type
status
date
slug
summary
tags
category
icon
password
Property
Mar 31, 2024 04:08 PM
RxJS 学习
Reactive 响应式编程是一种思维模式,并且针对各种语言都有其各自的实现,如:RxJava、RxGo、RxJS 等等。
在前端领域 Reactive 响应式使用的比较多的 RxJS,比如在Angular和Nestjs等框架中就有内置 RxJS。
RxJS 是 Reactive Extensions for JavaScript 的缩写,起源于 Reactive Extensions,是一个基于可观测数据流 Stream 结合观察者模式和迭代器模式的一种异步编程的应用库。
官网声称可以讲 Rxjs 理解为处理事件的“Lodash”

认识 Observable 和 Observe
首先我们需要说一下简单的观察者模式 Observe
其实我们最简单的点击事件就是一种观察者模式
我们也可以简单的手写一个类来模拟。
我们将数据放在数组中,需要的时候在遍历调用
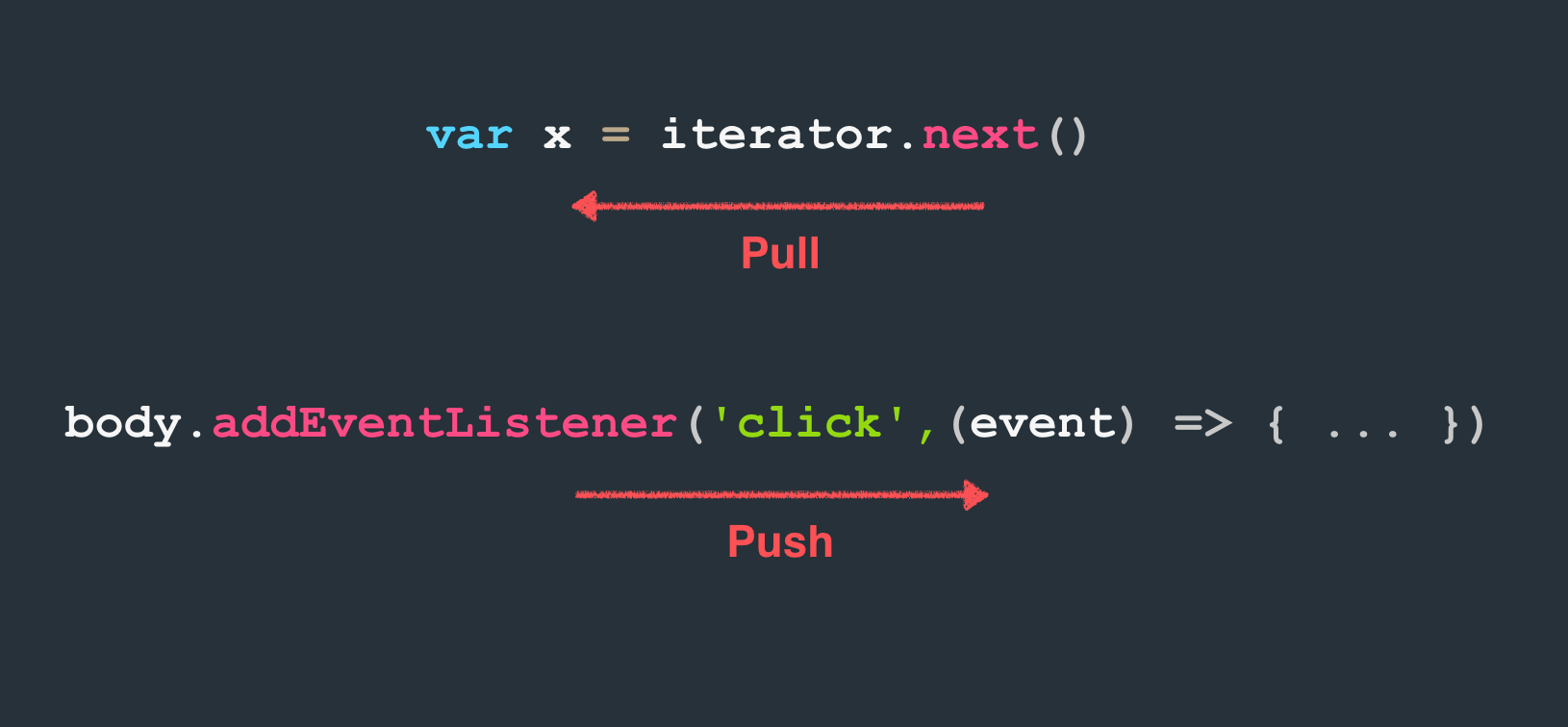
还有一种是迭代器模式
而
Observable
具有以上两者的通性,都是渐进式的获取值

Observable 就像是一个序列,里面的元素会随着时间推送
创建 Observable
create
- create
of
- of
from 把类数组的值转换为 observable
- from
empty 没有做任何事
- empty
never
- never 都不会发生,它只是一个可以观察到的存在
throw 抛出错误
- throw
timer 间隔输出数字
- timer 两个参数,第一个参数表示第一个输出的延迟时间;第二个参数表示后序输出的间隔时间,没有的话就只输出一个数字
interval 间隔输出数字
fromEvent 将事件转换成 observable 序列
fromPromise 将**promise**转换成 observable 序列
Rxjs 提供了一些纯函数作为工具函数,叫做 Operator。
Rxjs 的 operator 可以和数组的一些方法类比起来学习
RxJS | 类比学习 |
map | 和数组 map 一样,对每一项执行函数并返回 |
concat | 和数组 concat 类似,做 observable 的拼接 |
take | 和数组 slice 类似,去除 n 个,直接输入数字 |
skip | 跳过 n 个 |
takeLast | 取后面 n 个 |
last | 最后一个 |
merge | 对各个 observable 送出的值做”或“处理 |
combineLatest | 取得各个 observable 最后送出的值 |
zip | 分别在推出第 n 个数的时候触发 同时 |
scan | 逐次的从 observable 获取订阅的值,执行函数 |
debounceTime | 消抖时间 |
distinct | 去重 |
distinctUntilChanged | 去重,只和最近的上一个的值进行比较 |
repeat | 重复次数或者无限 |
retryWhen | 一个回调,接受一个由 error 组成的 Observable 并且会循环 |
switch | 数组的 flatten |
- 作者:Kitety
- 链接:https://www.kitety.com/article/rxjs-learning
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
