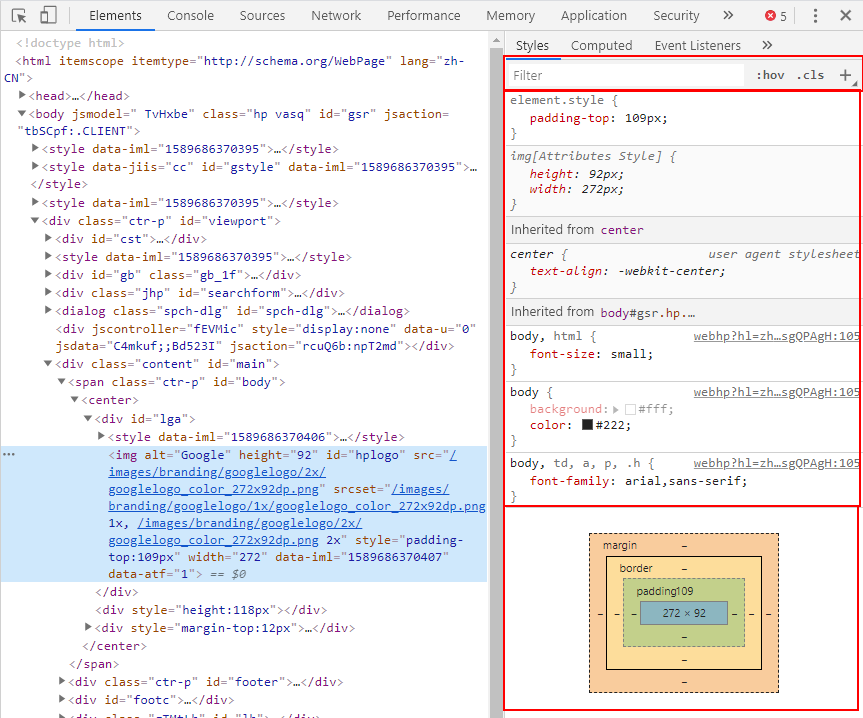
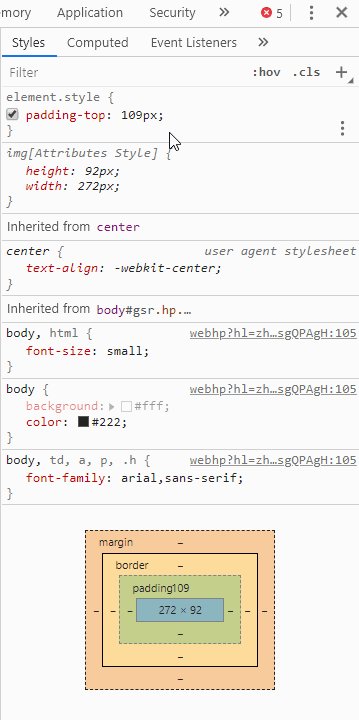
当我们选中元素的时候,右侧子面板就会显示当前元素的 Styles 面板。这个面板主要有三个部分Filter 栏、样式操作栏、盒模型栏

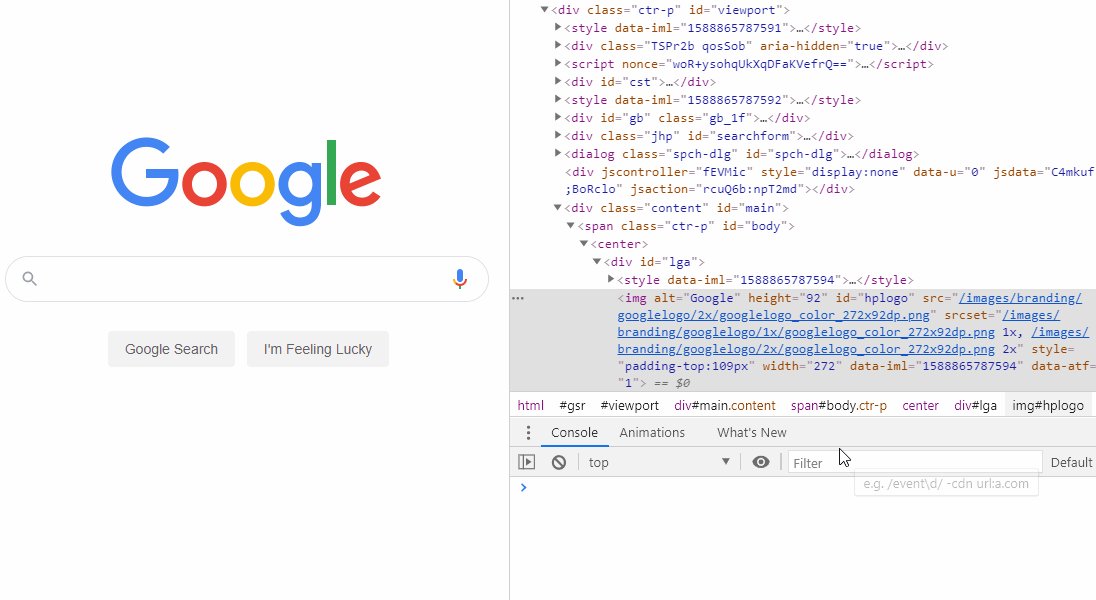
Filter 栏
可以对元素的样式进行筛选,强制状态,切换 class 和增加 class
过滤操作

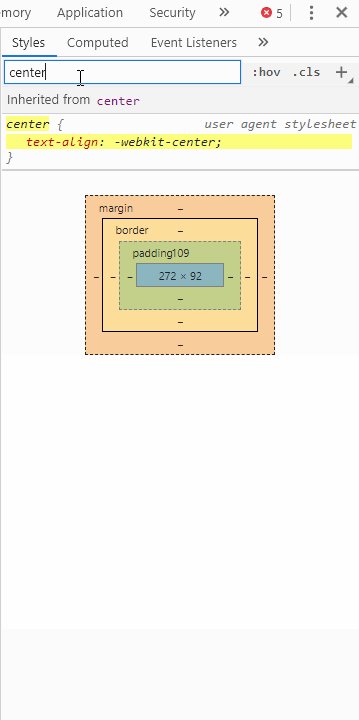
强制状态,和右键菜单的区别就是在这里还可以直接看到作用的样式

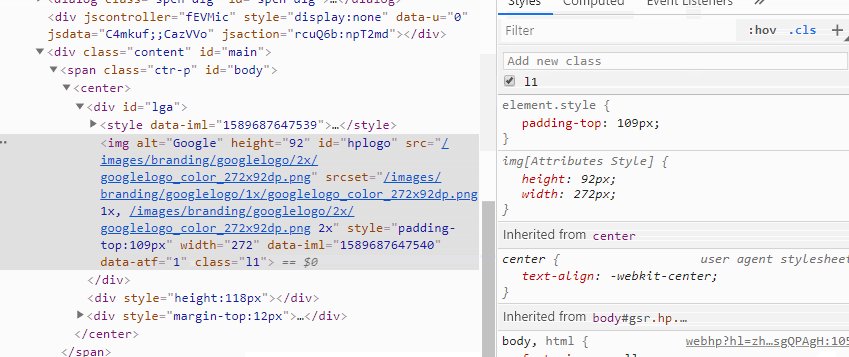
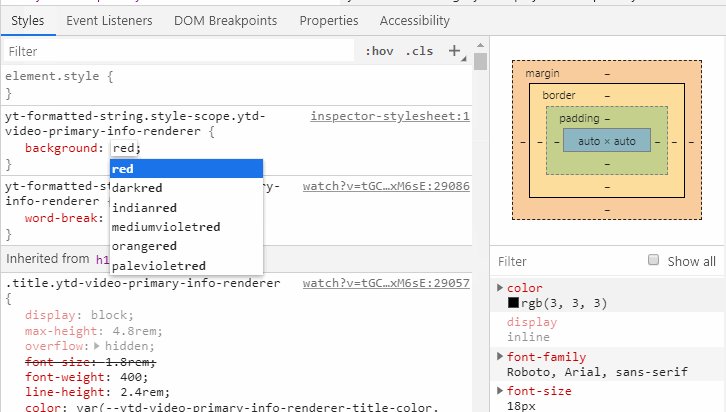
切换、增加 class

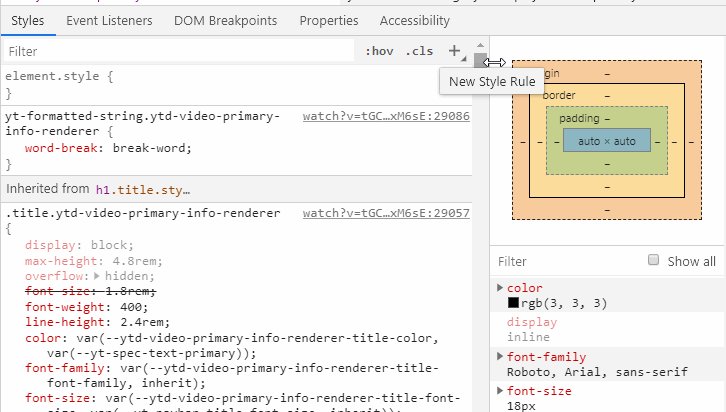
增加样式(最右侧)
此处的添加可以下拉添加到已经存在的 class 中,或者仅仅在开发者工具中

样式操作栏
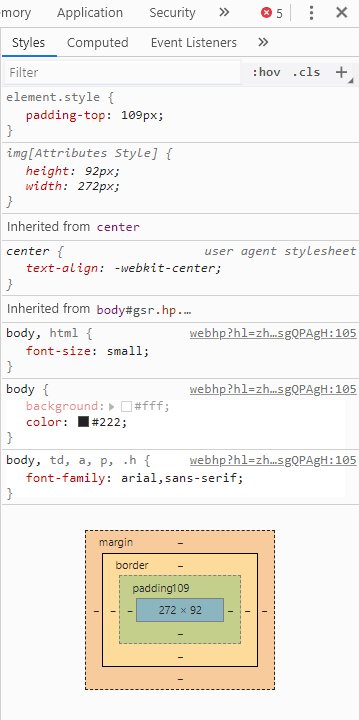
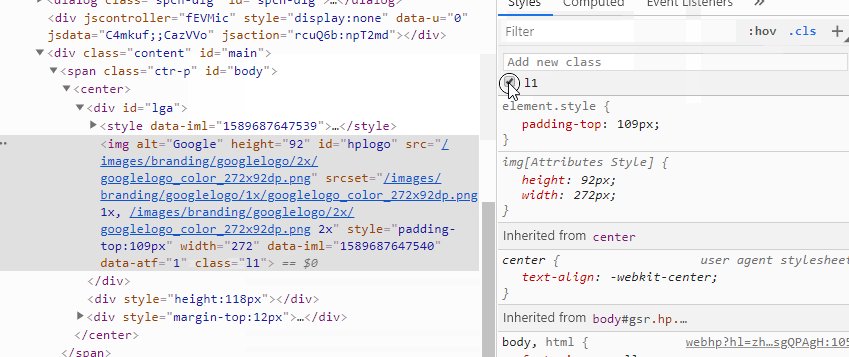
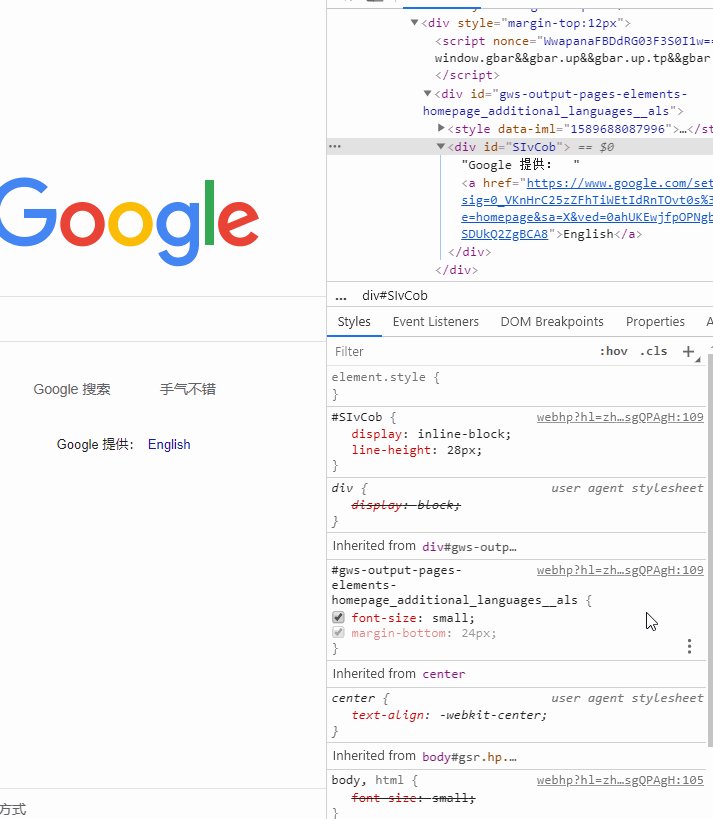
选中一个元素可以出现一下的样式操作面板
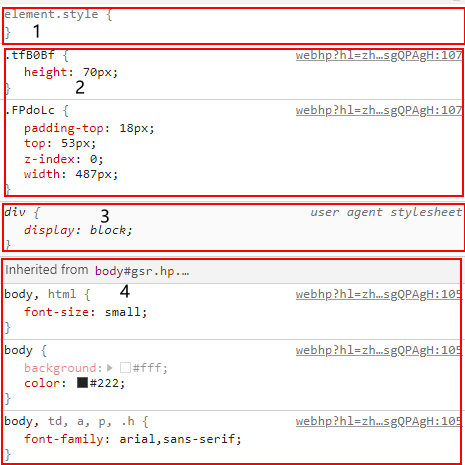
样式操作栏概览

- 1:元素行内样式
- 2:元素受 class 影响的样式
- 3:浏览器默认的样式
- 4:继承的样式,并且有标出继承自何处
操作细节
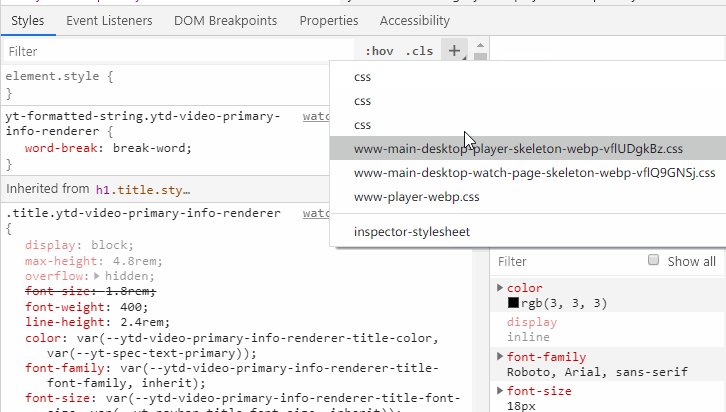
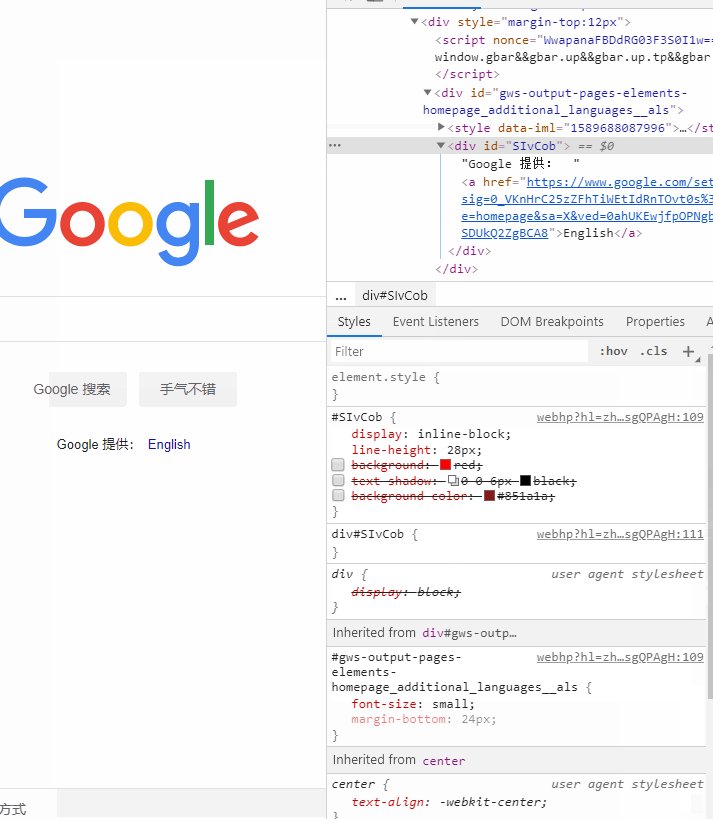
- 右下角可以新增文本阴影,盒子阴影,文字淹死,背景色,权重更高的 class
- 右上角有显示具体的文件地址
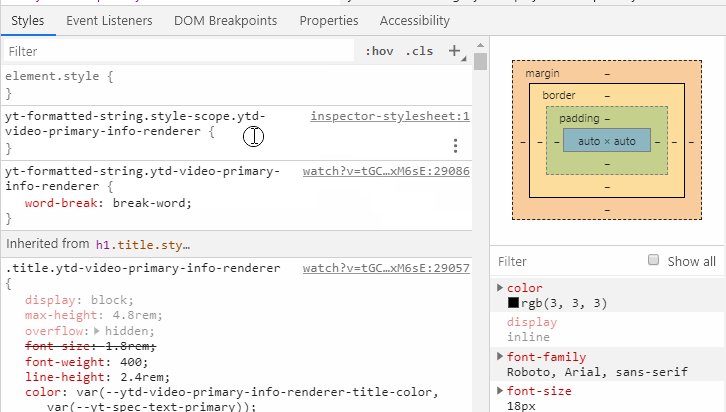
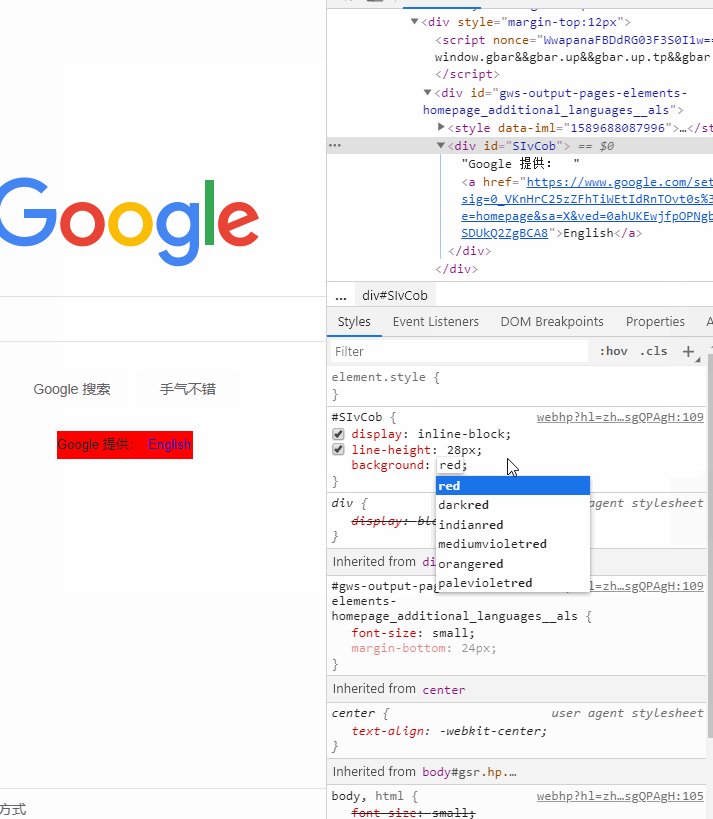
- 单击可以新增 css 的属性,编辑的时候会有提示
- 双击可以款速选中
- 前面的 checkbox 可以切换此条样式的作用

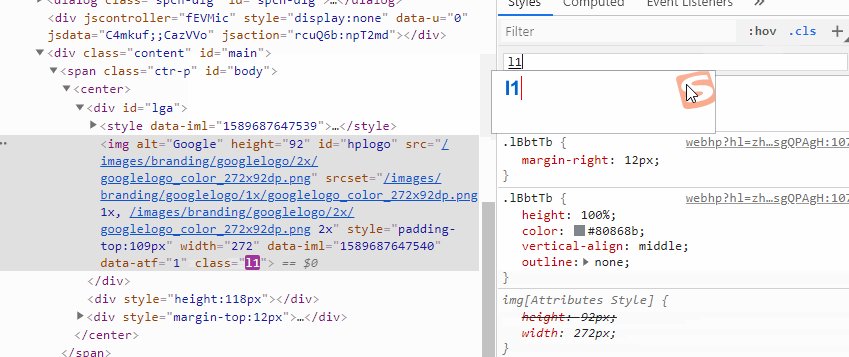
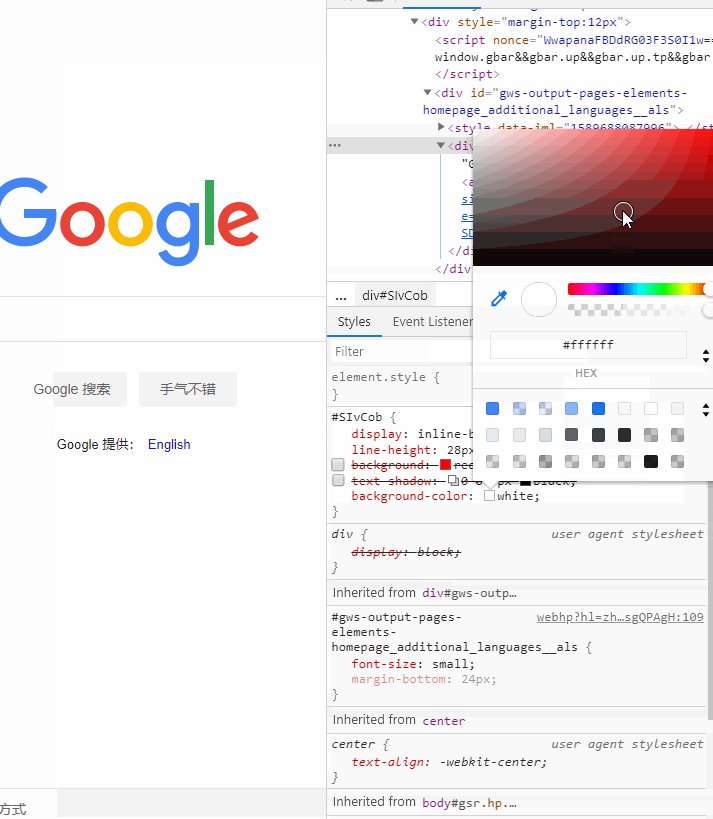
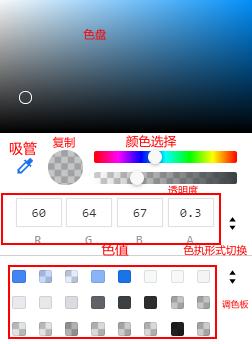
颜色选择工具

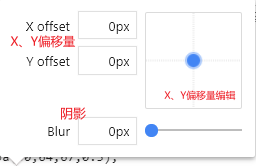
文本阴影编辑

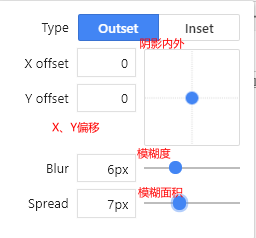
box-shadow 工具

盒模型栏
见 Computed 面板
Computed
展示当前实际作用在元素的盒模型

一共有三个部分:盒模型,作用样式列表,字体加载
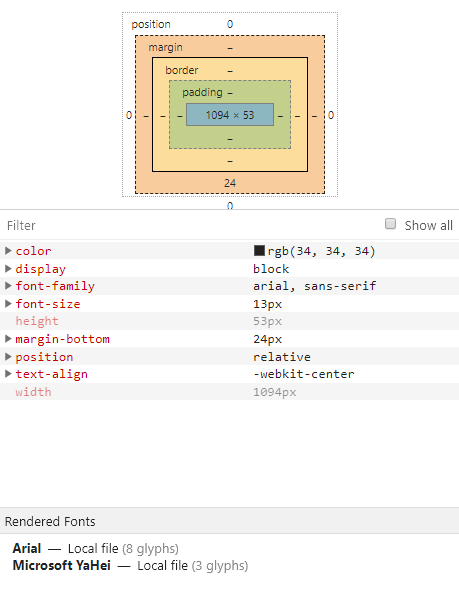
盒模型
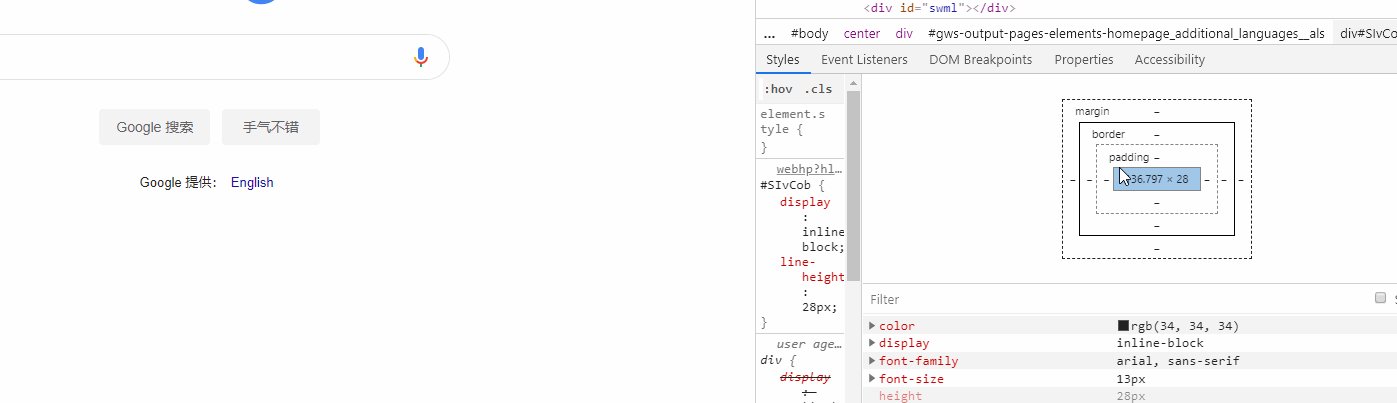
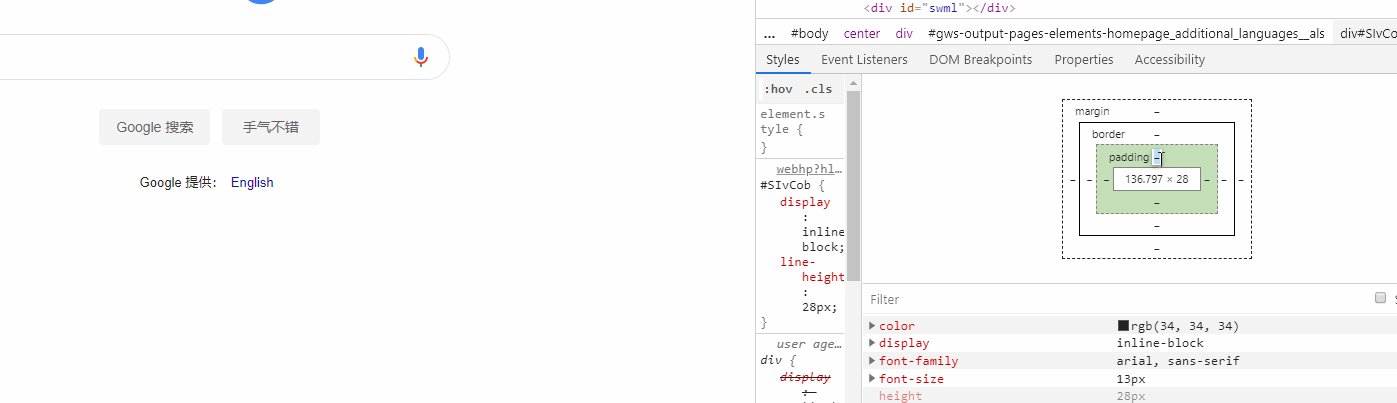
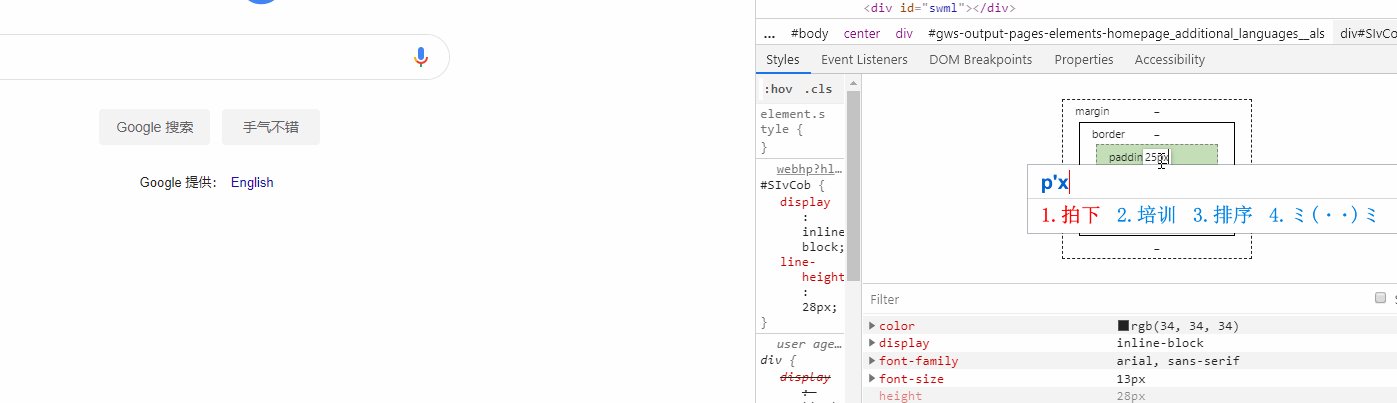
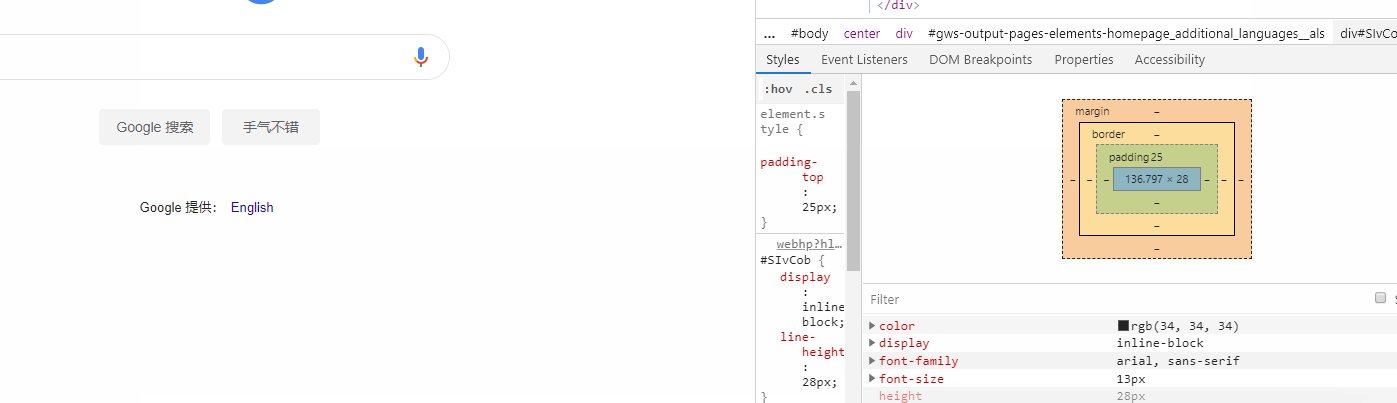
展示当前元素的 position,margin,padding,border 值,在不同的边距上面 hover 元素会对应的高亮。
直接双击值可以直接修改。

作用样式列表
列出作用在元素的列表,可以切换是否展示默认的样式,可以进行 filter(同 Styles Filter)
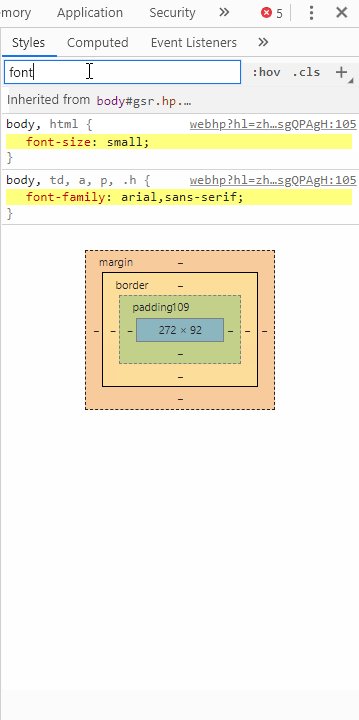
字体加载
展示字体加载情况
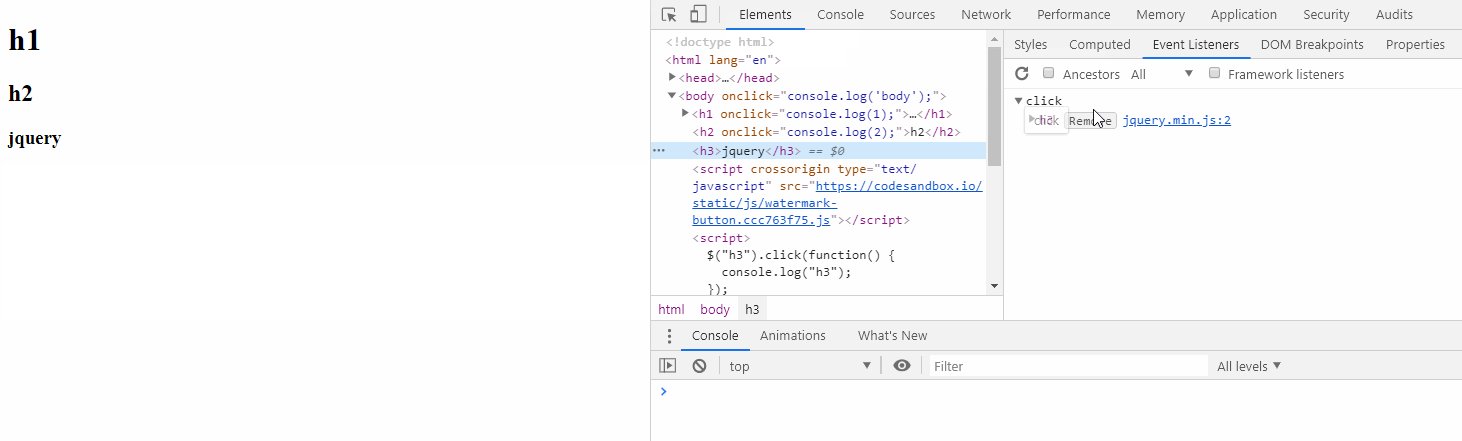
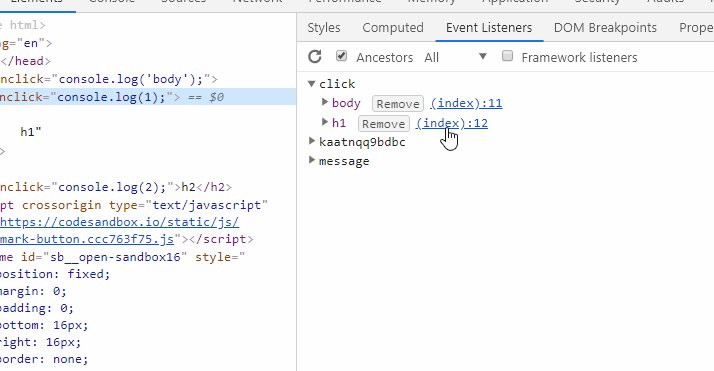
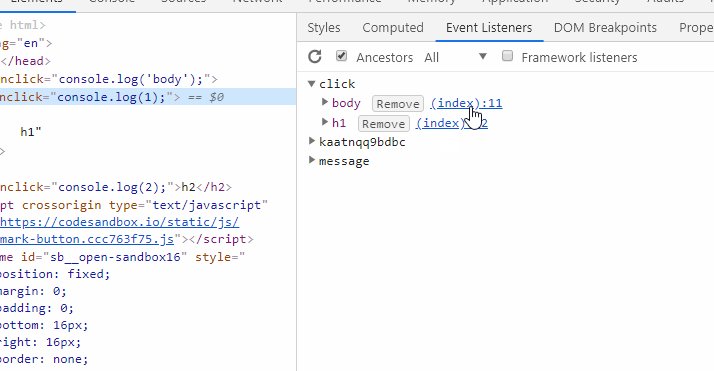
Event Listeners

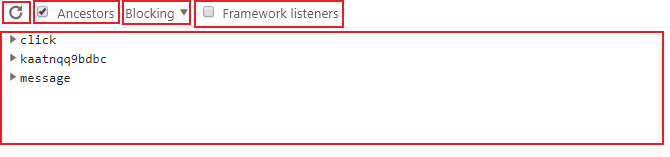
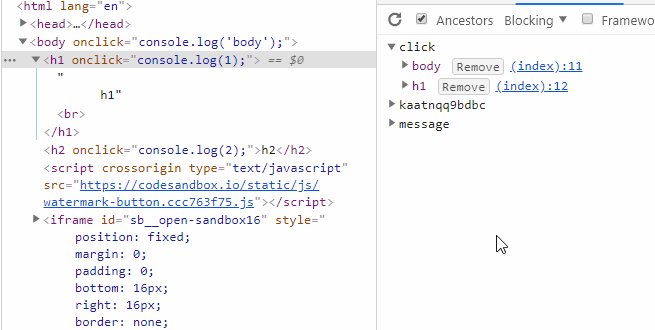
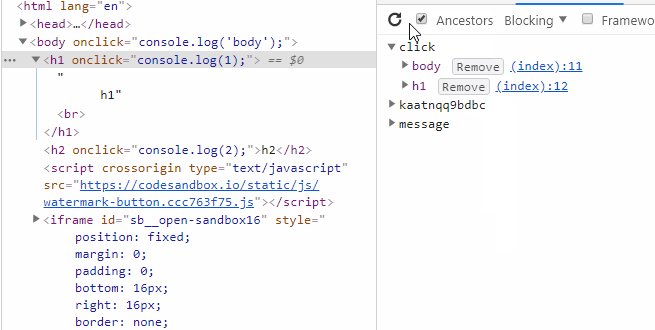
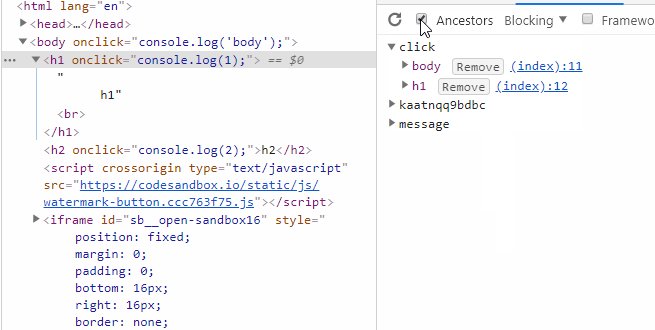
从左到右,分别为
- 刷新
- 是否显示父元素及祖先元素的事件

- 事件监听类型选择(被动类型和非阻塞类型)
Passive event listeners:提升页面滑动的流畅度
- 框架绑定的事件监听
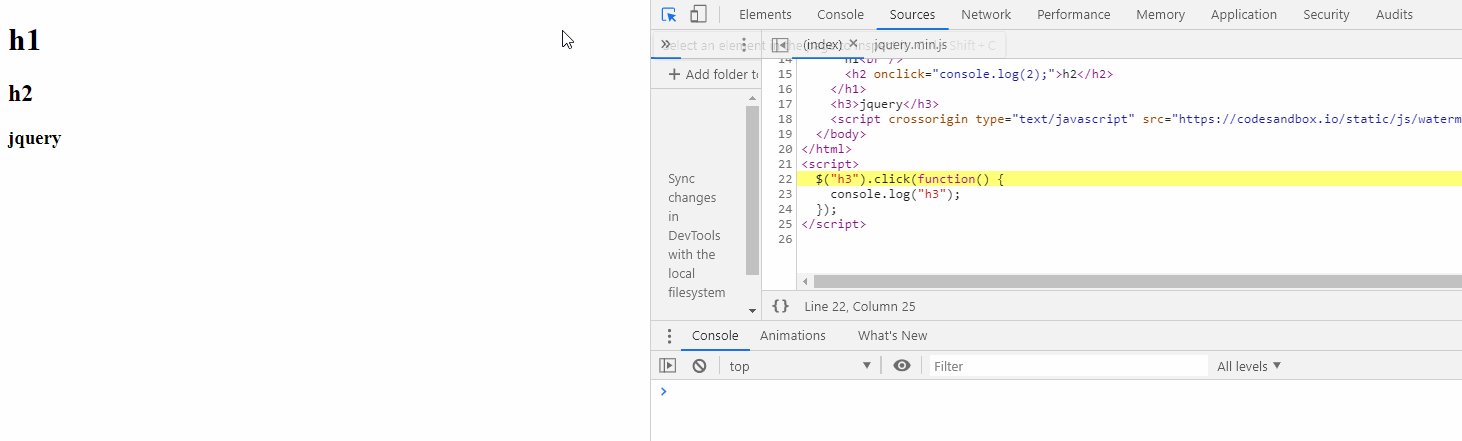
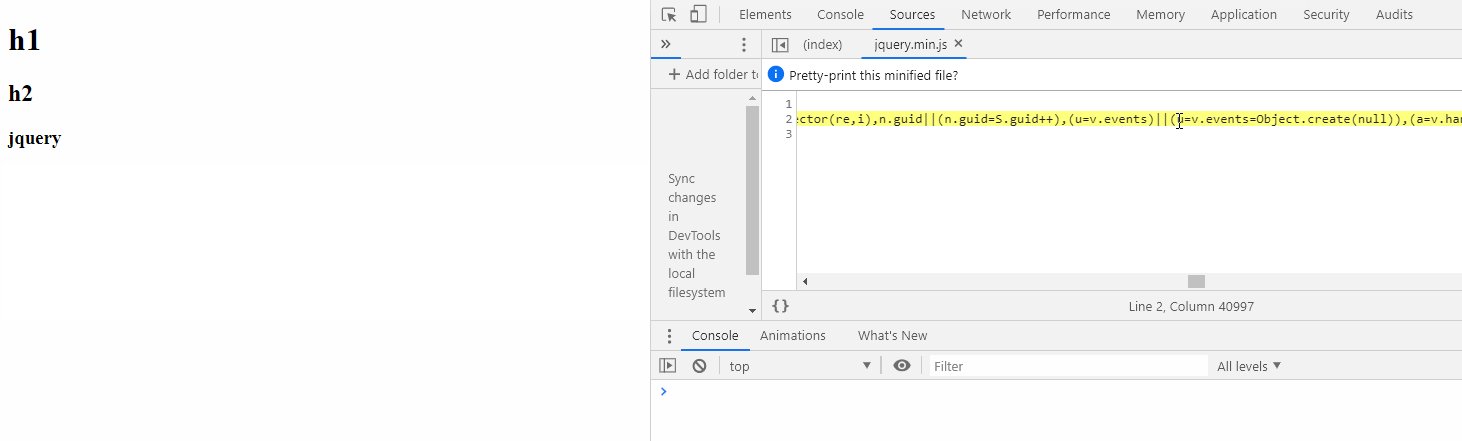
resolve event listeners bound with framework 是否看到的是原始的代码

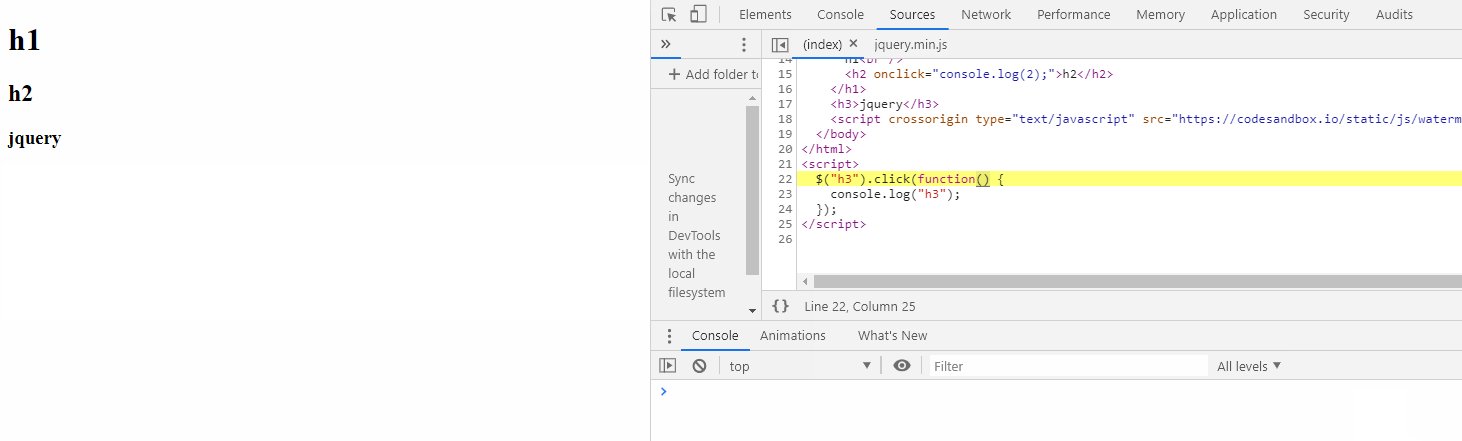
下面就是绑定元素和具体的代码位置,key 是绑定事件名,点击 remove 可以解绑对应的事件。


DOM Breakpoints
展示出在右键菜单中所打的断点

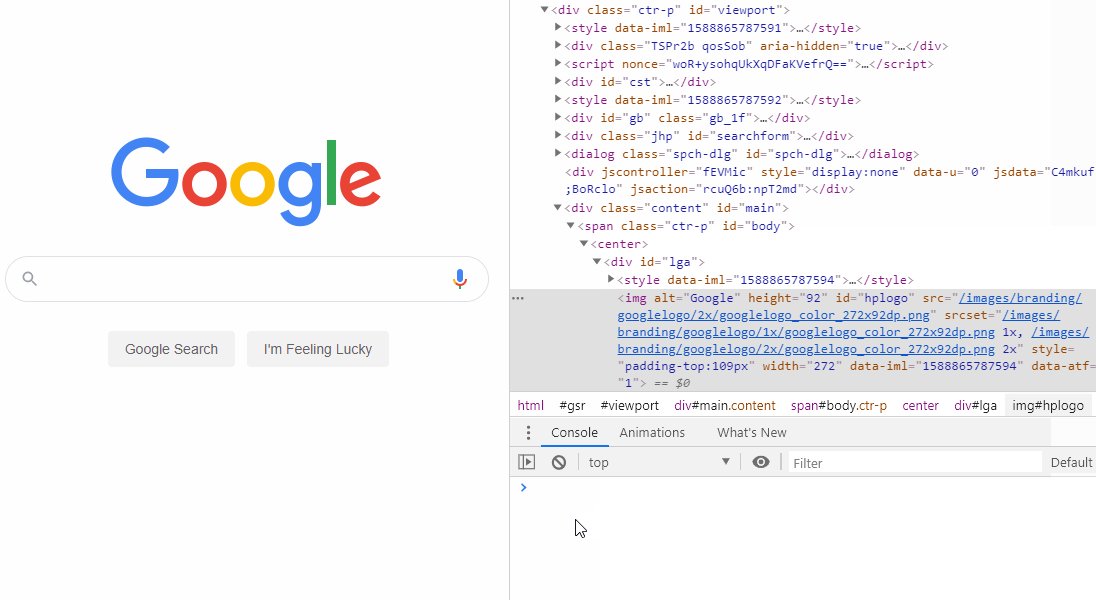
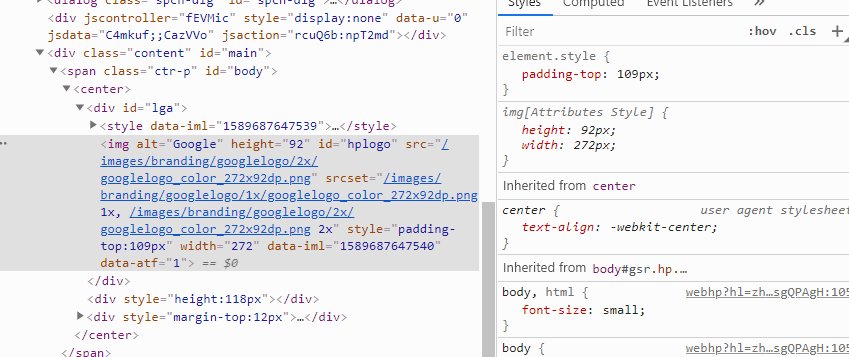
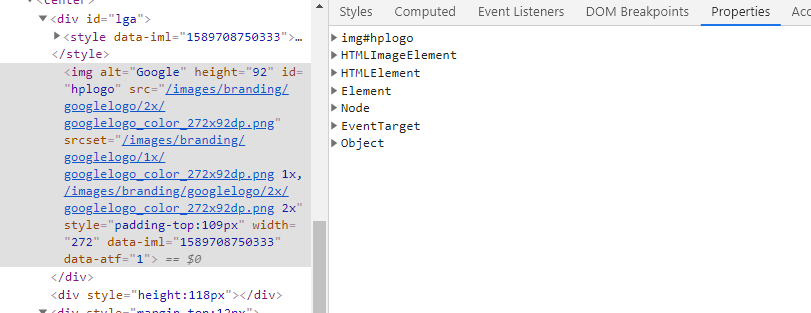
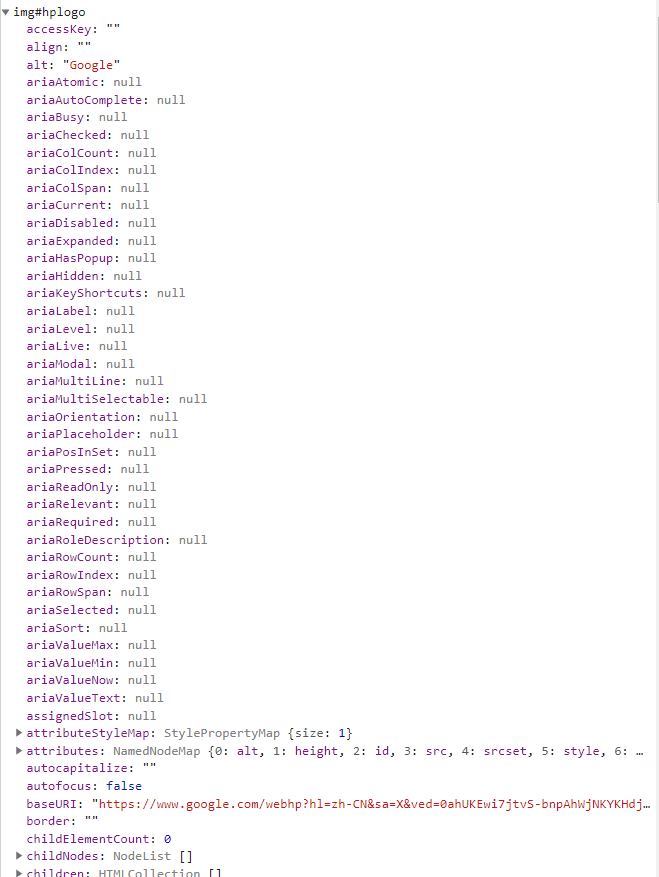
Properties
展示所选中元素的各种属性

如图列举出了当前节点的:
- img#hplogo 的属性
如果有需要就可以展开详细查看

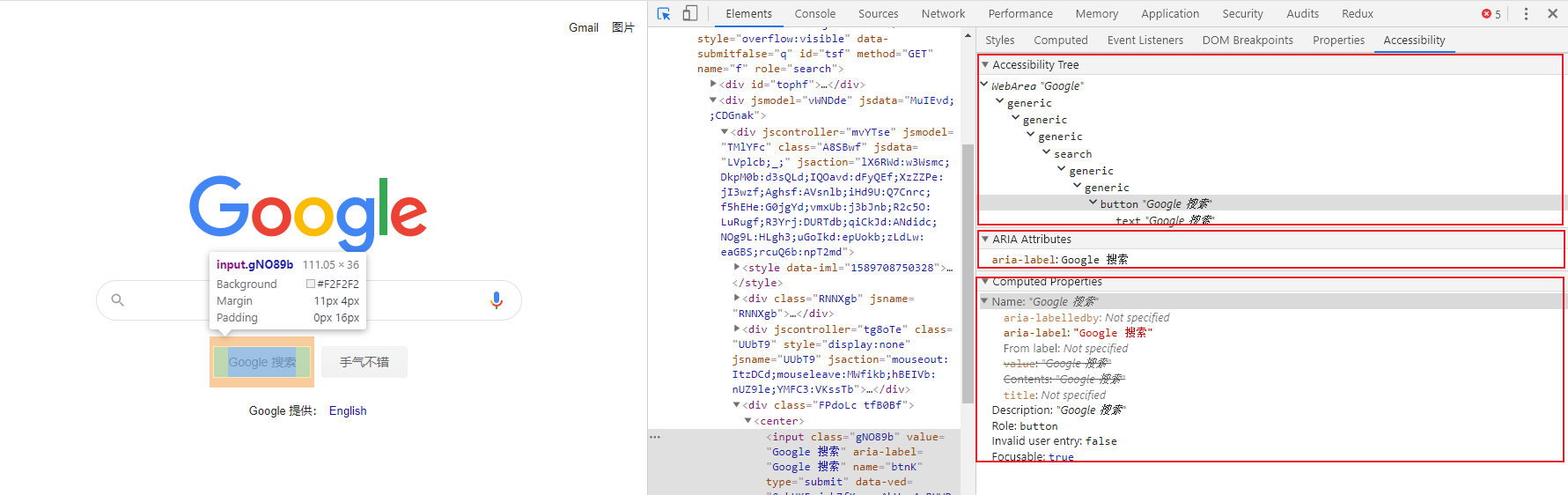
Accessibility

从上往下依次为:
- 可访问树
可访问性树是 DOM 树的子集。它仅包含 DOM 树中与在屏幕阅读器中显示页面内容相关且有用的元素。
- 可访问属性
ARIA 属性可确保屏幕阅读器拥有他们需要的所有信息,以正确表示页面的内容
- 最终渲染的属性,计算的可访问性属性
结语
以上,就是 Chrome Elements 面板的全部内容,如有错误,还望各位看官斧正。
预告:Chrome Console 面板进行中
- 作者:Kitety
- 链接:https://www.kitety.com/article/chrome-elements-panel-analysis
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章
