type
status
date
slug
summary
tags
category
icon
password
Property
Mar 4, 2024 12:04 PM
一、事情起因
开始项目是有两个功能分开进行开发的,后面想着可以一起测试上线,就合并到一起进行构建,当发布到测试环境的时候,报了一个之前从来没有见过的错。

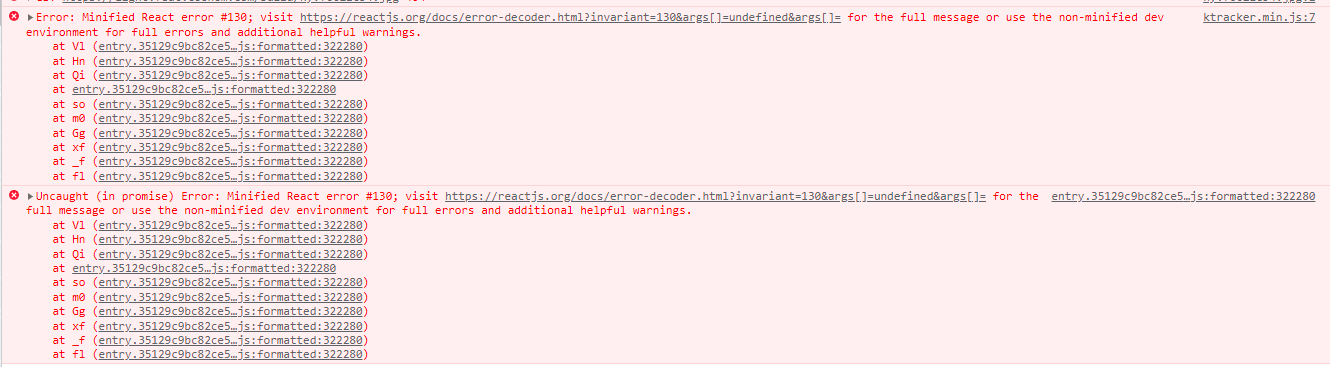
错误所指向的链接地址也不知所云:
1.Uncaught Error: Minified React error #130
2.Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined.
二、排查流程
1.本地复现
我尝试着本地复现,但是本地 dev 环境跑着正常。
2.尝试网络搜索
网络搜索得到一篇知乎的文章,大家分别说是文件路径大小写、和 export 与 default export 导出之类的的问题。
心想着可能是 windows 对大小写文件不敏感,我第一步重新用 tsc 进行大小写检查和引用检查,发现没有效果。然后特地使用 wsl 链接 ubuntu Linux 子系统来重新 run dev 跑开发环境,发现一切正常。
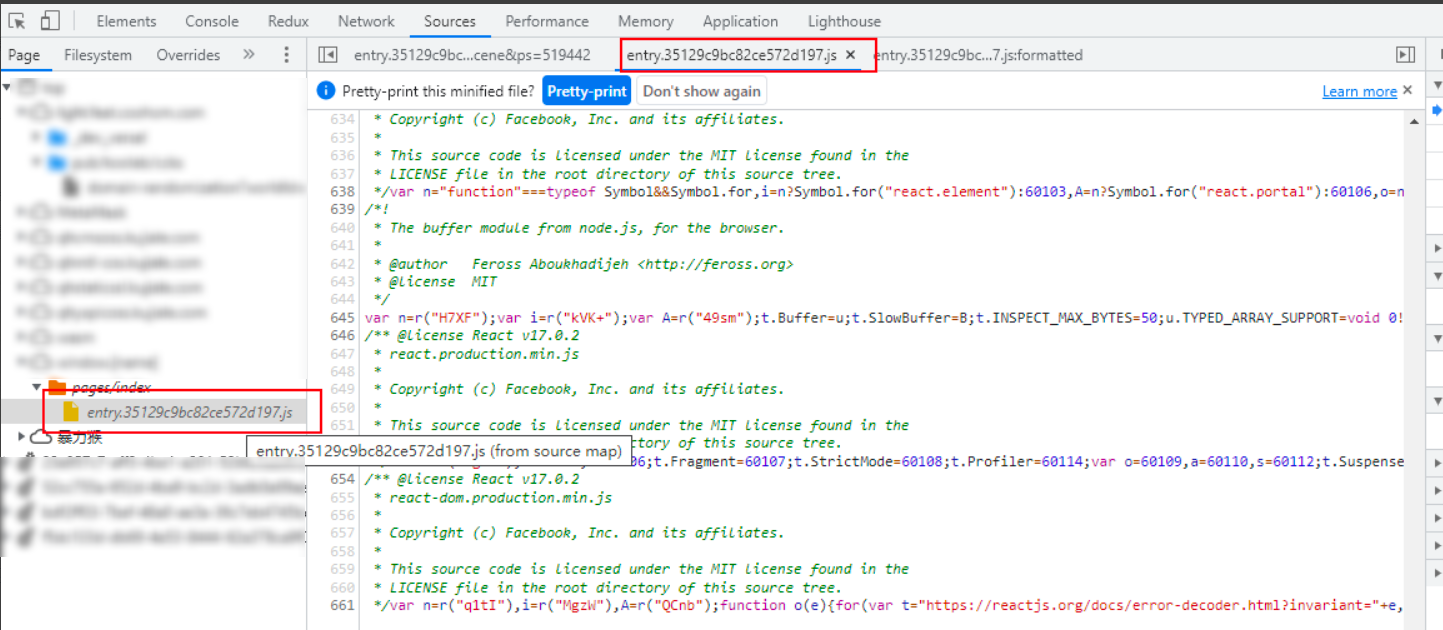
3.加载 sourcemap
因为本地不能复现错误,就想着看看错误细节,经过向同事请教,用 10.7 调试线上代码里面的方法,加载之后发现还是无法定位到错误的地方。

4.本地运行 prod 代码
以上的措施都失效之后,我就想着逐渐屏蔽一部分代码,将合并分支之前的两个分支代码分别部署,发现一个有问题,一个没有问题,但是得到的错误仍旧不能定位。因为涉及的代码量比较多,不可能一一屏蔽再一一部署排查,这对运维资源的浪费也是巨大的。
经过一段时间的折腾,发现还是不行,我就想着如何才能再本地运行 build 之后的代码,开始同事请教之后发现可以使用 –prod 调试使用 prod 构建配置构建出来的代码。
最后,用这条命令运行之后发现可以复现错误,并且一个一个注释定位到了错误的语句。
三、问题原因
最后定位的原因竟然是因为这一句有问题
错误定位
然后我还升级版本,分别写了几种写法,发现有的可以,有的不行
后面向组件库同学反馈,后面这个问题也修复了,问题原因为被 webpack 误 tree shaking 了。
四、反思
其实排查这个问题还是花了一点时间,因为开始就是想着网上看类似的问题,后面再自己尝试,这一些列都是比较花时间的。
现在回头看看其实觉得排查的第一步就是应该先复现问题,只有问题复现了才有途径去解决问题。
当时也是被问题迷糊了,出现了问题就应该复现问题,然后才是解决问题。当发现 dev 开发环境不出现问题,而构建出现问题的时候就应该想着用 prod 的模式来跑代码,如果当时可以及时抓住排查问题的关键点的话,可以节省许多时间。
所以时时刻刻要注意正确的排查问题的思路:出现问题–尝试复现问题–解决问题。
我想做到这样的话,以后遇到类似的问题也会事半功倍的。
- 作者:Kitety
- 链接:https://www.kitety.com/article/record-a-front-end-error-troubleshooting
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
