type
status
date
slug
summary
tags
category
icon
password
Property
Mar 4, 2024 12:02 PM
目的
之前的前端构建部署,是通过 scp 传输 dist 的全部文件到指定目录实现部署,这次我们将学习利用 Jenkins 构建 docker 前端镜像并上传到制品库实现部署。
正式开始
Jenkins 登录
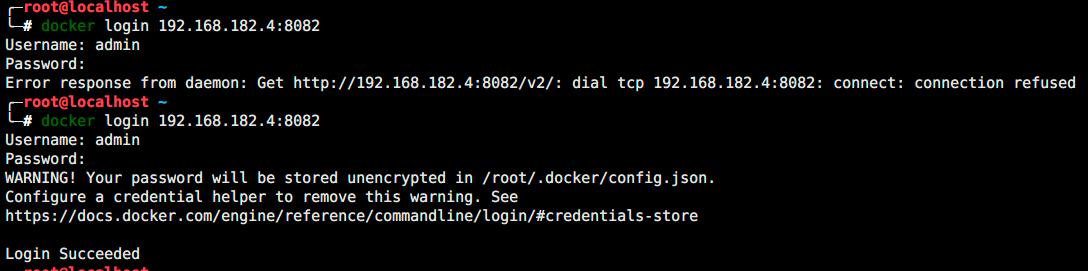
想使用 Jenkins 推送镜像到制品库,必须先登录制品库。进入 Jenkins 容器,使用 docker login 登录,然后退出即可

登录一次之后后续就无需登录。
注意:登录不上可以多尝试几次
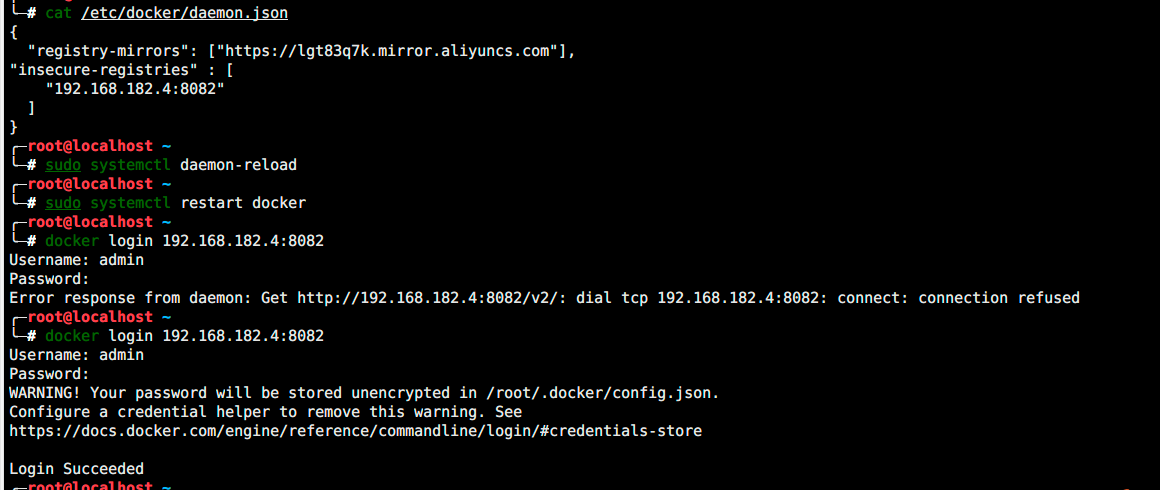
Nginx 登录制品库
Jenkins 构建并且 push,Nginx 就会触发拉取,因此这边也需要登录。

登录一次之后后续就无需登录。
DockerFile
前端通过 Jenkins 构建 docker 镜像,因此需要添加 DockerFile 文件。
DockerFile 是一个镜像制作过程的步骤描述,新增文件添加一下代码
- 拉取一个 nginx 1.15-alpine 版本的镜像。
- 将当前目录下的 dist 文件夹拷贝到镜像的 /usr/share/nginx/html 文件夹。
- 声明启动容器时,在 /usr/share/nginx/html 下面执行。
jenkins 配置修改
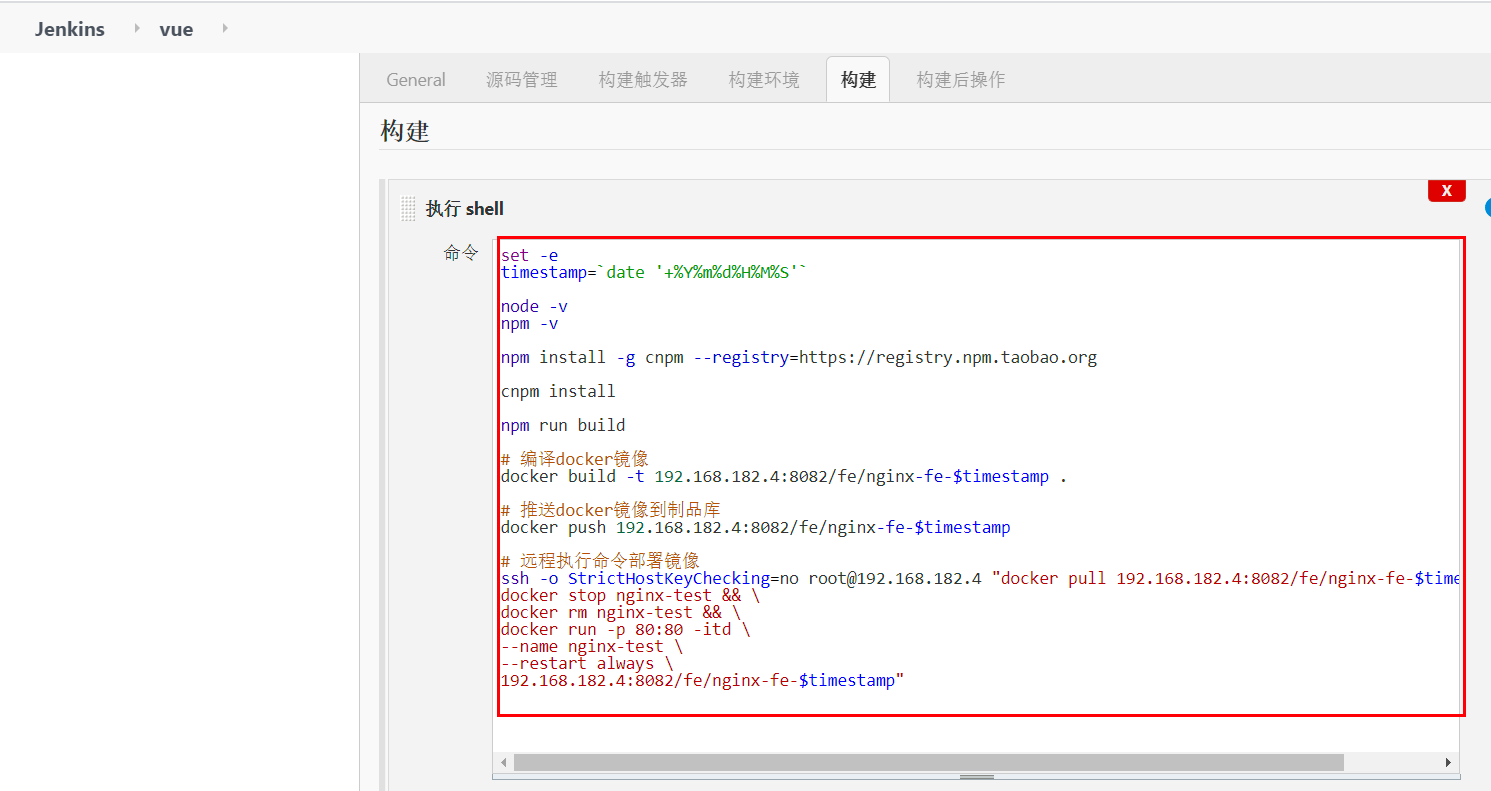
修改配置

添加以下代码
流程分析
- Jenkins 在命令中用 $-变量名 进行使用。 timestamp=date ‘+%Y%m%d%H%M%S’,唯一的 docker 命名
- 依据 DockerFile 打包镜像并且推送
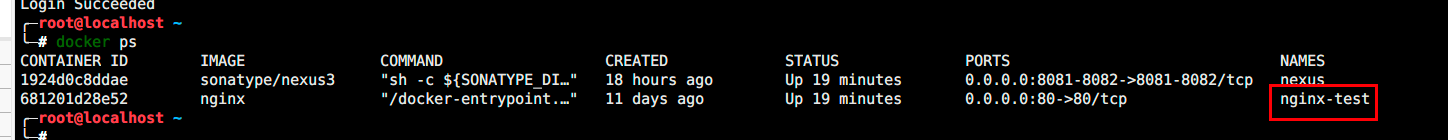
- Nginx 拉取刚推送的 docker 镜像,停止正在运行的 container,删除之后并且运行当前的镜像。
上述代码中相关注意事项
- 制品库的地址:172.16.81.150:8082
- nginx 的地址:192.168.182.4
- nginx 的 name:nginx-test

结语
和之前的构建部署方式中,利用 docker 镜像可以很好地代码回退和迭代更新,实现了版本在生产环境更好的控制。
- 作者:Kitety
- 链接:https://www.kitety.com/article/cicd-actual-combat-jenkins-builds-a-frontend-image-and-uploads-it-to-the-product-library
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章
