type
status
date
slug
summary
tags
category
icon
password
Property
Mar 31, 2024 04:08 PM
RX的发展
源自微软,火于Netflix(奈飞)公司。2011年微软开发出RX框架(开发的LinQ扩展出来的开源方案),由于当时的Netflix公司发展太快,旧有的一些架构问题加上新增长的一些问题,导致架构特别复杂,一直在寻找一套能够梳理清楚这种复杂架构的框架或模式。Netflix公司借鉴了RX的设计理念,基于JAVA语言开发出了RxJava。从此RX这种理念迎来了爆发。发展至今,RX已经形成了一个开源集合,支持多种语言。
RX支持的语言:http://reactivex.io/languages.html

RX的优势?
- 三大统一,异步与同步,获取与订阅,现在与未来
- 可组合的数据变更过程
在实际应用中,很多问题可以抽象成数据流,网页的DOM事件、Ajax获取数据资源等操作都可以看成(抽象)是一个数据流。
认识 Rxjs
Rxjs是一套由Observable sequences (可观察的对象序列)来组合异步行为和事件流的library。
Rxjs中的数据流可能包含复杂的功能,但是可以分解成一个个单体来实现,实现某个小功能就是操作符,学习RxJS就是学习如何组合操作符来解决复杂问题。
简单的说,可以把Rxjs看成是异步的lodash
这也被称为Functional Reactive Programming,更切确地说是指Functional Programming 及Reactive Programming 两个编程思想的结合。
Reactive Programming 简单来说就是 当变量或资源发生变动时,由变量或资源自动告诉我发生变动了。想想Vue
丰富多彩的前端界:Angular、Nestjs、vue-rx、redux-observable
RxJS 核心概念与内容概览
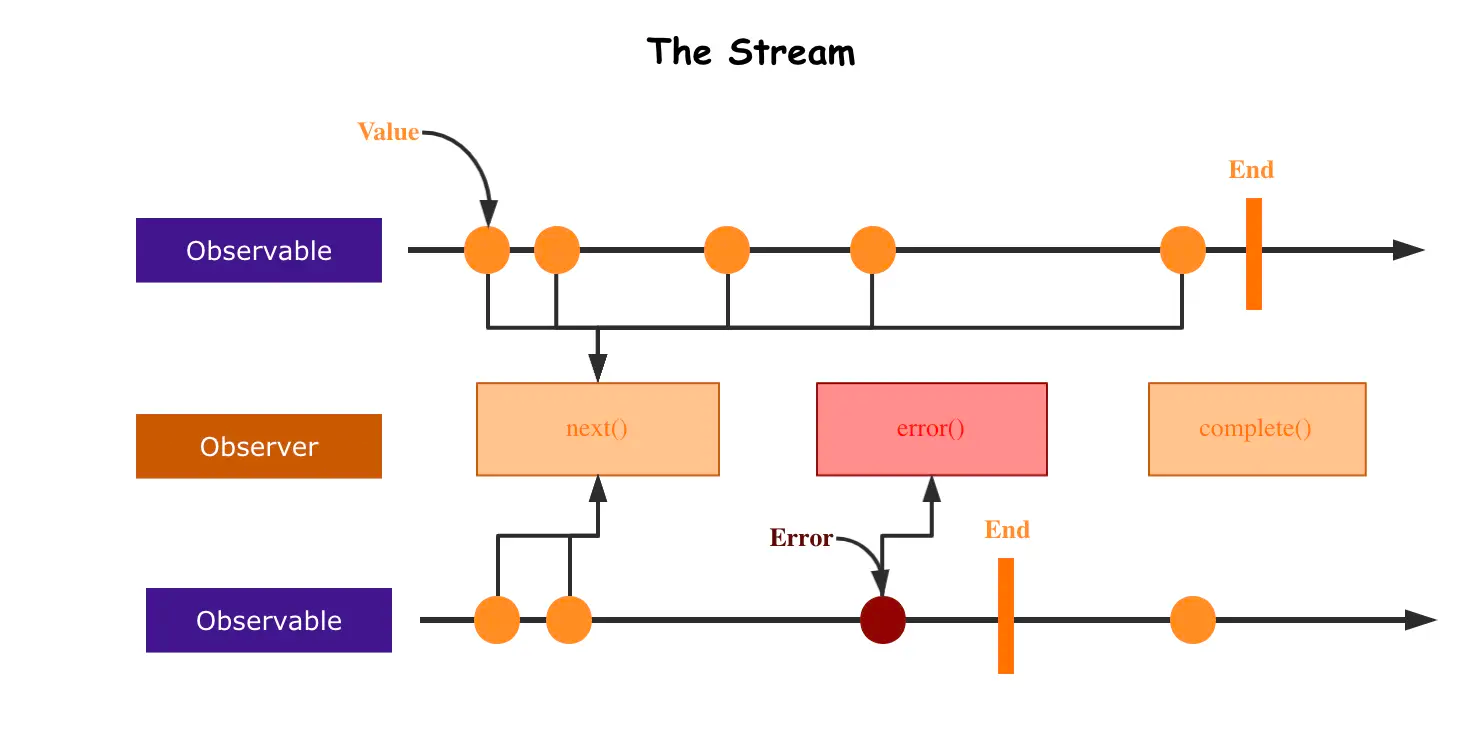
- Observable (可观察对象): 表示一个概念,这个概念是一个可调用的未来值或事件的集合。
- Observer (观察者): 一个回调函数的集合,它知道如何去监听由 Observable 提供的值。
- Subscription (订阅): 表示 Observable 的执行,具体应该做何操作。
- Operators (操作符): 采用函数式编程风格的纯函数 (pure function),使用像
map、filter、concat、flatMap等这样的操作符来处理集合。
- Subject (主体): 相当于 EventEmitter,并且是将值或事件多路推送给多个 Observer 的唯一方式。
- Schedulers (调度器): 用来控制并发并且是中央集权的调度员,允许我们在发生计算时进行协调,例如
setTimeout或requestAnimationFrame或其他。
让我们来看个小例子,假设我们想要监听点击事件,但点击一次之后不再监听
- Javascript
- 使用Rxjs
什么是Observable
看点其他的
观察者
iterator可迭代,渐进取值
Observable 的字面意思是「可观察的」,Observable 就像是一个序列,里面的元素会随着时间推送。
在 RxJS 里你其实可以理解为「把任何数据封装成,具备可观察、可处理、可订阅能力的类」。

直接来吧
创建Observable
除了基本的创建之外,还有许多 Creation Operator
取消订阅
什么是Operator?
Operators 就是一个个被附加到Observable 工具函数,例如像是map, filter, contactAll…等等,所有这些函数都会拿到原本的observable 并回传一个新的observable。
弹珠图(marble diagrams)
弹珠图(Marble diagrams)就是用图例形象地表示 Observable 和各种操作符的一种方法。 用 - 表示一小段时间,X 代表有错误发生, | 表示结束,() 表示同步发生。
map
mapTo
filter
concatAll
就像数组的map一样,map后面返回都是要是一个和原数组元素的一样的类型,你返回一个不一样的就需要转换了,这里的observeable是一样的道理
rxjs更多的是一种思维的转变,小demo
过程
- 选择元素
- 绑定事件
- 按下的时候开始
- 监听移动,同步修改位置
- 弹起取消
takeLast
原来的是需要先执行的,不然我怎么知道后面几个是是什么
merge
zip
withLatestFrom
小demo2
scan
buffer
delay
delayWhen
学习资料
- 作者:Kitety
- 链接:https://www.kitety.com/article/observable-and-operators-shared-by-rxjs-entry
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
