type
status
date
slug
summary
tags
category
icon
password
Property
Mar 4, 2024 06:44 AM
缘起
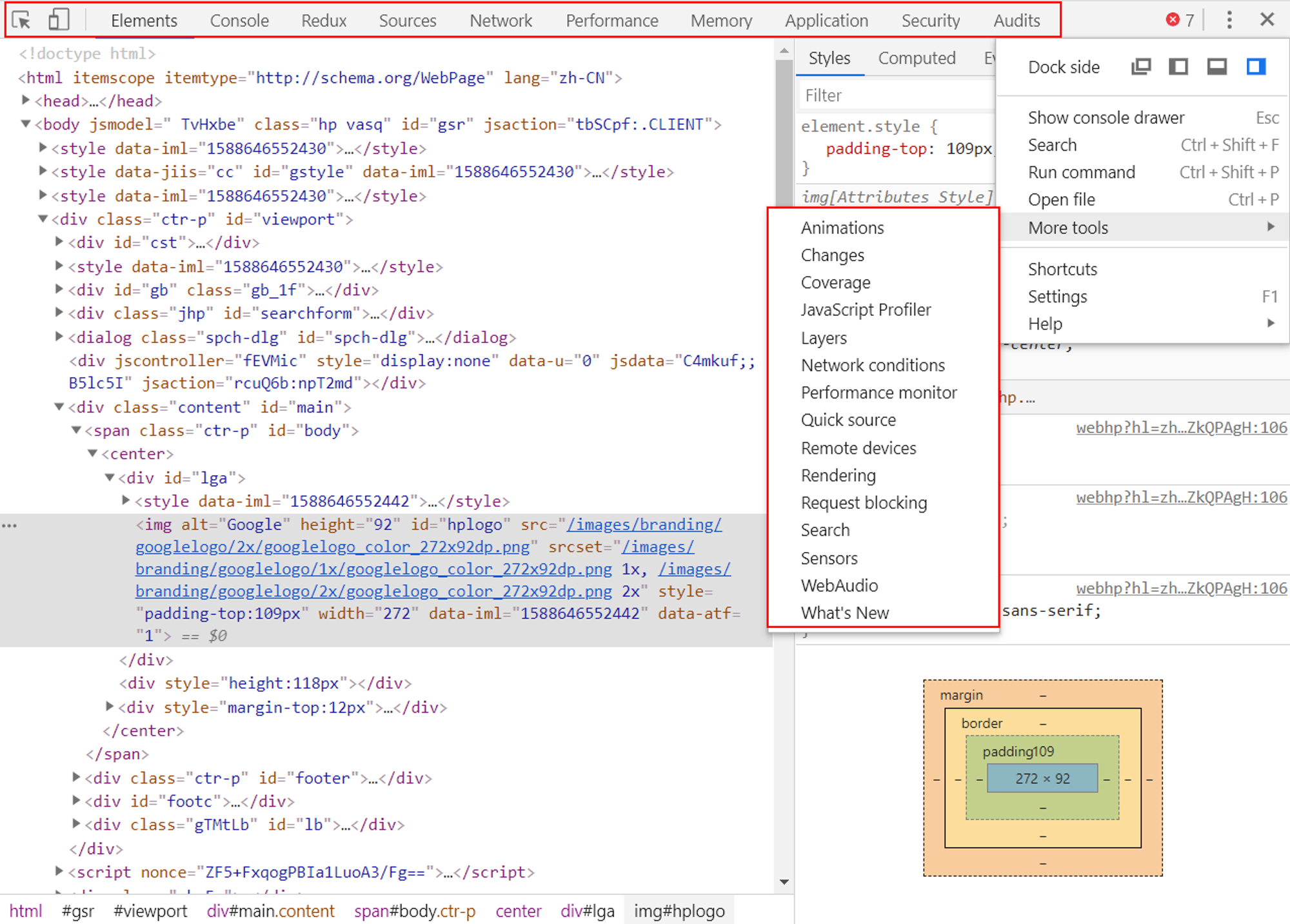
起初本来是看到旁边的一个同事在看Application面板的Service Workers的功能,然后想到自己虽然说是工作也接近两年了,但是 Chrome 开发者工具的面板自己又有多少的理解呢?

俗话说:工欲善其事,必先利其器。对于我们 WEB 开发者来说,Chrome 就和我们的吃饭的工具相差无异。因此,我就想做一个系列,在谷歌官方文档的基础上,全方位的解读 DevTool 的每一个面板。

我想,这无论是对于初学者的入门,还是对于已从事 WEB 开发的工作人员的深入,都是很有必要的。
计划
现计划的是每周更新一个面板的使用方法,里面将包含基本的操作和一些高级的使用技巧。
这对于我来说,无疑是一个考验,也是一次学习的机会。
加油!
- 作者:Kitety
- 链接:https://www.kitety.com/article/overview-of-chrome-developer-tools
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章
